elementUI用 table多选 实现单选
程序开发
2023-09-08 16:02:32
elementUI用 table多选 实现单选
这是elementui的表格多选

- 首先隐藏掉多选checkbox
::v-deep .el-table__header {.el-checkbox {display: none;}}

2. 利用table 的selection-change 事件实现单选
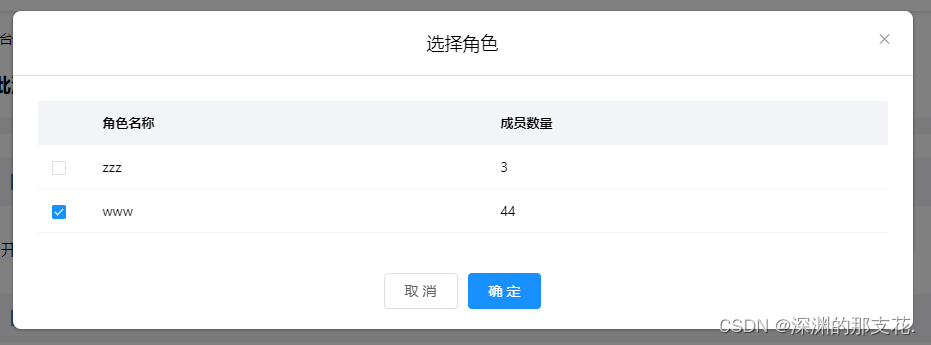
效果

标签:
上一篇:
使用vite,vue3和yarn重构《vue.js实战》中知乎日报
下一篇:
相关文章
-
无相关信息
