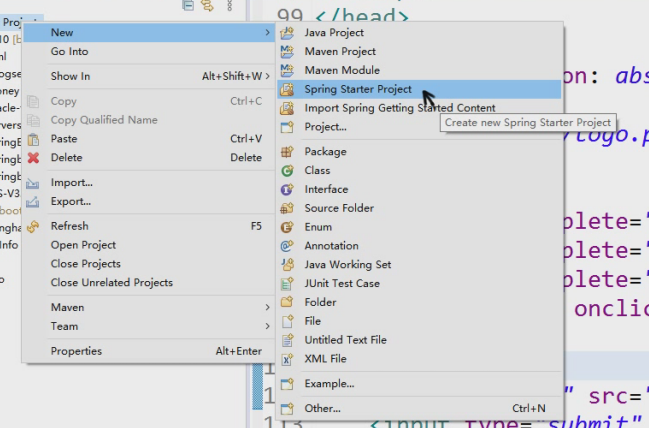
html的ajax请求
程序开发
2023-09-18 16:31:32
页面中ajax发起请求,controller接收数据并处理
这次ajax的测试以访问html的方式配置


配置yml文件:

然后在 src/main/webapp下创建一个html页面

创建controller:

运行项目就可以访问到index.html:

引入jquery:

修改index.html页面:
Insert title here
我是html页面
然后再写一个controller来接收:
//因为页面的实现是想点击按钮后就发起ajax请求传入input输入的内容,所以这里的方法有个String类型的ins参数,//要和发起ajax方法里的data的:前的名字一样//而@ResponseBody是表示这个方法是返回的参数类型是json格式@RequestMapping("/r")@ResponseBodypublic String r(String ins) {String s="";if(ins.equals("")) {s="输入不能为空";}else {s=ins;}return s;}

运行测试:



标签:
上一篇:
vue.js 开发环境搭建最简单攻略
下一篇:
相关文章
-
无相关信息
