CSS 填充padding与元素宽高width、height
程序开发
2023-09-26 11:06:36
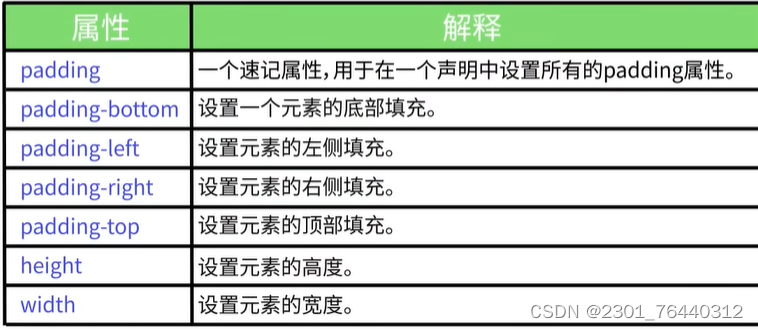
CSS填充属性
简写方法
padding:25px 30px 35px 40px;书写属性上、右、下、左
padding:25px 30px 35px;书写属性上、左右、下
padding:25px 30px ;书写属性上下、左右

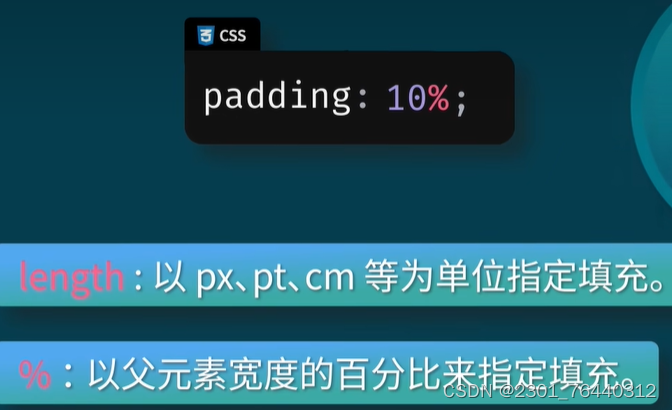
padding:可以多个选择:10px,24pt,0.5cm 20% 地可以取负值来减少内填充。
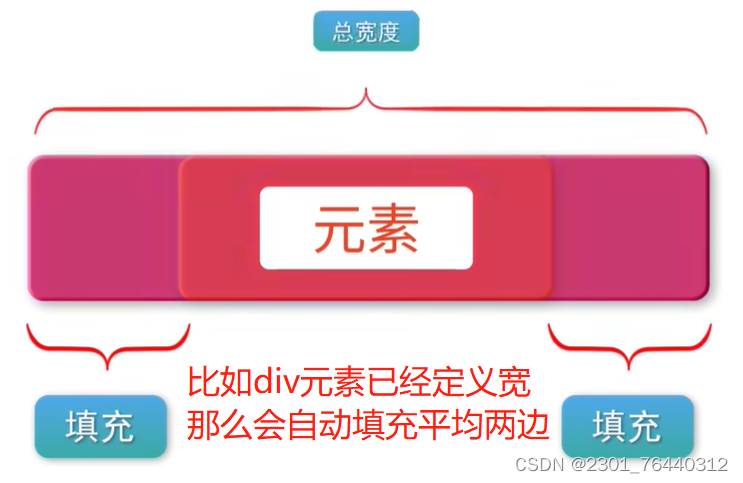
要是元素已经固定,那么会加入元素的两边,平均分配
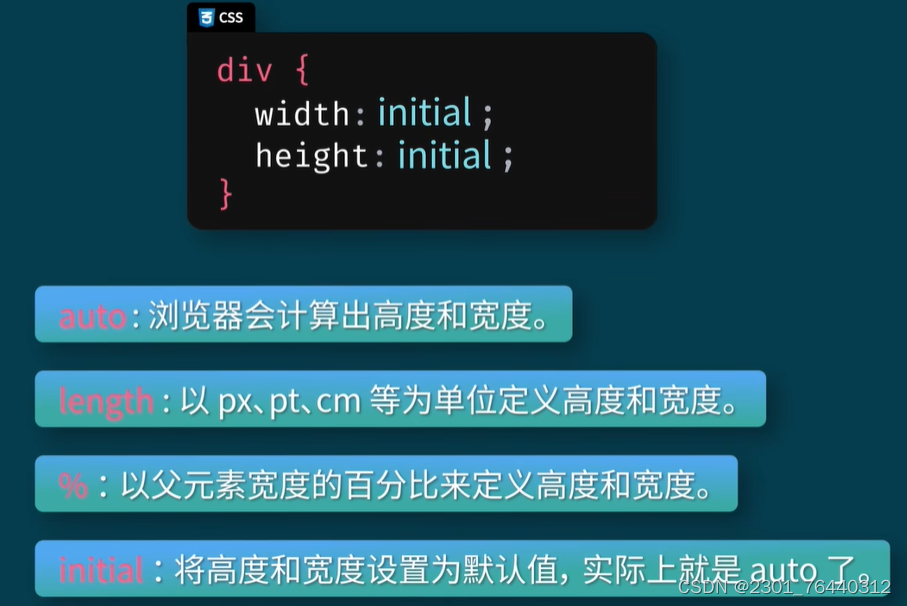
元素的宽高

最后学习总结:

标签:
上一篇:
ionic2 关于启动后白屏问题跟app启动慢的问题
下一篇:
相关文章
-
无相关信息
