angular十天急速入门开发必备,迅速上手企业级项目(四)(路由使用)
程序开发
2023-09-21 21:59:41
路由
三大路由常用
绝对导航和相对导航
绝对导航–从第一级开始
‘/path’
相对路由
‘./path’
ActivatedRoute
当前路由
Route
获取进入时带入的参数
Router
负责路由跳转
App.module.ts

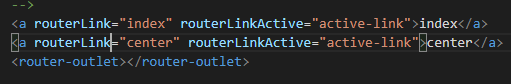
添加路由outlet

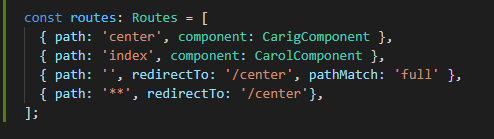
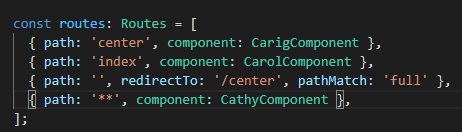
Redirect
**要放最后,因为如果放在最前面都会被匹配到


抽离文件


抽离到各个模块
生成路由文件
路由模块中引入组件


根路由中导入

只有根组件中才能用forRoot,子组件用forChild
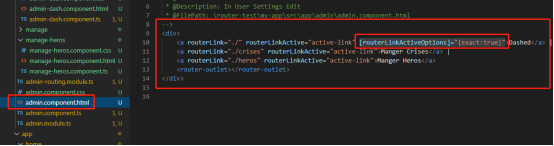
子子路由

routerLinkActiveOptions表示完全匹配到空路径(不是模糊匹配)

根模块中

路由守卫
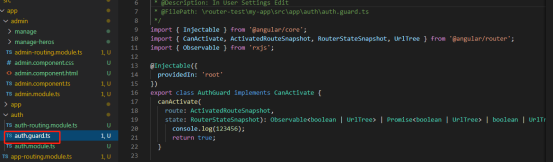
使用命令快捷键生成guard文件
Canactive
阻止进入组件

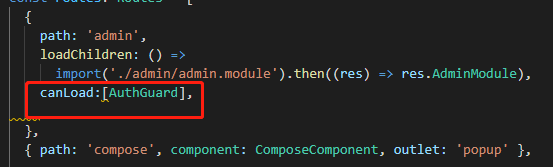
进入admin路由前会进过这个路由守卫

canactiveChild
阻止进入带有children的组件


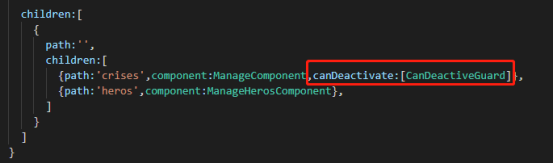
canDeactivate
离开组件时触发


Resolve
配置

获取



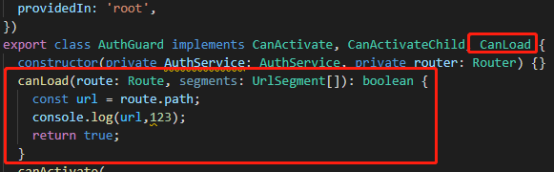
canLoad
模块加载前执行


返回

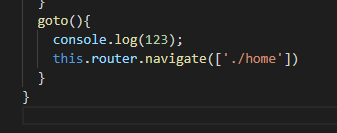
路由从heros返回到admin,返回的路由必须存在,否则无法返回上一层

路由跳转
navigateByUrl
路径必须是绝对路径

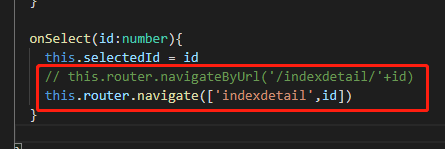
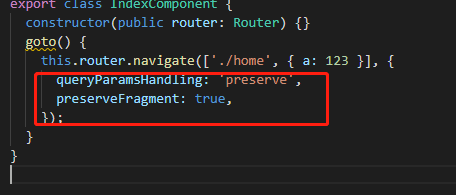
Navigate
绝对导航
如果没有指定起点路由,则从根路由进行绝对导航

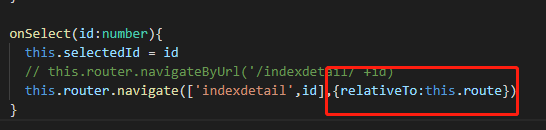
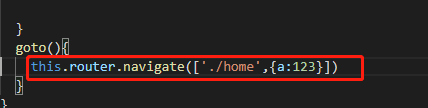
相对导航

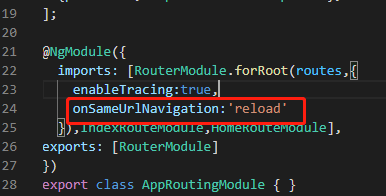
onSameUrlNavigation
重新触发路由生命周期

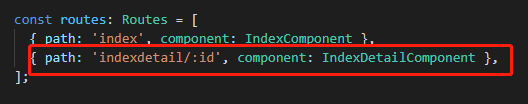
路由传参




creteUrlTree
拼接url字符串


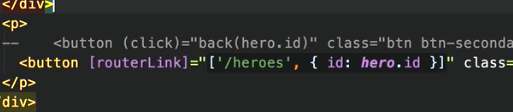
保留参数
带着参数一起跳往那个路由

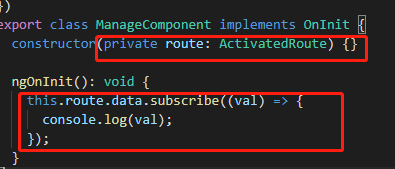
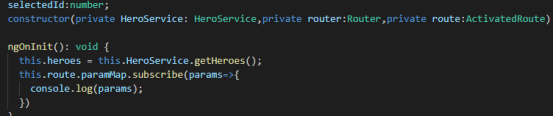
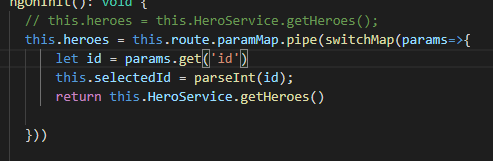
解析参数
paramMap

// 相当于监听事件,订阅流就是每次改变都会通知

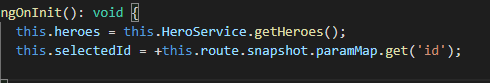
snapshot

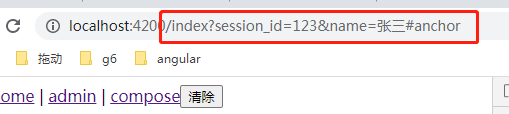
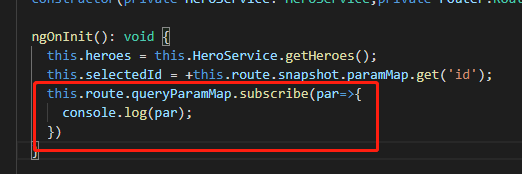
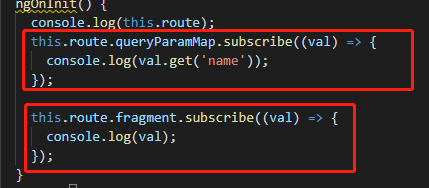
QueryParamMap(查询参数)


Fragment(#号片段)

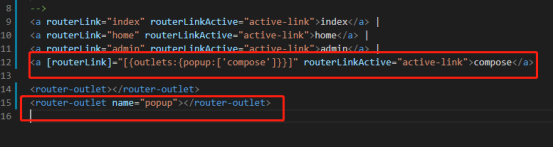
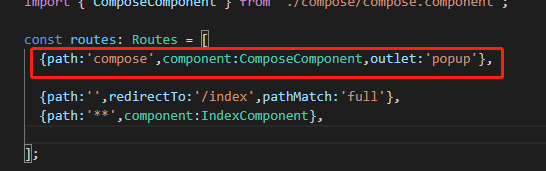
具名路由
具名路由会一直存在于界面


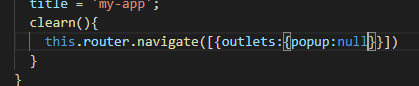
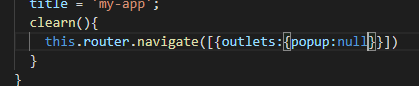
清除具名路由


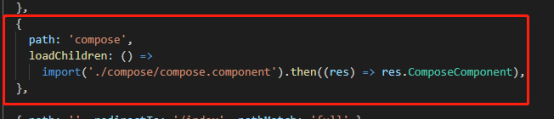
路由懒加载
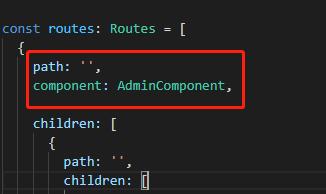
App.route中使用loadChildren

在admin的路由中路径置为空

App.module中移除模块

路由预加载
在app.module中去除compose模块
预加载会忽略带有canload的模块


自定义预加载
由于preloadAllModules主要是实现了PreloadingStrategy类,所以可以自己实现该类接口

继承该类并修改

修改为自定义策略

设置参数

标签:
上一篇:
大数据量的批处理的一些思考
下一篇:
相关文章
-
无相关信息
