React Native中使用mobx
一、了解mobx
参考教程:MobX
Mobx是一个状态管理库,可以帮助我们在React Native中更方便地管理应用状态。
MobX 的灵感来源于在电子表格中被发现的响应式编程原则,也来源于 MeteorJS tracker,knockout 和 Vue.js 之类的 MVVM 框架,但 MobX 将透明的函数式响应编程(Transparent Functional Reactive Programming)推向了一个新的高度,并提供了一个独立的实现。它用一种顺畅、同步、可预测又高效的方式实现了 TFRP。
React的render是 状态 转化为树状结构的渲染组件的方法,而MobX提供了一种存储、更新 状态 的方法。
React 和 MobX都在优化着软件开发中相同的问题。React 使用的方法是让虚拟DOM来减少繁琐而沉重的DOM变化。而MobX则通过一个虚拟的状态依赖图表来让react组件和应用状态同步化来减少不必要的状态导致组件更新
安装
MobX可在任何ES5环境(包括浏览器和NodeJS)中运行。
# Yarn:
yarn add mobx# NPM:
npm install --save mobxMobX 有两种 React 绑定方式,其中 mobx-react-lite仅支持函数组件,mobx-react 还支持基于类的组件。可以使用Yarn、NPM、CDN集成MobX到您的项目中
# 二选一,mobx-react-lite为mobx-react的轻量版
# Yarn:
yarn add mobx-react
yarn add mobx-react-lite# NPM:
npm install mobx-react --save
npm install mobx-react-lite --save一个简单的例子
使用 MobX 的代码是什么样的呢?
import React from "react"
import ReactDOM from "react-dom"
import { makeAutoObservable } from "mobx"
import { observer } from "mobx-react"// 对应用状态进行建模。
class Timer {secondsPassed = 0constructor() {makeAutoObservable(this)}increase() {this.secondsPassed += 1}reset() {this.secondsPassed = 0}
}//使用单例模式,确保使用中模型的唯一性
const myTimer = new Timer()// 构建一个使用 observable 状态的“用户界面”。
const TimerView = observer(({ timer }) => (
))ReactDOM.render(围绕 React 组件 TimerView 的 observer 包装会自动侦测到依赖于 observable timer.secondsPassed 的渲染——即使这种依赖关系没有被明确定义出来。 响应性系统会负责在未来恰好那个字段被更新的时候将组件重新渲染。
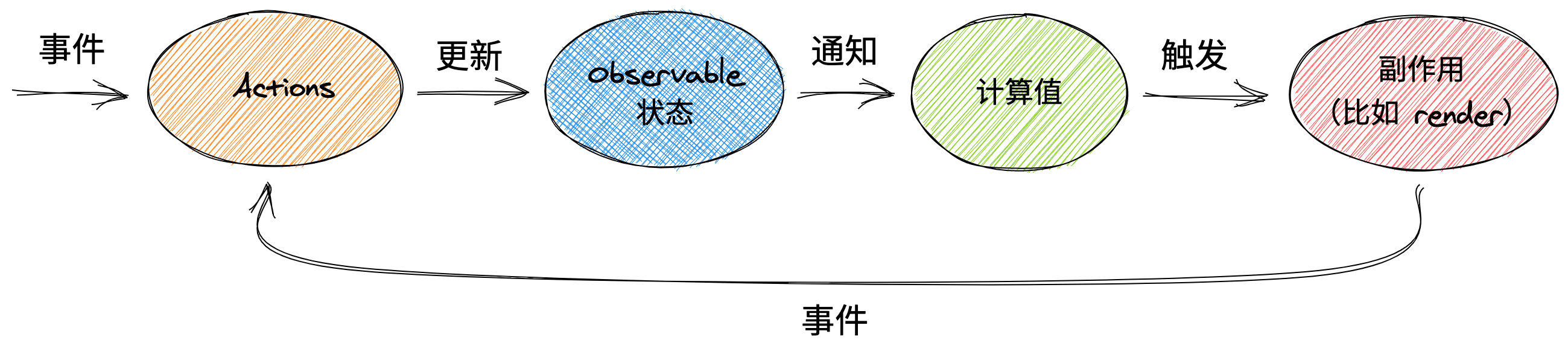
每个事件(onClick 或 setInterval)都会调用一个用来更新 observable 状态 myTimer.secondsPassed 的 action(myTimer.increase 或 myTimer.reset)。Observable 状态的变更会被精确地传送到 TimerView 中所有依赖于它们的计算和副作用里。

除了适用于上面的例子之外,这个概念图也适用于其他任何使用 MobX 的应用。
概念
MobX区分了应用程序中的以下三个概念:
- State(状态)
- Actions(动作)
- Derivations(派生)
按照这三个概念,可以直观地理解Mobx的四个核心库:observable、actions、computed和 reactions 。
1,Observable state(可观察的状态)
MobX 为现有的数据结构(如对象,数组和类实例)添加了可观察的功能。 通过使用 @observable 装饰器(ES.Next)来给你的类属性添加注解就可以简单地完成这一切。
import { observable } from "mobx";class Todo {id = Math.random();@observable title = "";@observable finished = false;
}使用 observable 很像把对象的属性变成excel的单元格。 但和单元格不同的是,这些值不只是原始值,还可以是引用值,比如对象和数组。
如果你的环境不支持装饰器语法,也不必担心。 你可以点击这里查看如何进行设置。 或者你可以直接跳过设置,因为 MobX 可以通过 decorate 工具在不支持装饰器语法的情况加使用。 尽管如此,多数 MobX 用户更喜欢装饰器语法,因为它更简洁。
2,Actions(动作)
动作 是任一一段可以改变状态的代码。用户事件、后端数据推送、预定事件、等等。 动作类似于用户在excel单元格中输入一个新的值。
import { observable } from "mobx";class Todo {id = Math.random();@observable title = "";@observable finished = false;//通过调用实例对象的方法,来触发action@action doFinish(){this.finish = true;}
}3,Computed values(计算值)
使用 MobX, 你可以定义在相关数据发生变化时自动更新的值。 通过@computed 装饰器或者利用 (extend)Observable 时调用 的getter / setter 函数来进行使用。
class TodoList {@observable todos = [];@computed get unfinishedTodoCount() {return this.todos.filter(todo => !todo.finished).length;}
}4,Reactions(反应)
Reactions 和计算值很像,但它不是产生一个新的值,而是会产生一些副作用,比如打印到控制台、网络请求、递增地更新 React 组件树以修补DOM、等等。 简而言之,reactions 在 响应式编程和命令式编程之间建立沟通的桥梁。
使用autorun、reaction 和 when 函数即可简单的创建自定义 reactions,以满足你的具体场景。
autorun(() => {console.log("Tasks left: " + todos.unfinishedTodoCount)
})Mobx核心库
1,Observable state
参考:创建可观察状态
用于创造可观察的对象,存储状态数据。使用observable注解的属性可以被observer注解的组件观察到。
属性,完整的对象,数组,Maps 和 Sets 都可以被转化为可观察对象。 使得对象可观察的方法是使用以下方法指定注解。:
makeAutoObservable 就像是加强版的 makeObservable,在默认情况下它将推断所有的属性。你仍然可以使用 overrides 重写某些注解的默认行为。 具体来说,
标签:
相关文章
-
无相关信息
