html页面高度自适应的特点,css如何高度自适应浏览器高度?
高度自适应就是高度能跟随浏览器窗口的大小改变而改变,典型的运用在一些后台界面中上面一栏高度固定用作菜单栏或导航栏,下面一栏高度自适应用于显示内容。

在IE7+及chrome、firefox等浏览器中,高度自适应可以利用绝对定位来解决。但一个元素是绝对定位时,如果没有给它设定高度或宽度,则它的的高度和宽度是由它的top、right、bottom、left属性决定的。
在IE6中的思路是,把html和body元素的高度设定为100%,即浏览器窗口的高度,然后利用padding-top在html元素上挤出一点空间来,因为绝对定位的最高参照物是参照html元素的,所以可以把顶栏绝对定位在html的padding-top那块空间上。
实现高度自适应浏览器高度代码:
高度自适应布局html,body{ height:100%;}
body,div{ margin:0; padding:0; color:#F00;}
* html{ padding-top:100px;}/*for ie6*/
.top{ background:#36C; height:100px;}
* html .top{ background:#36C; height:100px; position:absolute; top:0; width:100%;}/*for ie6*/
.main{ background:#F90; position:absolute; width:100%; top:100px; bottom:0; overflow:auto;}
* html .main{ background:#F90; position:static; height:100%;}/*for ie6*/
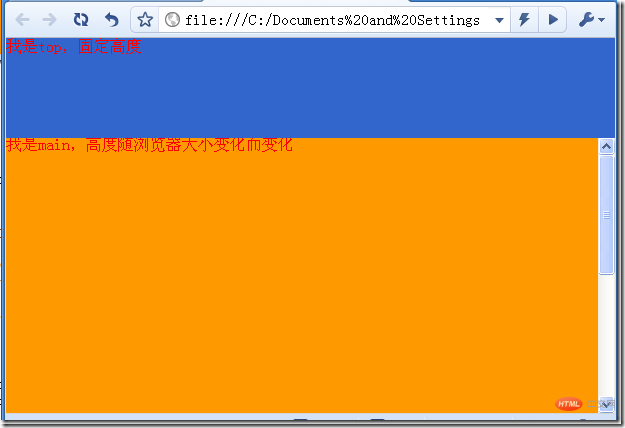
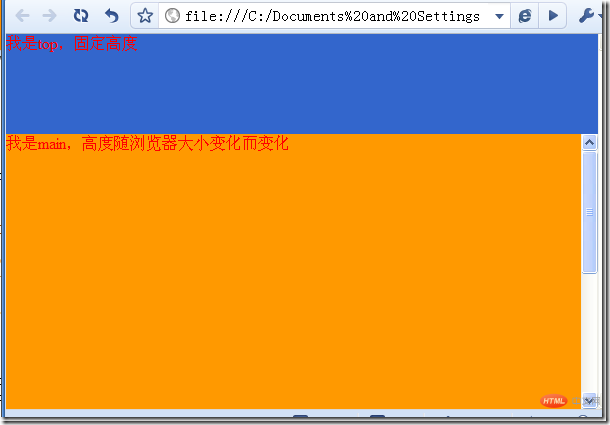
我是top,固定高度 我是main,高度随浏览器大小变化而变化效果图:
非IE6浏览器:

IE6浏览器:

标签:
相关文章
-
无相关信息
