7大思维训练项目,助你进阶顶级开发人员

全文共2687字,预计学习时长5分钟
 图片来源:unsplash.com/@exxteban
图片来源:unsplash.com/@exxteban
想成为顶级的开发人员,除了理论知识之外,实践甚至更加重要。以下将展示七个可以尝试进行再创造的项目,以便训练大脑思维。
重要提示:以下的指引不会指定必须使用某一种技术,因为这是可以进行个人选择的。建议你开发堆栈中所有你想学习的项目。当你更改堆栈时,请再次尝试重新创建这些问题。

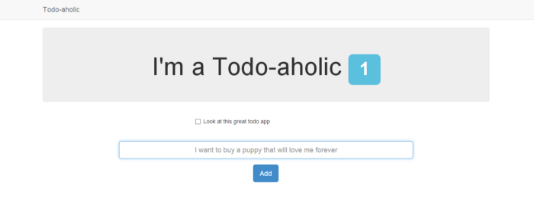
项目1:To-do(待办事项)应用程序
大多数科技教程已经解释过如何开发一个待办事项应用程序。对于初学者来说,这是一个很大的问题。在应用程序的开发过程中,这个问题就像是一开始学如何开电脑使用系统一样。建议在学习一项新技术时,可以把待办事项APP作为开发的入门程序。
你将学到:
· 创建新任务。
· 验证字段。
· 筛选任务(已完成、活动、全部)。使用筛选和减少功能的函数(或者编程语言中有其它类似功能的函数)。
Node平台+mongoDB数据库+Angular框架
使用MongoDB和Angular构建的Node应用用于演示和教程。
Node平台提供了基于REST的API。Angular框架提供前端并能访问API。而MongoDB数据库就像是一个贮藏者。

传送门:https://github.com/scotch-io/node-todo
安卓平台的To-do

这是一款待办事项应用,功能很少但却够用。
传送门:https://github.com/avjinder/Minimal-Todo

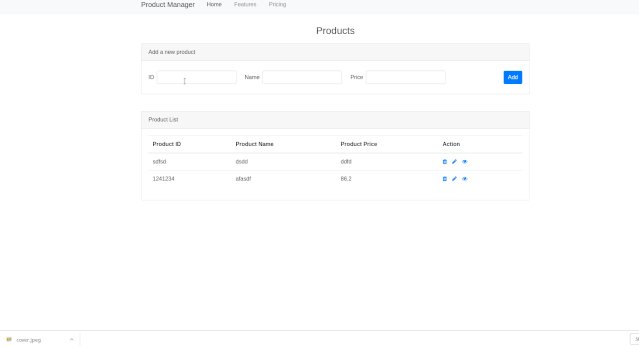
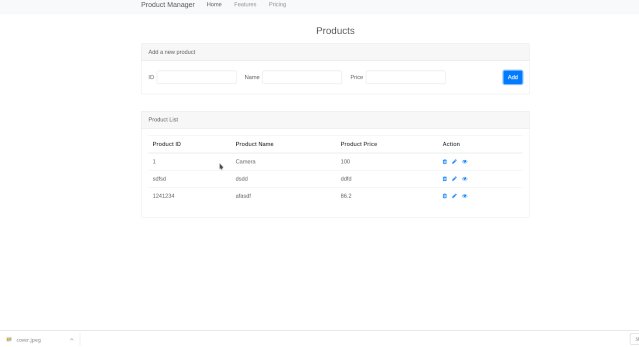
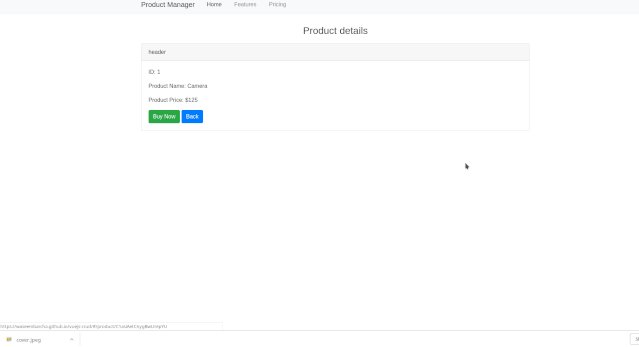
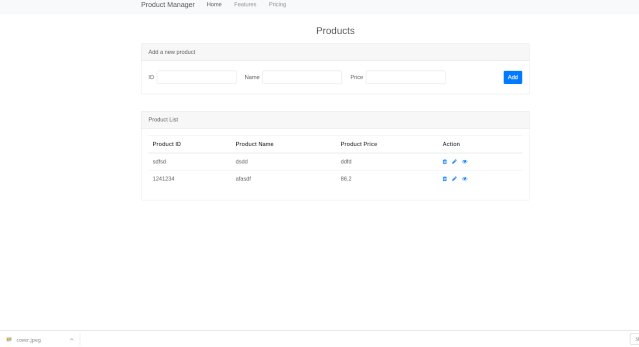
项目2:产品管理表格
简单的CRUD(创查改删)应用,内容十分基础。
你将学到:
· 创建和管理产品。
· 与数据库交互——创建、读取、编辑和删除产品。
· 输入验证码以及如何使用表单。
无论是要做产品、用户还是任务相关的工作都不重要,重要的是必须实现CRUD(Create, Read, Update, Delete)——创查改删
Vuejs + Firestore
这是一个用vuejs和 firestore构建的简单CRUD应用,这一应用为产品服务。

传送门:https://github.com/waseembarcha/vuejs-crud
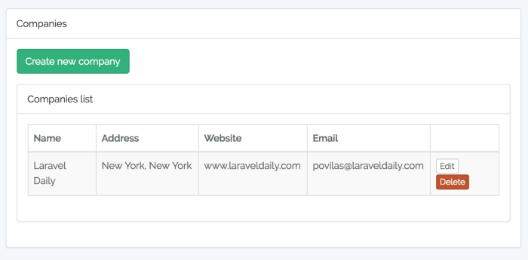
Laravel 5.6+vuejs——简单的CRUD展示
一个简单的项目展示如何用Laravel和vuejs一起工作。
用CRUD去管理公司——创建(Create)、编辑(Edit)、更新(Update)和删除(Delete)。

传送门:https://github.com/LaravelDaily/Laravel-Vue-First-CRUD

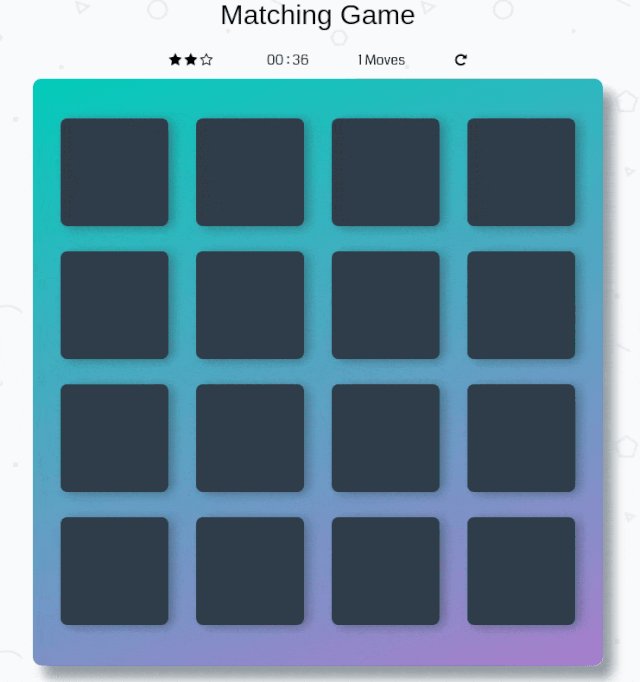
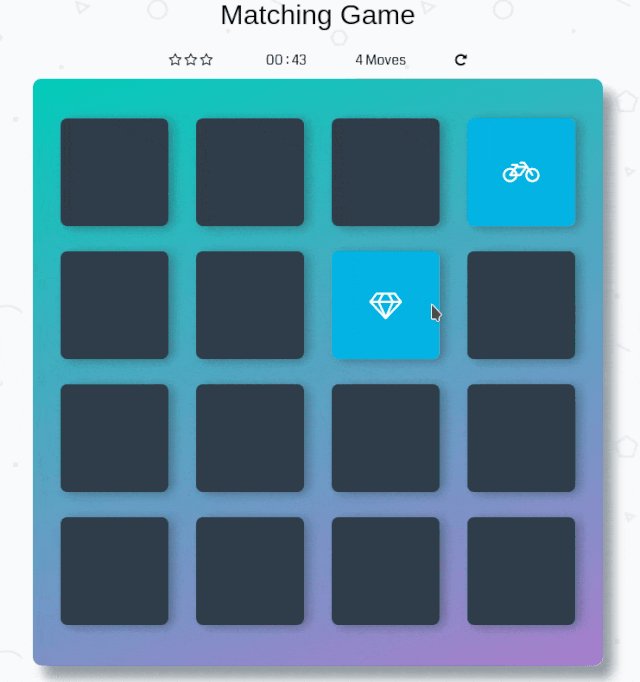
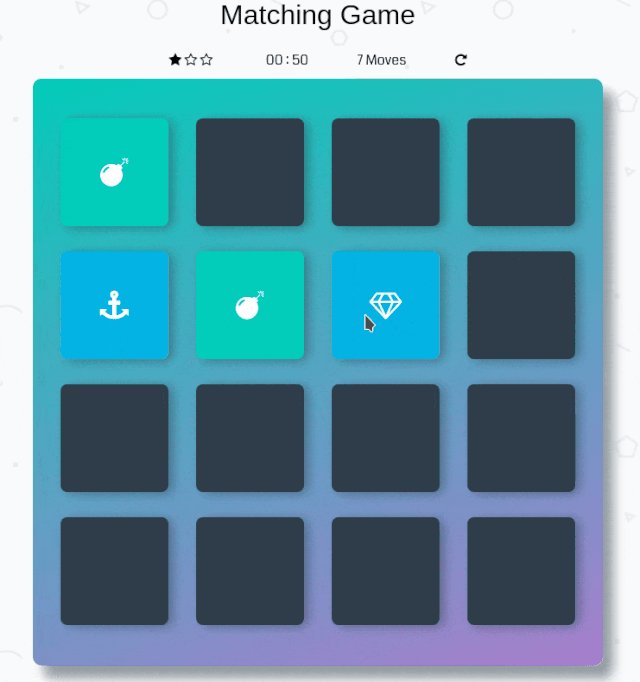
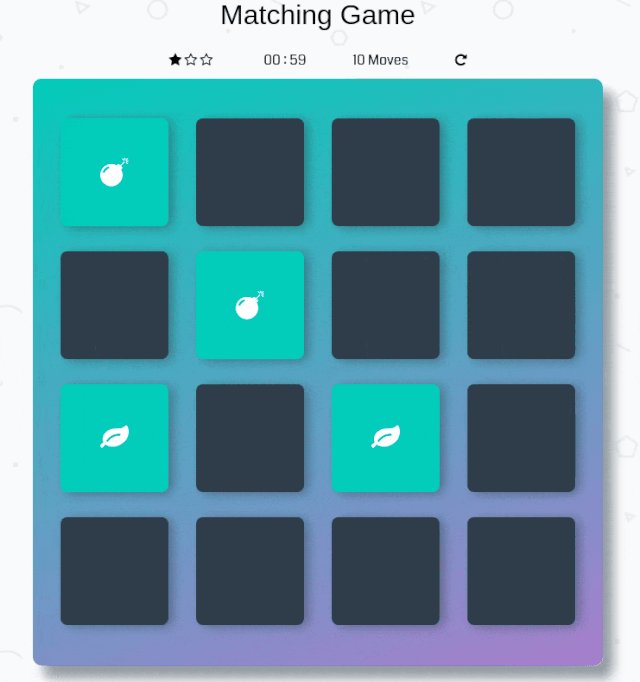
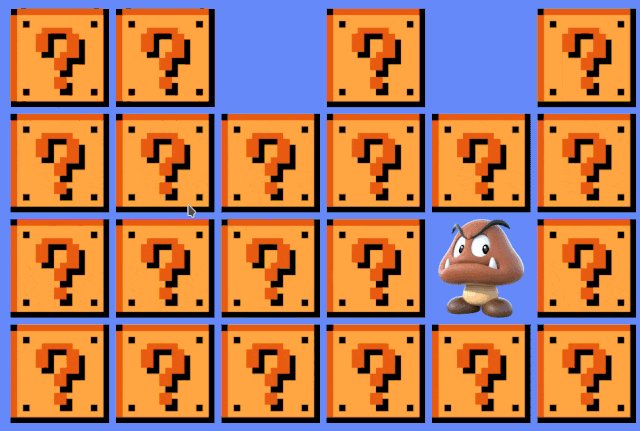
项目3:卡片记忆游戏
卡片记忆游戏的玩法就是点击一张卡片看看它下面的图案是什么,然后再在别的卡片下找到相对应的图案。
你将学到:
· DOM操作(JavaScript)
· 用户界面相关设计
· 动画
· 视图中的基本逻辑
HTML, CSS和JavaScript
记忆游戏的项目是用Udacity前端网络开发者的纳米级程序中的JavaScript制作的。这个项目也是网络编程的一部分。这项任务的目的是展示对核心网络开发技能的掌握——HTML、CSS和JavaScript。

传送门:https://github.com/jdmedlock/memorygame/
JavaScript记忆游戏
有趣而简单的记忆游戏,和超级马里奥3里的那个问号框很像。使用简单的JavaScript即可制作。


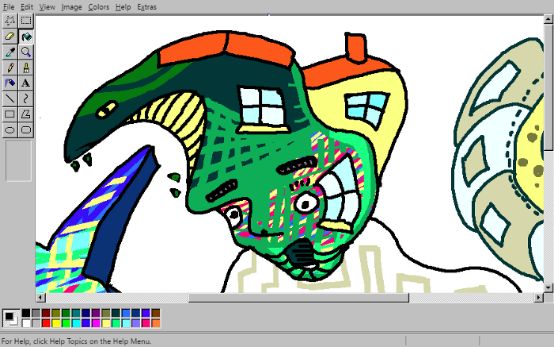
项目4:绘画软件
在网络画板上创作数字艺术品,以便在线上共享,同时也可以导出为图片。
你将学到:
· 用户界面相关设计
· 基础的屏幕操作
· 多种设计模式,如命令、单例或策略。
· 操作画版的几个数据库(或不同堆栈中类似的库)
JavaScript绘画
基于网络的很好的微软画图软件升级和改良。
目标就是升级微软自带的画图软件(包括那些鲜为人知的功能特点)并在上面进行改进,增加它能编辑的图片格式种类。到目前为止这些都进行得很顺利。

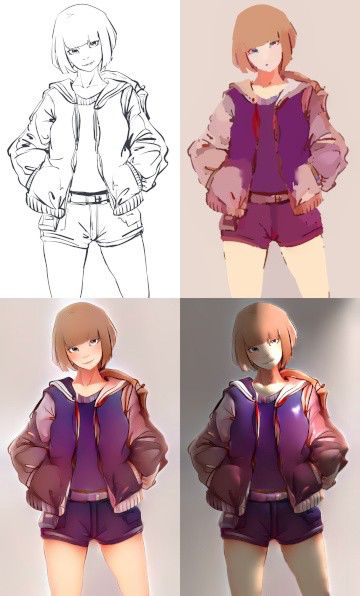
Style2Paints (JavaScript + Python)
Style2Paints V4是目前最好的由人工智能驱动的线条着色工具。
与以前的端对端,图像对图像的转换方法不同,Style2paint V4是第一个在现实的人类工作流程中为线条着色的系统,并且它的输出是分层的。


项目5:制作一个机器人
我们正处在机器人(聊天机器人和语音机器人)时代。不妨制作一些可以在Twitter、Telegram或Slack上运行的机器人程序。几大主流的社交网络平台提供数种语言的API。
在“机器人程序之旅”中,好的进展可能是这样的:
· 第0级:制作一个twitter/slack/telegram机器人,当一名成员进入房间时,它会打招呼。
· 第1级:制作一个twitter/slack/telegram机器人,从数据库中挑选并发布励志名言。
· 第2级:每次有人关注你的账户或听到一个具体的话题时,都发一封感谢信。
· 第3级:机器人回复评论并去了解其他用户的行动。
制作推特机器人程序教程

为推特上的新粉丝创建欢迎消息是让更多人参与到你发的推特和链接中的第一步。有很多线上服务可以帮你自动向新粉丝发送信息。但这些服务为一个创建机器人程序的简单工具收5到15美元不等的费用是在获取暴利,因为你自己就可以做这些程序。
在这篇文章中你可以一步步学会制作自己的推特机器人。需要如下条件来制作:
· 安装了node.JS
· twit: Node的twitter-API客户端(REST & streaming-API)
· Github帐户
· Twitter帐户
· 部署机器人程序的Heroku平台帐户。
传送门:https://github.com/yjose/twitter-bot

项目6:聊天软件克隆
了解原生或混合应用程序和Web应用程序的工作方式。
你将学到:
· Web sockets(即时消息传递)。
· 原生或混合应用程序如何工作。
· 如何使用原生布局。
· 为本地应用程序设计路由,或使用框架,如Ionic、NativeScript、Angular或React。
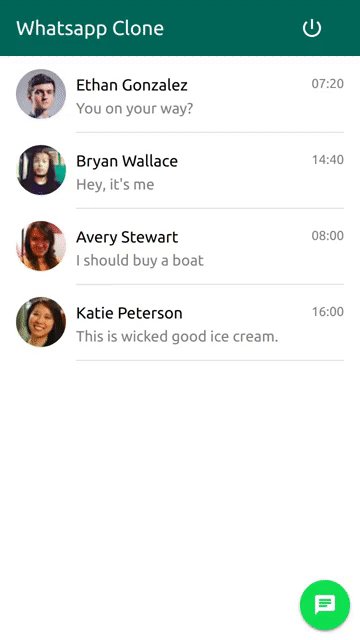
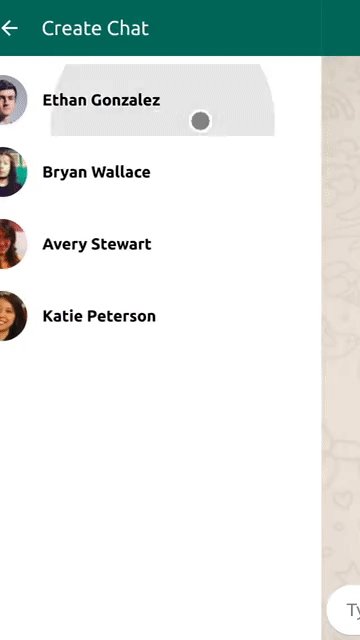
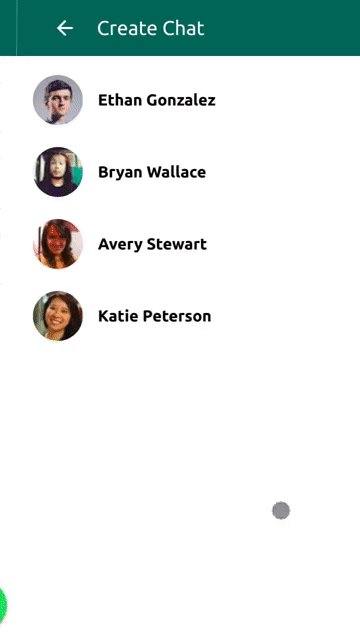
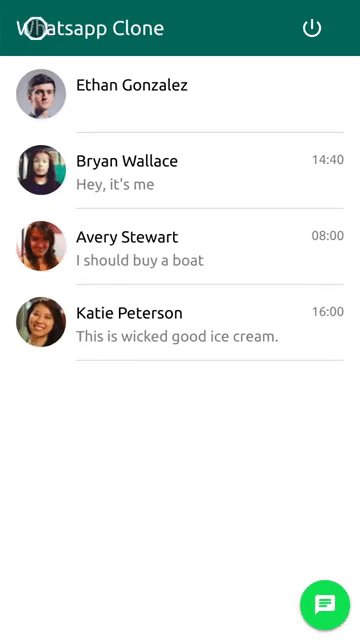
WhatsApp的克隆教程

现在所看到的WhatsApp克隆版使用的是:
· React(有Hooks和Suspense的特性)
· 样式化组件
· 材料界面
· TypeScript
· Apollo GraphQL
· GRAPHQL代码生成器
· GRAPHQL模块
· PostgreSQL
· GRAPHQL检查员
传送门:https://github.com/urigo/whatsApp-Clone-Tutorial
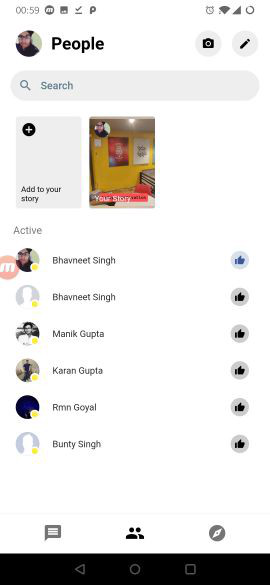
基于Flutter框架的聊天APP
基于Flutter框架的聊天APP是由Firestore和Firebase云构建。它是信息传递媒介的克隆。用户可以实时创建故事、聊天和搜索。

传送门:https://github.com/singhbhavneet/chat_app

项目7:国际象棋引擎/国际象棋游戏
试着去写一个能与人类下棋对弈的引擎。如果想让这个挑战任务看上去不那么艰巨,你可能会希望只关注某个部分的表现。
了解本地应用程序和web应用程序的工作原理,将使你脱颖而出。
你将学到:
· Web sockets(即时消息传递)。
· 原生的应用程序如何工作。
· 如何使用原生布局。
· 为本地应用程序设计路由
Lila (li[chess in sca]la)
Lila (li[chess in sca]la) 是一个免费的在线国际象棋游戏服务器,专注于实时游戏对战和简便的操作。
它拥有一个搜索引擎、鱼网式分布的计算机分析、锦标赛、模拟比赛、论坛、团队、战术训练器、移动应用程序和一个共享的分析板。社区也为用户界面提供了80多种语言。

Web客户端是用typescript和snabbdom编写的,并用审计准则说明书
来解析形成层叠样式表。
传送门:https://github.com/ornicar/lila
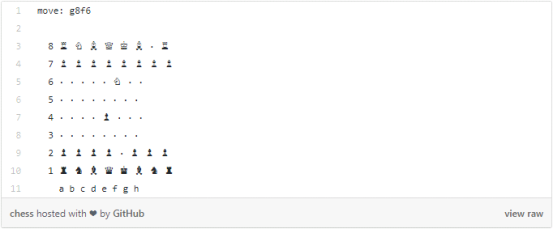
Sunfish:有着111行代码的python象棋引擎
Sunfish是一个用Python编写的简单但强大的国际象棋引擎,主要用于教学。它没有表格,菜单界面很简单,这只需要111行代码!
因为Sunfish很小,并且力求简单,所以代码为实验提供了一个很好的平台。人们用它来测试平行搜索算法,测试评估功能,以及开发深度学习象棋程序。今天就开始试着用这个引擎看看能做到什么!
传送门:https://github.com/thomasahle/sunfish

Chess.js
Chess.js是一个JavaScript国际象棋库,用于生成/验证国际象棋的移动,棋子的放置/移动,以及检查/将死/和棋的检测——基本上有除人工智能外的所有功能。
Chess.js已经在node平台和大多数现代流行的浏览器上进行了广泛的测试。
传送门:https://github.com/jhlywa/chess.js

留言 点赞 发个朋友圈
我们一起分享AI学习与发展的干货
编译组:余昊烨、余书敏
相关链接:
https://medium.com/better-programming/top-developers-build-things-b54daa418cd3
如需转载,请后台留言,遵守转载规范
推荐文章阅读
ACL2018论文集50篇解读
EMNLP2017论文集28篇论文解读
2018年AI三大顶会中国学术成果全链接
ACL2017 论文集:34篇解读干货全在这里
10篇AAAI2017经典论文回顾
长按识别二维码可添加关注
读芯君爱你

标签:
相关文章
-
无相关信息
