微信小程序: scroll-view滑动
程序开发
2023-09-12 07:02:06
微信小程序 scroll-view滑动
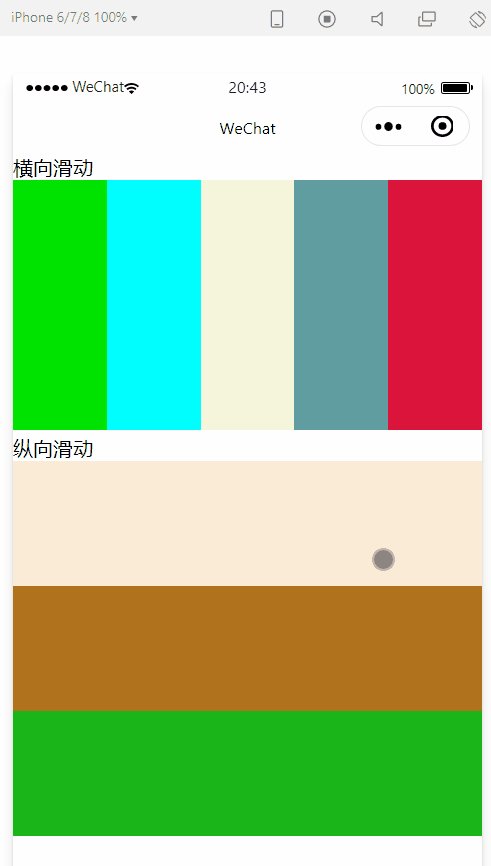
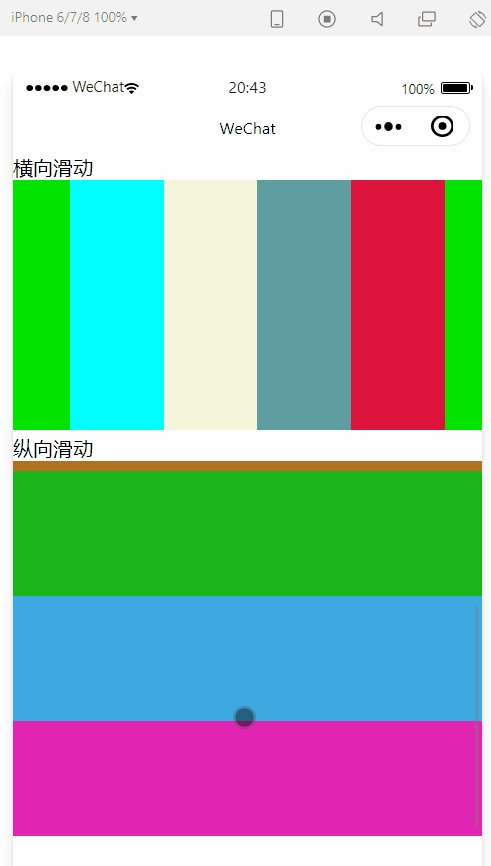
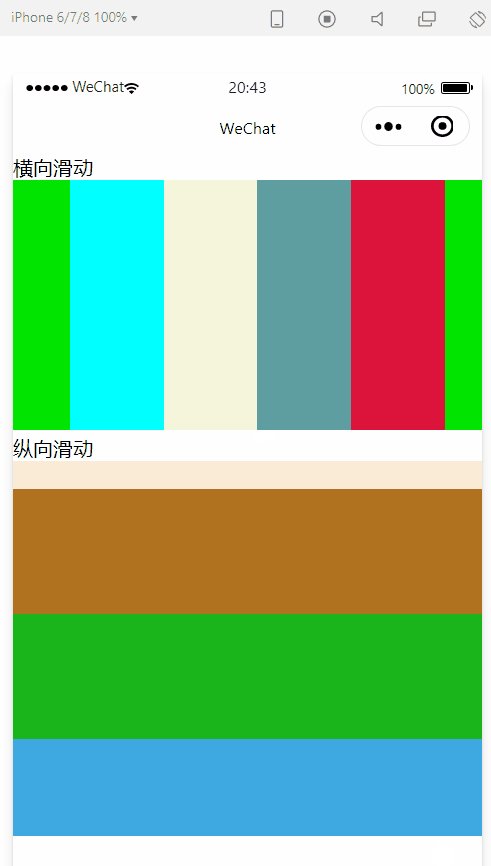
scroll-view纵向滑动
使用竖向滚动时,需要给scroll-view一个固定高度,通过 WXSS 设置 height。组件属性的长度单位默认为px

/* wxss */
.item_1{background-color: antiquewhite;height: 100px;width: 100%;
}
.item_2{background-color: rgb(177, 114, 31);height: 100px;width: 100%;
}
.item_3{background-color: rgb(26, 181, 26);height: 100px;width: 100%;
}
.item_4{background-color: rgb(62, 168, 225);height: 100px;width: 100%;
}
.item_5{background-color: rgb(225, 36, 177);height: 100px;width: 100%;
}
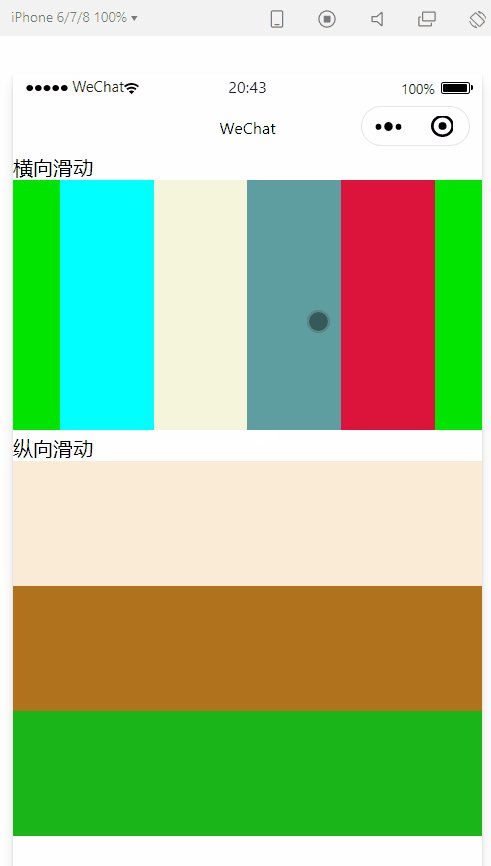
scroll-view横向滑动
使用横向滑动时要注意设置外层元素 white-space: nowrap 内层要设置display: inline-block
横向滑动 /* wxss */
.item1{background-color: #00e400;display: inline-block;width: 75px;height: 200px;
}
.item2{background-color: aqua;display: inline-block;width: 75px;height: 200px;
}
.item3{background-color: beige;width: 75px;display: inline-block;height: 200px;
}
.item4{background-color: cadetblue;width: 75px;display: inline-block;height: 200px;
}
.item5{background-color: crimson;width: 75px;display: inline-block;height: 200px;
}

标签:
上一篇:
一步一步用hbuilder配置nodesjs环境做vue.js开发
下一篇:
相关文章
-
无相关信息
