WPF MVVM框架中的INotifyPropertyChanged
程序开发
2023-09-20 11:58:43
INotifyPropertyChanged 接口用于通知视图或 ViewModel 绑定哪个属性无关紧要;它已更新。
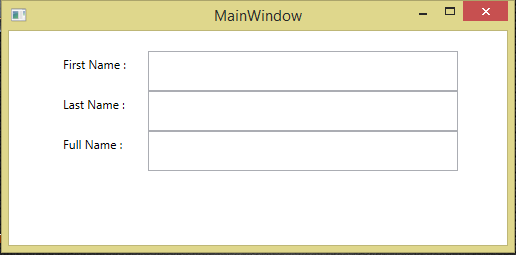
让我们举个例子来理解这个接口。以一个 WPF 窗口为例,其中共有三个字段:名字、姓氏和全名。在这里,名字和姓氏文本框是可编辑的。因此,根据名字和姓氏的变化,我们必须自动更新全名。
使窗户设计图

WPF 窗口的 XAML 代码如下
现在,我们创建一个模型,它包含一个类调用人,它有3个属性“FirstName”,“LastName”,“FullName”。
public class Person { private string _fisrtname; public string FirstName { get { return _fisrtname; } set { _fisrtname = value; } } private string _lastname; public string LastName { get { return _lastname; } set { _lastname = value; } } private string _fullname; public string FullName { get { return _fisrtname +" "+_lastname; ; } set { _fullname = value; } } public Person() { _fisrtname = "Nirav"; _lastname = "Daraniya"; }
}
现在我们的实际部分开始了。我们在“Person”类上实现接口,因此它会自动创建一个事件
public event PropertyChangedEventHandler PropertyChanged;
现在,当类的任何属性被改变时,我们必须调用这个事件。因此,我们创建了一个调用该事件的方法。在这个方法中,我们首先检查事件是否为空,如果不是,我们继续。
private void OnPropertyRaised(string propertyname) { if (PropertyChanged != null) {}
}
现在,我们通过传递属性名来运行这个事件。
public event PropertyChangedEventHandler PropertyChanged;
private void OnPropertyRaised(string propertyname) { if (PropertyChanged != null) { PropertyChanged(this, new PropertyChangedEventArgs(propertyname)); }
}
现在,我们在属性的“Set”部分调用这个方法,属性名是这样的
OnPropertyRaised("FirstName");
OnPropertyRaised("LastName");
OnPropertyRaised("FullName");
在这里,如果名字或姓氏发生变化,我们调用两者的Full Name属性更改,如下所示-现在,完整的Person类看起来像
public class Person: INotifyPropertyChanged { private string _fisrtname; public string FirstName { get { return _fisrtname; } set { _fisrtname = value; OnPropertyRaised("FirstName"); OnPropertyRaised("FullName"); } } private string _lastname; public string LastName { get { return _lastname; } set { _lastname = value; OnPropertyRaised("LastName"); OnPropertyRaised("FullName"); } } private string _fullname; public string FullName { get { return _fullname; } set { _fullname = value; OnPropertyRaised("FullName"); } } public Person() { _fisrtname = "Nirav"; _lastname = "Daraniya"; } public event PropertyChangedEventHandler PropertyChanged; private void OnPropertyRaised(string propertyname) { if (PropertyChanged != null) { PropertyChanged(this, new PropertyChangedEventArgs(propertyname)); } }
}
现在,我们将这个属性绑定到视图。首先,我们构建解决方案,并将这个模型名称空间添加到视图中,如下所示
xmlns:model="clr-namespace:MVVM_INotifyPropertyChanged.Model"
现在,我们将这个模型添加到窗口资源文件中。
为网格设置数据上下文。
DataContext="{Binding Source={StaticResource m}}"
我们为这三个文本框绑定Text属性,如下所示。对于“名称”文本框,使用
Text="{Binding Path=FirstName}" 下面给出了XAML文件的完整代码
现在,运行应用程序并检查结果,在名字和姓氏文本框中更改。现在,您可以显示全名将自动更改,按照名和姓。
标签:
上一篇:
Node.js详细解析
下一篇:
相关文章
-
无相关信息
