html5拖拽列表,实现列表拖拽移动布局
程序开发
2023-09-12 12:50:14
1.前言
在 html5 之前,网页当中实现拖拽要借助到 js 中的 (onmousedown+onmousemove),现在 html5 内部就支持了拖拽的功能,结合js 能够极大的方便我们实现拖拽 功能,但是此功能仅能支持有限的几款浏览器。2.html5拖拽实现
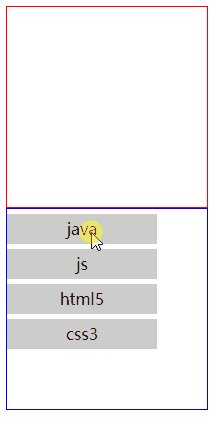
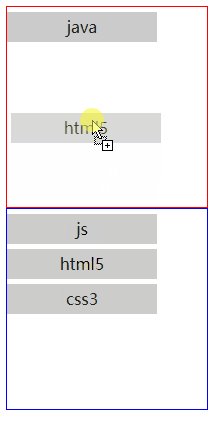
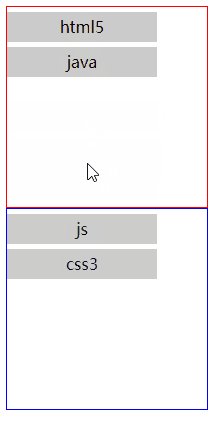
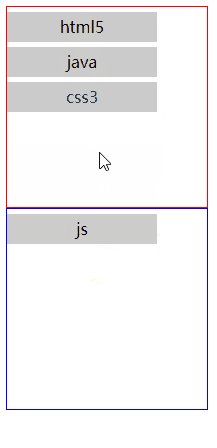
①当拖拽对象进入投放区的时候会触发相关的事件 A.dragenter :当拖拽对象进入投放区时触发; B.dragover :拖拽对象在投放区内移动时触发; C.dragleave :拖拽对象没有投放到投放区,离开投放区的 时候触发; D.drop :拖拽对象投放在投放区时触发。 ②注意: dragenter 、 dragover 可能会受到默认事件的影 响,所以我们在这两个事件当中使用 e.preventDefault();来阻止事件默认事件3.实现效果图

4.html,创建两个盒子
- java
- js
- html5
- css3
5.css
6.js动态拖拽核心代码
标签:
上一篇:
IDEA各种玩法(开发者必备)
下一篇:
相关文章
-
无相关信息
