Node.js毕业设计——基于Node.js React MongoDB的博客系统设计与实现(毕业论文 程序源码)——博客系统
基于Node.js+React+MongoDB的博客系统设计与实现(毕业论文+程序源码)
大家好,今天给大家介绍基于Node.js+React+MongoDB的博客系统设计与实现,文章末尾附有本毕业设计的论文和源码下载地址哦。需要下载开题报告PPT模板及论文答辩PPT模板等的小伙伴,可以进入我的博客主页查看左侧最下面栏目中的自助下载方法哦
文章目录:
1、项目简介
- 互联网时代,很多人都想拥有一个属于自己的博客系统,提高个人知名度,但是高额的开发费用让很多人望而却步。针对这种情况,本人基于Node.js设计并实现了一个博客系统。系统结合前后端开发技术,采用了B/S模式,使用React来构建前后端静态界面,结合ECMAScript 6实现前后端的交互功能。使用Node.js加MongoDB这一组合提供后台服务,各种技术相辅相成完成一整套系统的开发。结合博客系统主要使用人群特点,使用WebGL构建炫酷首页吸引访客,主要实现了文章查看,发布,评论等基本功能,同时对博主进行了详细介绍,对文章进行了细致分类。本系统操作逻辑清晰明了,界面简洁美观,很适合博客的写作与推广。
2、资源详情
项目难度:中等难度
适用场景:相关题目的毕业设计
配套论文字数:5862个字14页
包含内容:全套源码+配整论文
开题报告、论文答辩、课题报告等ppt模板推荐下载方式:

3、关键词
Node.js;React;ECMAScript 6;MongoDB;博客系统4、毕设简介
提示:以下为毕业论文的简略介绍,项目完整源码及完整毕业论文下载地址见文末。
引言
博客,一个可以自由发表个人言论,与志同道合的人进行交流的地方。在这里,博主可以分享各种有趣的事情,访客也可通过留言和评论与博主进行互动与交流 [1]。一个博客系统,首要条件是吸引访客的眼球,本系统采用WebGL技术,来构建炫酷博客入口,进入主页后,整体结构清晰明了,以横向导航栏的形式引导访客寻找博主各类文章。其中前台模块功能包括:文章的分类与展示、博主个人的经历及介绍,留言评论,注册登录等。后台模块功能主要有:文章发布与修改,留言评论审核,分类的新建与修改,博主个人介绍等。
本文会介绍开发一个博客系统的流程,包括系统设计,技术选型,数据库设计,前后端界面搭建,Node.js服务编写,服务器环境搭建等。
1.系统开发的意义
互联网时代,记录生活,交流灵感成了很多人渴求的事情。博客很符合这一特点,最近比较火的新浪微博,CSDN等都提供写个人博客这样的服务。但是它们都有一个缺点,同质化严重,各种广告满天飞,作为博主自然不想要这样。那么问题来了,很多不懂技术的人很难去开发一个自己想要的博客系统,而且成本也比较大。对于技术人员,开发一个博客系统需要同时掌握前后端开发语言以及服务器相关知识,如果从零开始,工作量还是比较大的。鉴于此,本人结合大学课程及实习工作中用到的相关技术栈,开发了一个基于Node.js的博客系统。对于非技术人员,只需要参考教程安装部署即可。对于技术人员,只需要了解相关知识就可以进行二次开发,做出自己想要的效果。
2.系统分析
基于当前博客系统的发展情况,本文从技术成熟度和推广便携度来开发一个博客系统。主要过程分为前期系统分析,中期源码编写和后期测试上线。参考当前比较火热的新浪博客,CSDN,博客园等,本文去其糟粕,取其精华,避免了博客系统的单一性,也通过去除广告等提升了用户体验[2]。通过一系列分析,从模块划分,框架分析和环境搭建三个方面逐一进行了规划设计。
2.1 模块划分
本系统综合各大博客类网站的样式,设计了炫酷的前端和简洁的后端界面,前端页面分为:入口大屏动画,首页导航,文章预览,评论留言,博主简介,登录注册等模块。后端页面分为:仪表盘,用户管理,文章发布与修改,留言与评论管理,标签分类等模块。前后端风格统一,给博主更好的写作体验,给访客更好的阅读视野。
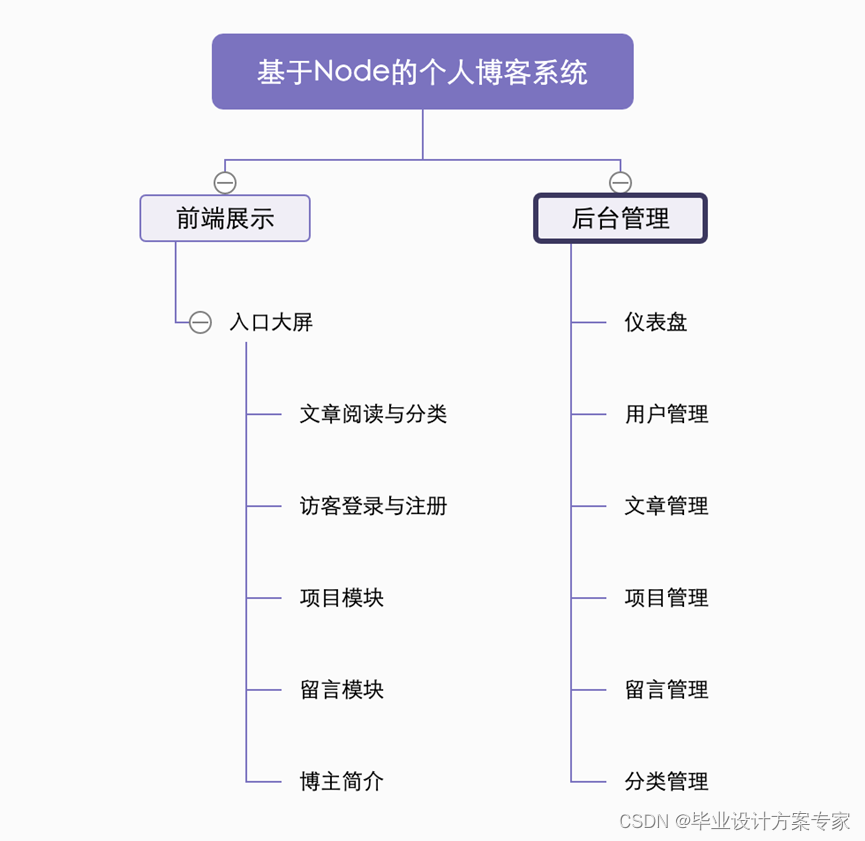
各个模块细分如图1所示。

图1 网站功能结构图
2.2 框架分析
自从Html5爆发后,众多不同思想的前端技术开始涌现。现在基本上是React、Vue和Angular三大框架的市场。三者的设计都是围绕着MVVM思想产生的,改变了传统前端的开发模式,同时组件化思想也给前端开发带了质的变化。得益于虚拟DOM,使用三大框架开发的页面速度较传统开发模式性能提升十分明显。React作为三大框架之首,有着强大的FaceBook团队来支撑,有着全球的开发者生态[3]。基于此,本人选择了阿里巴巴基于React的开源UI框架Ant Design Pro来完成前后端静态页面的开发。
确保博客系统的稳定性是服务器的重中之重。一般通过负载均衡和集群来处理高并发的情况,但是这种方法存在一定的局限性。根据实验得出,Node.js服务器有着响应快、吞吐率高的优点,能够很好的处理高并发情景[4]。基于此,本人选择基于Node.js作为服务器端语言进行开发。
2.3 环境搭建
作为行业领导者,微软为其用户提供了很多高效便捷的开发软件,其中vsCode是我在开发中选择的首要工具,界面清晰明了,功能一应俱全。很多情况下我们通过命令行看数据库,不直观也不方便,所以本人采用RoBo 3T软件,对mongoDB进行了数据可视化,便于开发中前后端联调。
谷歌浏览器自从发布以来,以良好的体验和强大的功能吸引了各路开发者来使用。各种浏览器扩展,插件与应用,使得众多开发者及软件开发商都投入到浏览器的怀抱 [5]。项目开发的过程中,将开发的界面在谷歌浏览器上运行,很容易找到问题所在。
当微软宣布收购GitHub时,惊动了全球开发者。毕竟作为全球最大的开发者交流网站,Github这个平台帮助开发者解决了很多问题[6]。基于此,本系统所有源码都放在Github上,希望能够为开源作出一些贡献。
3.数据库设计
时代的快速发展要求技术变革也要跟上脚步。在这个大数据时代,关系型数据库已经不能满足实际的系统开发了。于是一种NoSQL非关系型数据库诞生了,它有着高可用性,高伸缩性,高数据量等优点。鉴于此,本文选择比较火热的MongoDB作为本系统的数据库[7]。
系统部署过程中,只需要开启mongod服务,并在Node.js后端服务中配好主机号,协议号,端口号,就可以自动生成blogNode数据库。本数据库各表的主键均为id,自动增加。下面是系统部分表的信息,包括属性列的名称,字段类型和字段含义。
(1) 用户信息表(users),主要用来保存管理员及用户的信息,结构如表1所示。
表1 用户信息表
字段名称 字段类型 字段含义
id ObjectId 编号
name String 姓名
password String 密码
email String 邮箱
phone String 电话
Introduce String 简介
img_url String 头像地址
type Int32 用户类型
create_time Date 创建时间
update_time Date 更新时间
(2) 评论信息表(conments),主要用于注册用户与博主互动的信息,结构如表2所示。
表2 评论信息表
字段名称 字段类型 字段含义
id ObjectId 编号
user Object 用户组
like Int32 点赞数
user_id ObjectId 用户编号
is_top Boolean 是否置顶
is_handle Int32 是否处理
article_id ObjectId 文章编号
content String 评论内容
other_content Array 子评论
create_time Date 创建时间
update_time Date 更新时间
(3) 文章信息表(articles),主要用来保存博主文章的相关内容,结构如表3所示。
表3 文章信息表
字段名称 字段类型 字段含义
id ObjectId 编号
title String 标题
keyword Array 关键词
desc String 描述
author String 作者
img_url String 封面
category Array 分类
state Int32 状态
content String 内容
conments Array 评论
create_time Date 创建时间
update_time Date 更新时间
(4)项目信息表(projects),主要用于保存博主项目的信息,结构如表4所示。
表4 项目信息表
字段名称 字段类型 字段含义
id ObjectId 编号
title String 标题
img String 封面
url String 项目地址
content String 内容
state Int32 状态
start_time Date 开始时间
end_time Date 结束时间
update_time Date 更新时间
(5)文章分类表(categories),主要用来存放文章的分类信息,结构如表5所示。
表5 文章分类表
字段名称 字段类型 字段含义
id ObjectId 编号
desc String 描述
name String 名称
create_time Date 创建时间
update_time Date 更新时间
4.系统实现
随着浏览器的发展越来越迅速,B/S结构的优点就越来越明显 [8],B/S结合博客系统的特点,对于访客来说更加友好。本系统是基于B/S模式,技术栈为:React + Node.js + Antd + MongoDB,系统设计结合了Node.js事件驱动,异步编程的特点和前后端分离的开发思想[9]。前台和后台界面结合当前最火热的React框架,UI风格统一,响应速度很快,初次体验还不错。前台主要是给访客提供阅览及交流的功能,后台页面主要是博主的个人博客网站的一个管理,包括文章新建与修改,留言评论信息的管理,博主个人项目的管理等等。
后端服务主要是给前后台页面提供和数据库进行交互的接口,并对服务相关配置做出对应修改。
4.1 前台功能实现
博客前台的功能包括:首页大屏动画,文章的查看,文章的分类,项目分类,留言模块,博主个人简介,访客的登录与注册。
考虑到博客系统的特点,首先一点就是要留住访客。本系统使用WebGL技术,将Javascript和OpenGL相结合,构建复杂的动画界面。通过首页大屏炫酷动画作为博客入口界面,能够增强访客的阅读兴趣,并且使用了Webpack打包工具将前端静态文件压缩,去掉一些没用的文件,对图片进行了格式转换,对界面加载速度进行了性能优化,不到三秒的时间就可以完全加载,节省了访客等待的时间,进一步增多了该博客系统的流量。博客主页效果,如图2所示。
4.2 后台功能实现
系统的后台是前台界面的一个映射,后台功能的修改对应前台功能的阅览。后台对文章和其他内容进行新建与修改时,使用Axios向Node服务发送请求,服务器接收到对应管理员的操作,首先通过token判断该用户是否有权限,然后才能对数据库进行增删改查等一系列操作。后台功能主要包括以下几个模块:
(1)管理员登录模块
管理员登录的设计:考虑到系统安全性以及博客后台系统的角色唯一性,只有博主输入自己服务器ip地址加上自定义端口号才可注册管理员。管理员输入账号密码进行登陆后,Node.js服务会提供一个有效的token,管理员对数据库的一些操作都需要带上这个token才能有效[10]。其它在前台登录的用户都是普通用户,对后台系统没有管理权限。博主通过后台登录界面输入账号密码调用Node.js通用的登录接口服务,通过验证即可进入管理系统。
(2)文章的新建与修改
博主进入管理系统,大部分情况都是为了写文章及修改文章。文章管理模块提供根据文章标题、描述和状态来进行筛选,帮助博主快速查找文章,进行新增文章和修改文章。
考虑到便捷性,文章的新建与编辑都是通过弹窗的形式来操作。本系统对文章进行了细致的分类,如果博主写好了文章并不想直接发布,本系统提供了草稿的形式来保存文章。对应前台博主的个人介绍模块,只需要将文章的分类调整为管理员介绍即可。同时,为了保证文章不侵权,不违法,本系统提供了原创、转载和混合的模式,来供博主选择。最后博主可通过选择自定义分类,管理自己的文章。
(3)注册用户的管理
在用户管理模块可以对系统注册用户进行修改和删除等操作。管理员可通过用户名和用户类型进行快速查找,然后进行操作。每次对用户的操作,Node.js服务都会去校验token的有效性,防止数据库注入攻击。
后台功能效果,如图3所示。
5.系统部署
5.1 服务器选型
在大数据时代,如何处理巨大的数据量成了服务器的瓶颈。为确保服务的稳定性,服务器也要做出相应的优化与升级。Nginx作为常用的静态服务器,能够通过反向代理的形式缓解服务器压力,很好的解决了高并发的问题[11]。
基于此,本人经过对服务器类型的调研,选择CentOS作为服务器系统。本次系统部署服务器配置为:1CPU,2GB内存,40GB硬盘。
5.2 部署服务器环境
(1)购买服务器和申请域名,将服务器公网ip映射到域名上。
(2)配置服务器,安装Node.js,MongoDB,PM2等运行环境。
(3)通过winScp上传本地打包好的文件到服务器。
(4)配置Nginx代理。
(5)通过域名访问网站,初步测试前台首页及其他各模块访问正常。后台登录页,首页及其他页面访问正常。部署完成后开始进一步的功能测试。
5.3 测试
测试是在系统上线前,对系统需求分析、流程设计和源码开发等各阶段流程的最终检查,可以按照系统规划确定测试点并写出测试用例,确保系统的稳定性[12]。网站测试主要是为了检验网站各项功能是不是完整可用的,首先,主页面的布局是否稳定是需要测试的,前端界面图片的大小与可能会因为标签的设置而出现布局不稳定的情况,在特殊情况下是否存在漏洞等问题,同时,数据库的测试也是重点,数据的正确添加和修改是保证网站良好运行的必要条件。多次测试,找出bug,完善网站。以下为测试步骤:
(1)打开谷歌浏览器。
(2)输入配置好的域名。
(3)查看博客系统前后端功能。
(4)多次对系统功能进行增加、修改和删除操作。
(5)查看前后台功能是否对应改变。
经过多轮测试,对系统的各种极端使用情况都有覆盖到。前台页面导航与打开都没问题,文章的预览图有点小,测试之后调整到合适大小。部分内容多的页面加载缓慢,加入了loading提示。后台页面功能测试基本通过,在后续的使用过程中持续关注系统出bug的地方,并及时做出修改。
6.总结
系统上线完成,正式投入运作。系统功能基本符合博客系统的需求,由于时间较为紧迫,还有些需要完善的细节,比如功能点较为基础,没有定制化的功能实现,界面设计也还需要加强审美,这些都是后续可以做到的优化点。
在测试博客系统的过程中,也遇到了一些问题。比如有些前后台页面,总会出现一些布局错位的情况。刚开始使用像素px单位来设置的网页宽高,后来换成了rem,看着就好了很多。系统测试的过程中,为了测试系统兼容性,总想着找各种设备来测试,后来在Chrome中发现了可以调节设备的功能,给自己省下了很多时间。整个系统由前期规划到中期开发再到后期上线,一系列流程都有遵从企业开发系统的步骤。
参考文献
[1] 唐慧.网络博客现象浅析[J].东南传播,2007(12):100-101.
[2] 李超.互联星空博客系统的分析与设计[D].山东大学,2007.
[3] 卓越开发者联盟. React:引领未来的用户界面开发框架[M].北京:电子工业出版社, 2015.
[4] 王金龙,宋斌,丁锐.Node.js:一种新的Web应用构建技术[J].现代电子技术,2015,437(6): 70-73.
[5] Panx.11款极酷Chrome浏览器插件推荐[J].网络与信息, 2009, 23(11):24-26.
[6] 张智,郑卉,蒋依伶等.使用Github实现高效的团队协作开发[J].电脑知识与技术, 2015,11(7):206-208.
[7] 汪添生,尉双梅,崔蔚等.支持MongoDB的事务管理方案研究[J].计算机系统应用, 2017,26(7):278-282.
[8] 薛星云.探讨在B/S结构中用PHP的网络程序进行程序设计[J].福建电脑,2008(11):134.
[9] Tilkov S,Vinoski S. Node.js: Using javascript to build high-performance network programs[J].IEEE Internet Computing,2010,14(6):80-83.
[10] Shuyu Zhang,Walter Aerts,Liping Lu,Huifeng Pan. Readability of token whitepaper and ICO first-day return[J]. Economics Letters,2019,180:75-77.
[11] 张尧.基于Nginx高并发Web服务器的改进与实现[D].吉林大学,2016.
[12] 刘玲惠,王勇杰. 软件测试及在网站后台管理系统中的应用[J].华章,2012(11):121.
致谢
省略
5、资源下载
本项目源码及完整论文如下,有需要的朋友可以点击进行下载。如果链接失效可点击下方卡片扫码自助下载。
6、更多JAVA毕业设计项目
精选JAVA毕业设计83套——源码+论文完整资源
标签:
相关文章
-
无相关信息
