Angular4学习笔记(一)-环境搭建
程序开发
2023-09-23 15:11:06
下载nodejs
安装Angular的cli命令行工具
创建项目
Angular组件
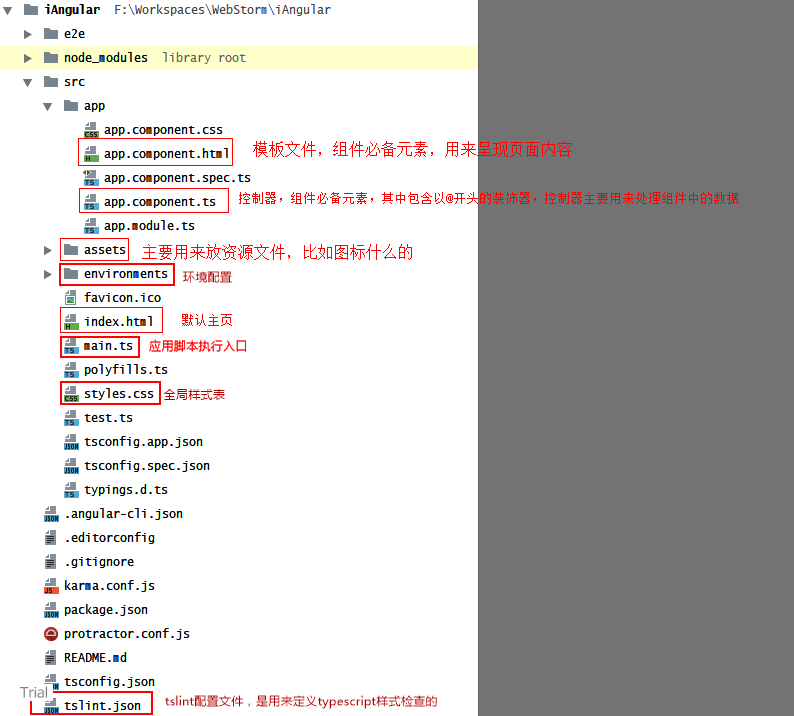
默认项目构成

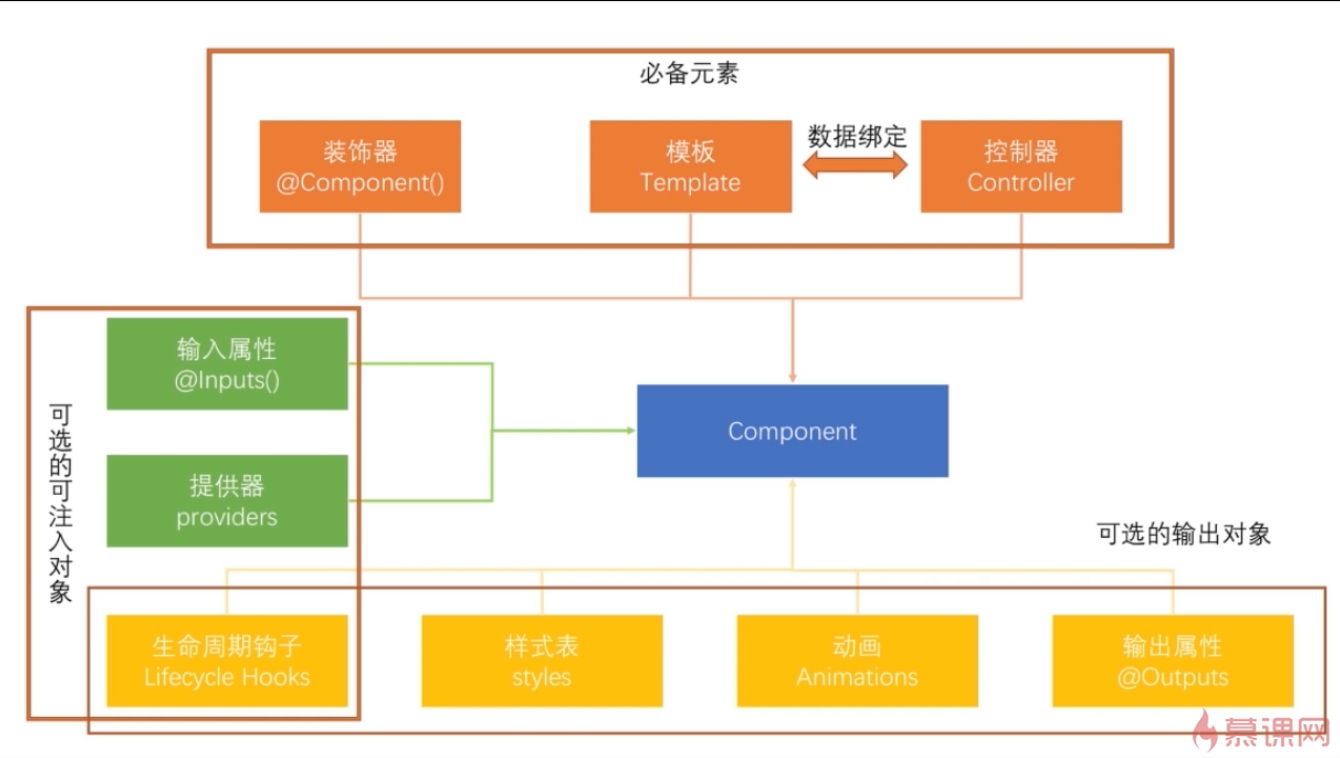
组件构成

启动顺序
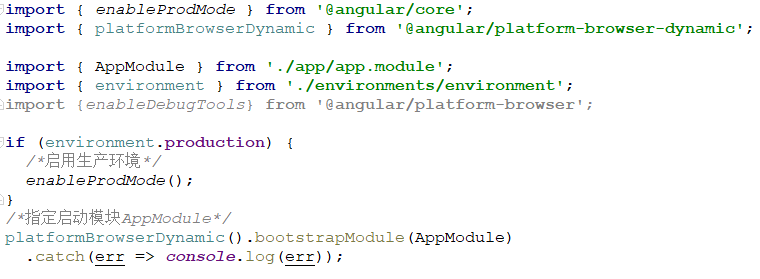
- main.ts
通过platformBrowserDynamic().bootstrapModule(AppModule)来加载模块AppModule
- AppModule

通过declarations: [AppComponent]声明并通过bootstrap: [AppComponent]加载AppComponent组件 - AppComponent

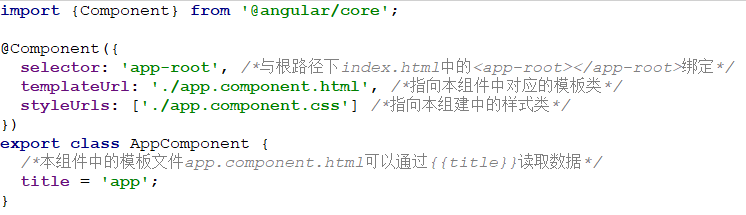
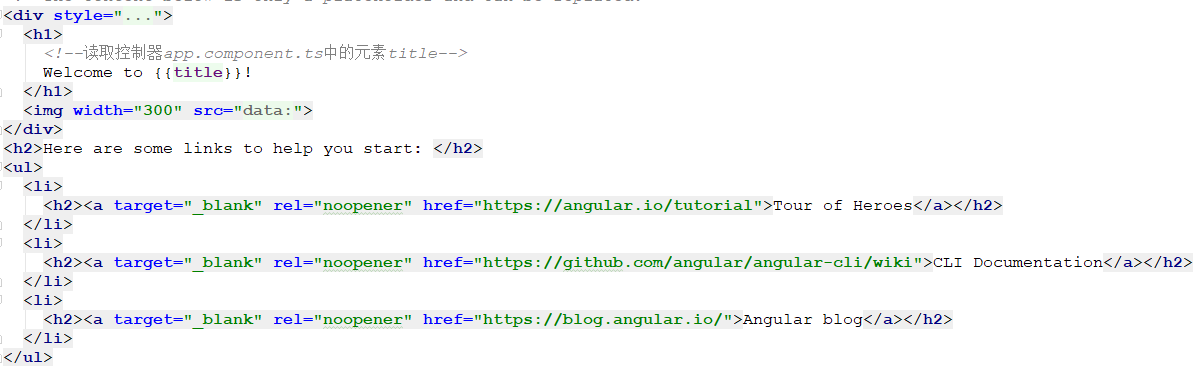
通过装饰器@Component指定了选择器名称、模板URL和组件样式文件 - 模板文件(*.html)

通过{Angular4学习笔记(一)-环境搭建}表达式读取控制器中的元素title 样式文件(*.css)

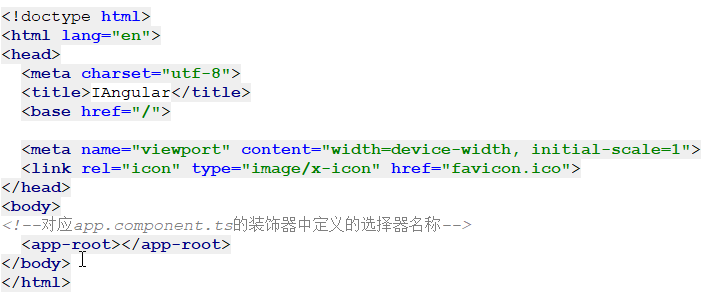
此处本来是空的,样式是自己加的- 首页index.html

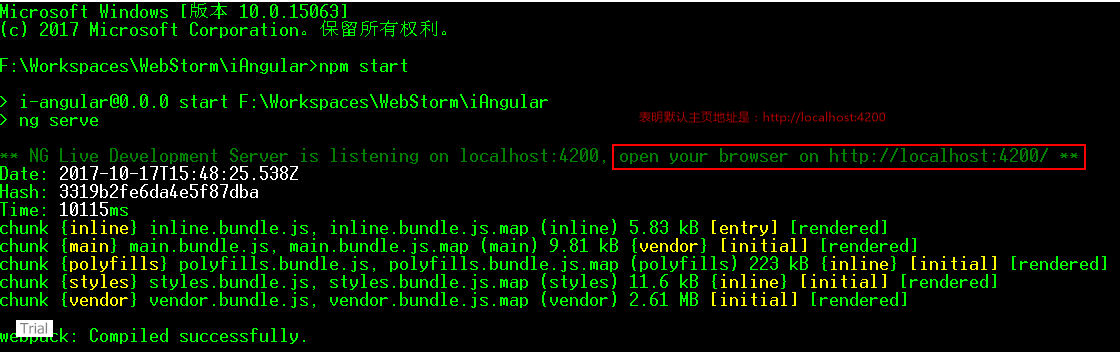
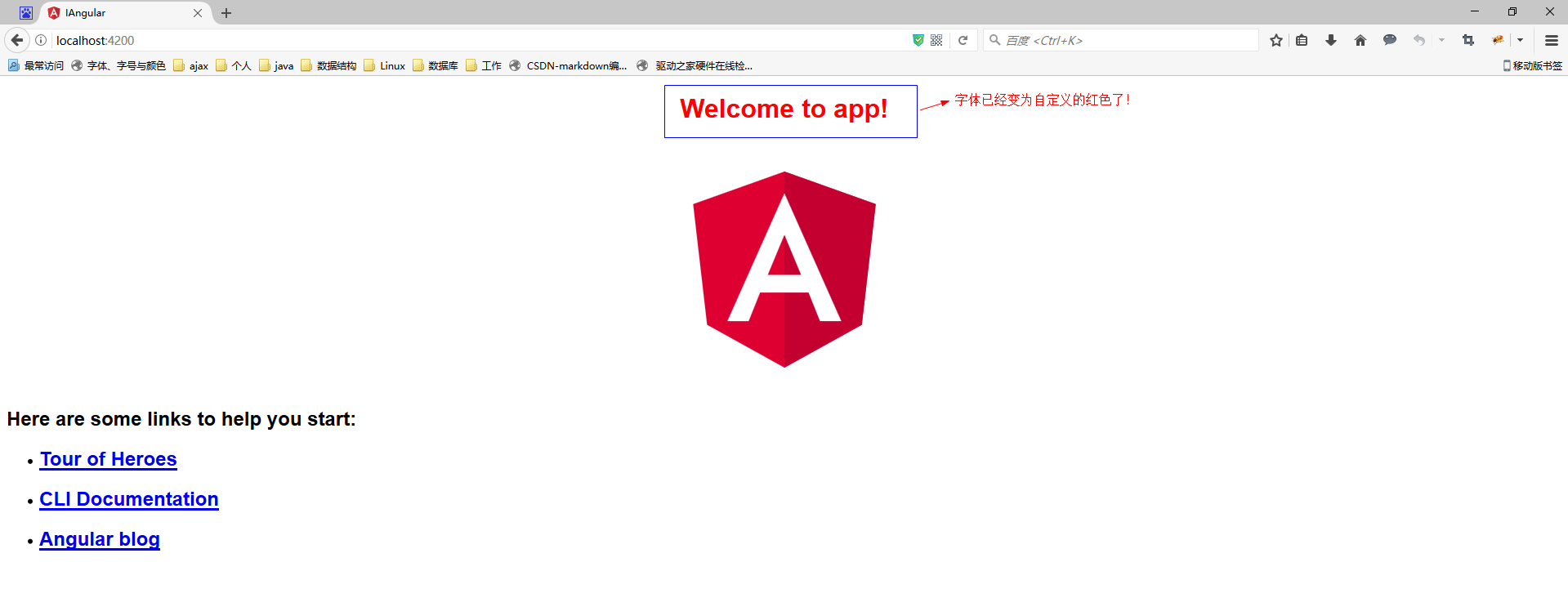
启动项目
- 在项目根目录下执行
npm start命令,出现以下画面即表示启动成功:

- 访问

标签:
上一篇:
Angular QuickStart V2和V4之间切换
下一篇:
相关文章
-
无相关信息
