前端开发常用工具
前端开发常用工具
文章目录
前言
我们工作和生活中都需要借助各种各样的工具,所以工具对我们来讲非常重要,有时候一个好的工具可以帮助我们事半功倍,下面的主要内容就是介绍开发中我们主要用到的各种工具。
一、常用的代码编辑工具
Visual Studio Code (Vscode)
我目前自己也是用的这个编辑器,这个编辑器加上插件的加持,对于前端开发已经够用了。
必备插件:
1、Prettier Formatter

2、ESLint

注:ESLint从前我从来不用,觉得很麻烦,但一些大公司,对代码审查和风格上要求还是比较严谨的,最好还是加上。
常用插件可以参考这位大佬的博客 :https://blog.csdn.net/qq449245884/article/details/103169986

HBuilderX
这款工具基本上全能,小程序开发,H5开发都能用上。

WebStorm

基本上上面的三个代码编辑工具已经够用了,这里我也没对这三个编辑器进行比较,各有各自的优势,适合自己的往往才是最好的,自选一个用就好了,另外也还有一些其他的编辑器,没有提到并不是它不好,工具不在于多,而在于能找到一个适合自己且能很好的使用即可。
二、前端三架马车
1、Vue
官网:https://cn.vuejs.org
基本上初学前端,这个框架非常友好,易于上手,反复多次根据官方文档自己搭建项目,学会自己搭建脚手架,不段积累开发经验,后面就逐步熟悉了。

2、React
官网:https://react.docschina.org(React官网文档确实比较绕,需要耐心,或者看看其他资料)
React的上手难度大于Vue,如果说学习Vue是一条缓缓上升的曲线,那React学习难度稍微比Vue陡一些。
我从前写了两年多Vue,慢慢也积累一套自己的框架,现在换工作了,公司是Vue和React都在用,自己也不是很熟悉React,现在Vue和React都在用,往往有时候逼自己一把,就都会了。

3、Angular
官网:https://angular.io
Angular 基本上没什么接触,但是基本的根据官方文档搭建脚手架是没有问题的。

三、前端UI框架
前端UI框架有很多,这里主要介绍三个前端UI框架,一个项目也不会说几个UI框架混合着用,框架选型的时候选一个适合的就好。
1、ElementUI
现在Vue也有两个版本,Vue2和Vue3,基本上之前的一些项目都是基于Vue2在做,具体用哪一个看公司要求,可以根据自身实际情况选择学习和使用哪一个。
ElementUI for Vue2
官网:https://element.eleme.cn/#/zh-CN

Element Plus for Vue3
官网:https://element-plus.org/zh-CN/#/zh-CN

2、Antd Design of Vue
这个也是为Vue准备的一套UI组件库
官网:https://www.antdv.com/docs/vue/introduce

3、Antd Design of React
Antd Design 这个是基于React设计体系的。
官网:https://ant.design/docs/react/introduce-cn

这里不再一一赘述所有的UI组件库了,还有很多很多,往往对于前端企业级中后台开发,这三个已经完全够用了。
四、参考项目
1、Antd Design Pro Vue
链接:https://pro.antdv.com/
演示地址:https://preview.pro.antdv.com/dashboard/workplace

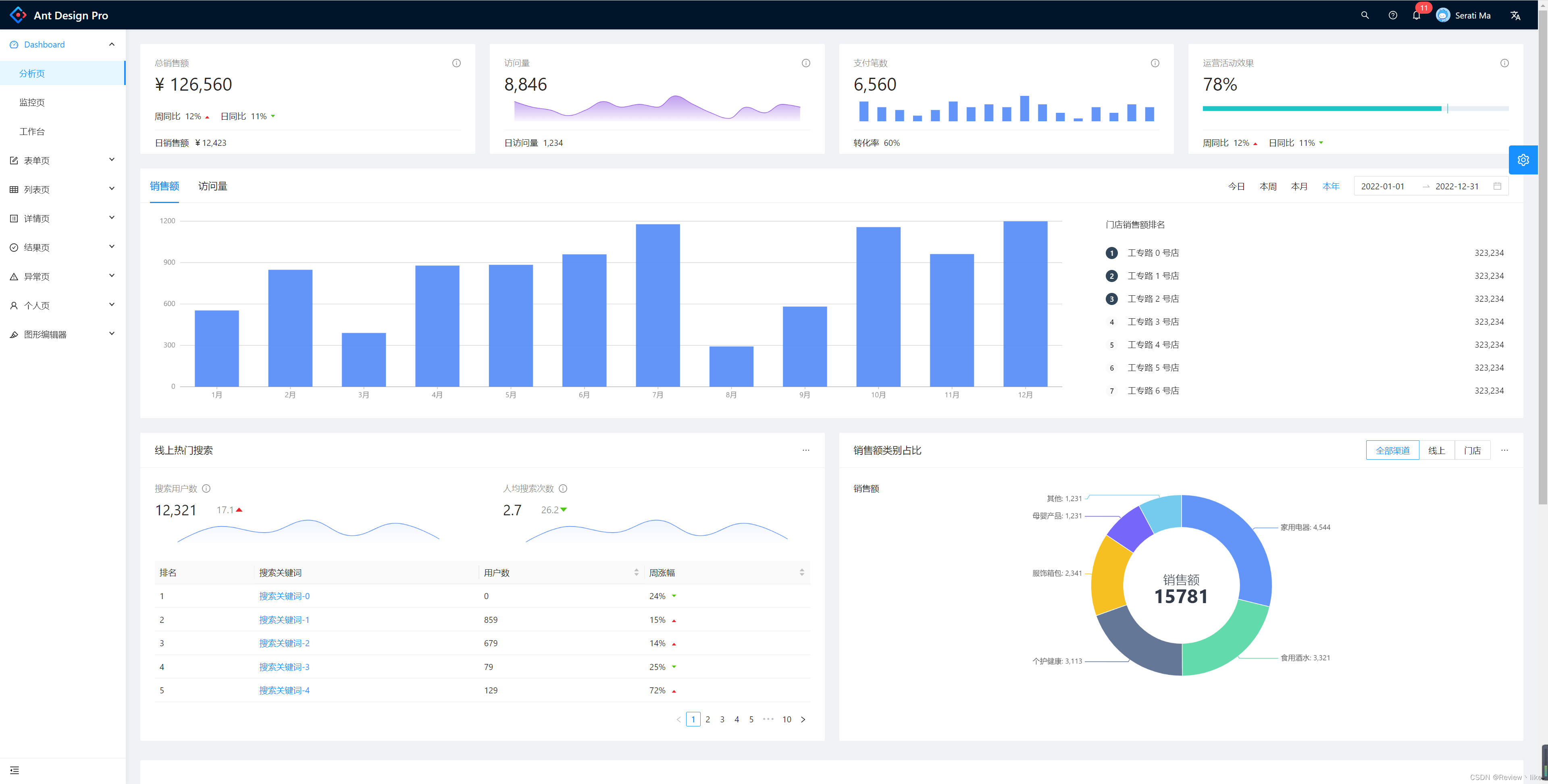
2、Antd Design Pro
链接:https://pro.ant.design/zh-CN/
演示地址:https://preview.pro.ant.design/dashboard/analysis

上面两个项目都是Vue和React官方给的参考项目,很有参考价值,有时间可以慢慢看,毕竟看这个也很费时间,而且也有一定的难度,我们可以参考下请求封装和响应拦截的处理。
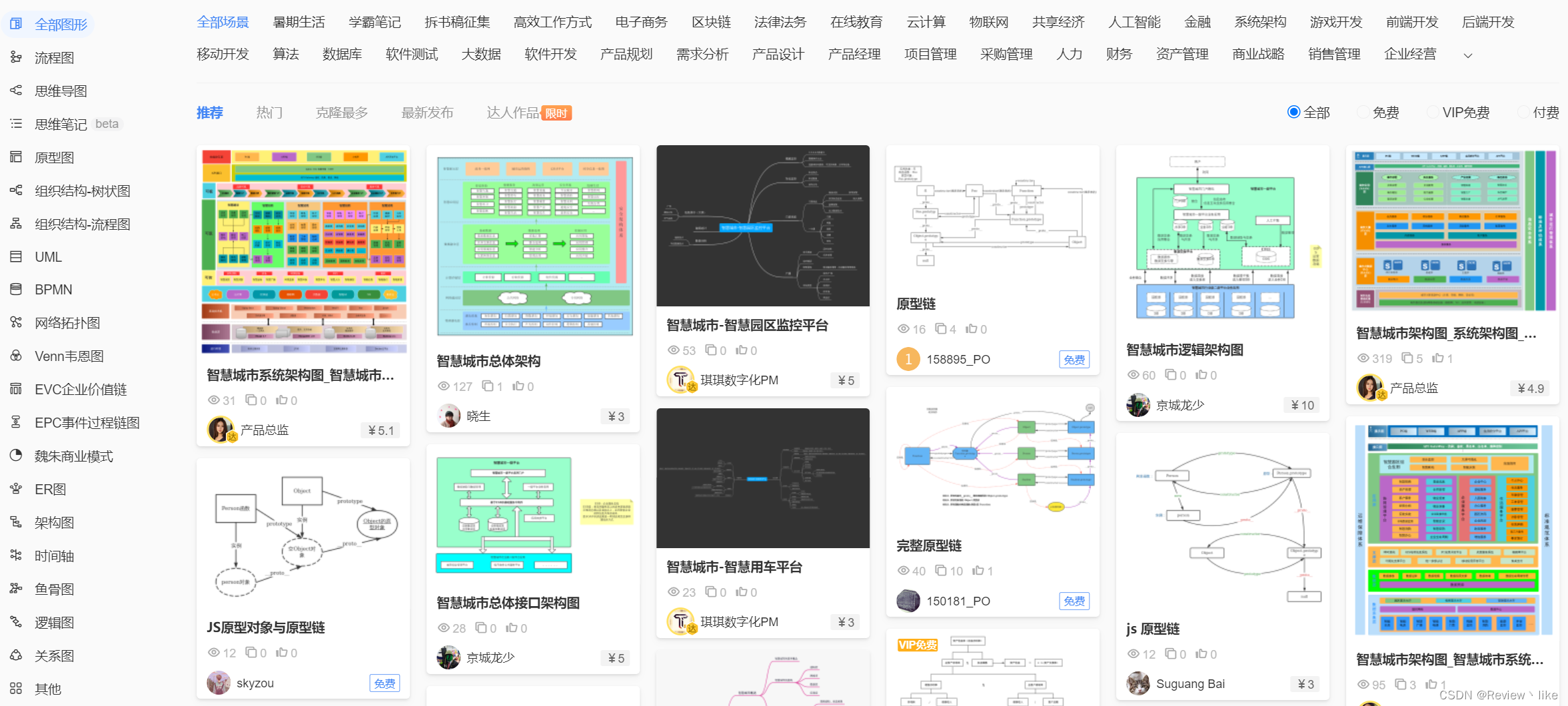
五、画图工具
官网:https://www.processon.com
这个软件是我如果需要一些架构图或者梳理一些业务逻辑都会用到的工具,可能有些东西是别人设计的需要付费,当然最好还是找一些不付费的,当然我使用我也没有开什么会员,毕竟现在的东西都是会员起步,因为这个是网页版,我不太想下载安装包,一般都是用网页版了,毕竟方便,不管在哪里的电脑都可以用,即使不做程序这个软件也非常实用,各种各样的关系图。

六、文档工具
1、Typora

官网:https://typora.io
以前我一直用这个工具来写文档,排版主题啥的都挺好的,就是也是需要购买,前期直接试用就完事了,直接不能用就选择其他工具。
2、有道云笔记
官网:https://note.youdao.com


我比较喜欢这个,基本上一周每天做什么,一周总结,其实想想每周都这样,一年下来能积累很多东西,最后回过头来看看自己也积累了很多东西,具体一周,一年做了哪些事。
现在我一直在用的就是有道云笔记,这个也是做了多年程序的朋友推荐的,偶然一次机会我们谈论起来程序经历,他给我看了看他十几年来记的笔记,鼓励我让我好好做,好的笔记都是一点一点积累起来的,有道云笔记手机上也可以安装App,有时候空闲时间还可以打开看看,当然这个如果不上传图片的话就可以不用开会员了,我之前一直使用也没开过会员,之前因为记笔记也想上传一些图片上去便于自己理解,所以后面我开了个会员,既然开了会员就要好好记笔记,发挥它的作用。
如果有记笔记的需求的话,可以试试这个,记记笔记完全够用了,如果不是必要的话也不用会员,我之前不买会员也完全在用。
七、学习渠道
1、CSDN
专业开发者社区
2、掘金
代码不止–掘金不停
3、Stackoverflow
Where Developers Learn, Share, & Build …
4、知乎
有问题,就会有答案
5、菜鸟教程
学的不仅是技术,更是梦想!
如上还没列举完,还有很多地方我们可以获取资源。
八、代码托管平台
1、Github
Where the world builds software
2、Gitee
基于Git 的代码托管和研发协作平台
Git 大全链接

自己可以用这个建立自己的仓库,保存提交自己平时练手的代码,也可以通过Gitee练习如何使用Git。
总结
以上基本上就是前端开发常用到的一些东西,肯定还有很多没有介绍到,当然每个人所选择的肯定有所不同,或者也有很多替代的工具,上面叙述的内容也只是代表个人的观点,不必纠结,选择适合自己的东西往往就是最好的东西。
标签:
相关文章
-
无相关信息
