Vue3实现动画-animate-gsap
Vue提供了一些内置组件和对应的API来完成动画,可以更加方便地实现过渡动画效果
一、显示过渡动画
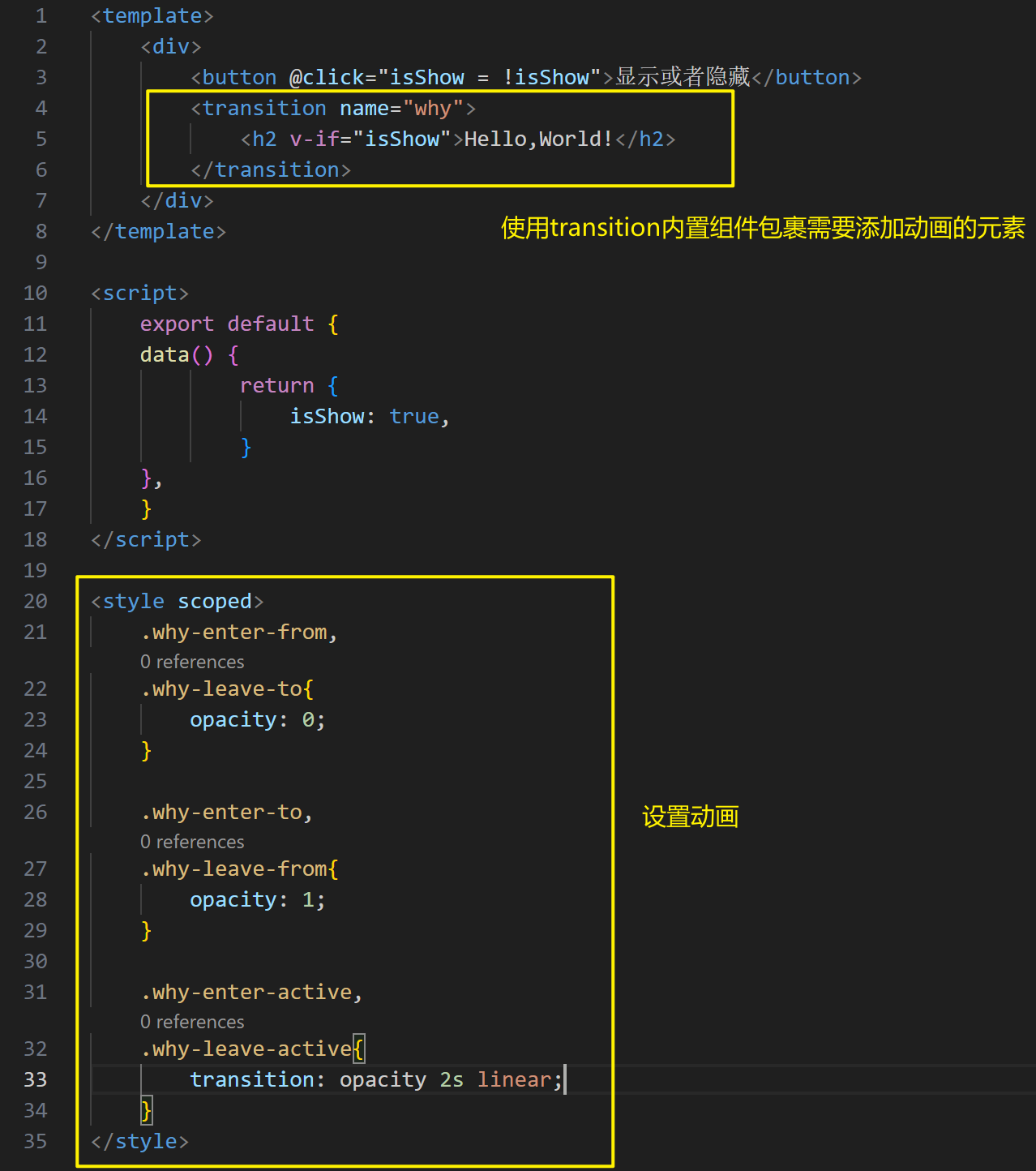
可以使用transition内置组件来给单元素或者组件实现过渡动画
transition内置组件可以包裹元素,也可以包裹组件
如果我们使用的是一个没有name的transition,那么所有的class是以v-作为默认前缀

二、transition组件的原理
1、自动嗅探目标元素是否应用了css过渡或者动画,如果有,那么在恰当的时机添加或删除css类名
2、transition组件提供了JavaScript钩子函数,这些钩子函数将在恰当时机被调用
3、如果没有找到JavaScript钩子并且也没有检测到css过渡或者动画,DOM插入、删除操作将会立即执行
三、过渡动画class
1、v-enter-from 2、v-enter-to 3、v-enter-to 4、v-leave-from 5、v-enter-active
6、v-leave-active
四、过渡css动画
css中的animation动画:

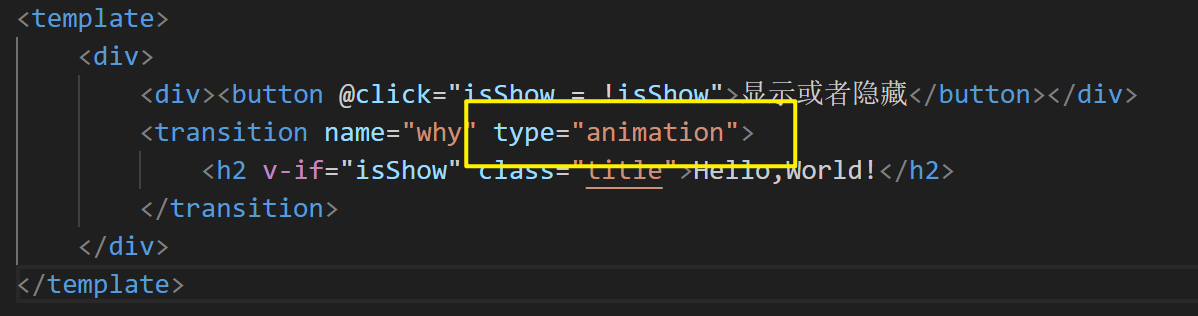
五、同时设置过渡(transition)和动画(animation)
过渡transition和动画animation是可以同时共存的,一般两者的持续时间是一样的
如果过渡和动画的持续时间不一样,则需要设置transition内置组件的type属性,来决定时间是由transition决定还是animation决定:

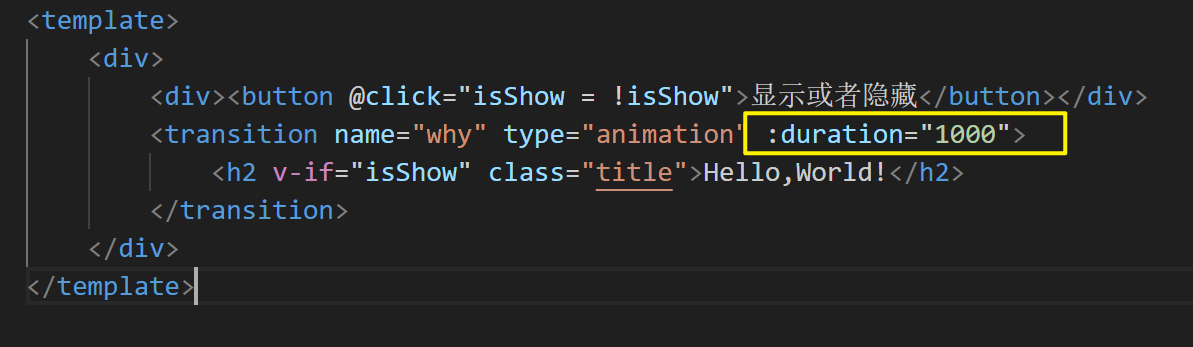
也可以指定动画和过渡的持续时间:以下表示动画和过渡持续时间都为1s

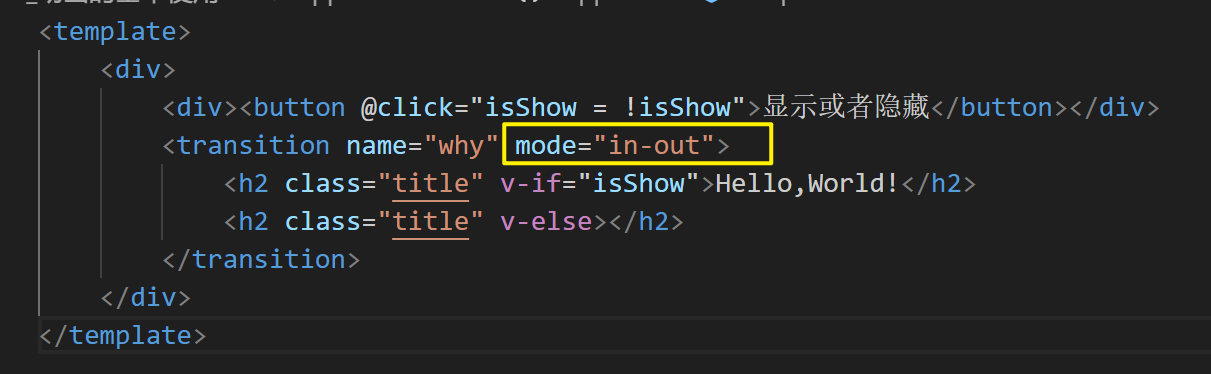
六、过渡的模式mode
两个元素或组件相互切换的时候经常用到
mode有两个值:
1、in-out:先显示一个,再消失另一个
2、out-in:先消失一个,再显示另一个

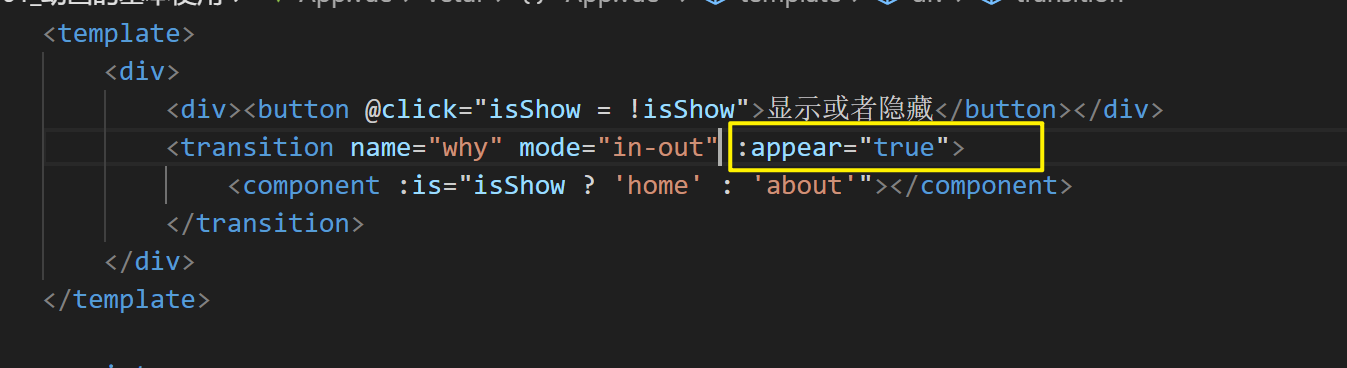
七、初次渲染appear
当appear的值为true时,网页刷新时则为初始渲染的元素设置过渡效果

八、认识animate.css(第三方库)
官方网址:animate.style
1、npm isntall animate.css
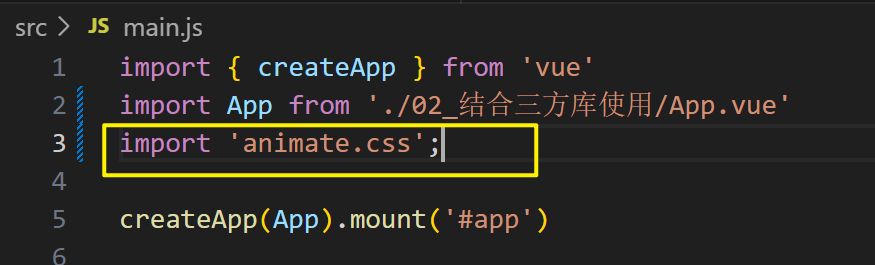
2、在main.js引用animate.css

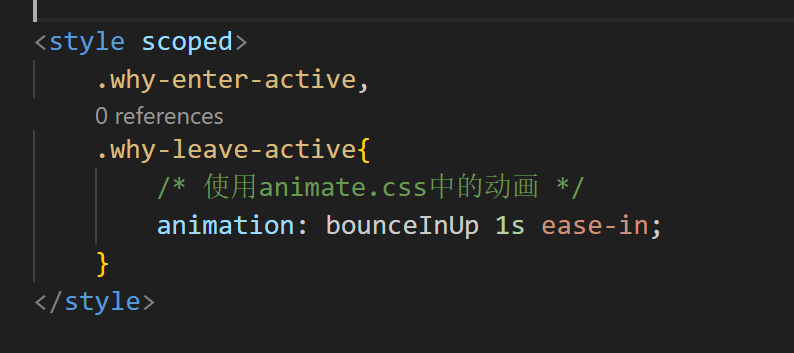
3、使用animate.css中的动画

animate.css会回调许多钩子函数:

九、自定义过渡class
可以通过以下attribute来自定义过渡类名:
enter-from-class enter-active-class enter-to-class leave-from-class leave-active-class
leave-to-class
他们的优先级高于普通的类名

十、认识gsap库
通过JavaScript来实现动画的效果,可以使用gsap库
gsap库官方网址:greensock.com
1、npm install gsap
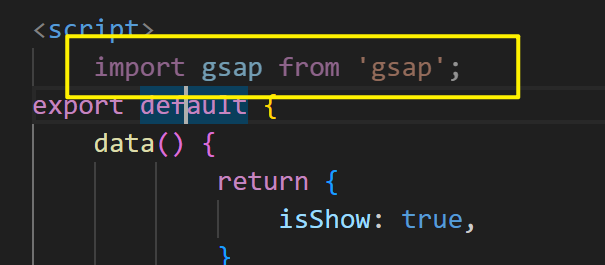
2、引用gsap库

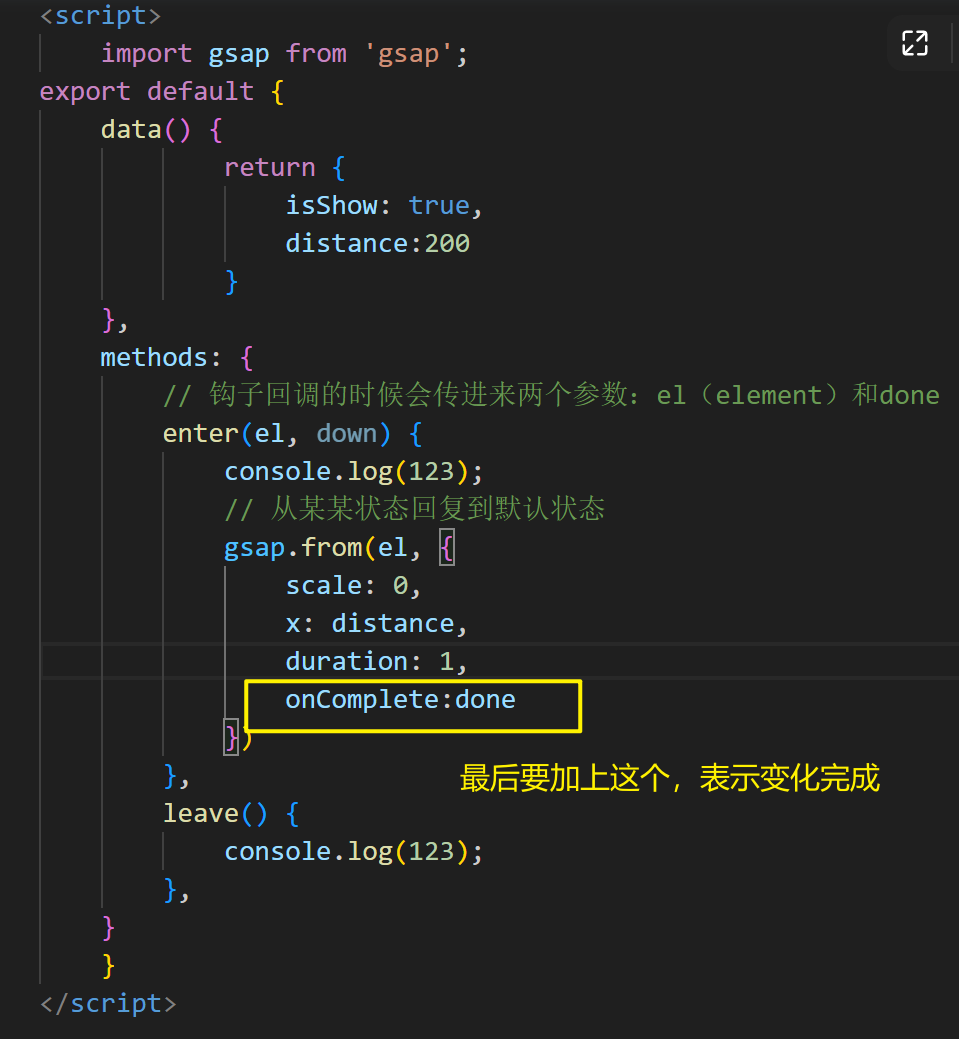
3、使用gasp库的api
gsap.from是从某某状态恢复到默认状态
gsap.to是从默认状态变化到某某状态
当我们使用JavaScript来执行过渡动画时,需要进行done回调,否则他们将会被同步调用,过渡会立即完成

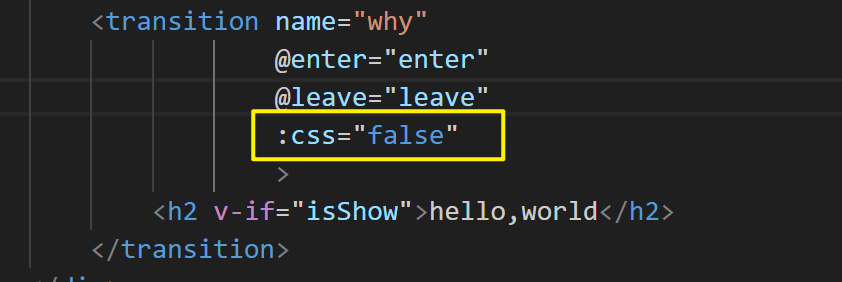
:css=“false”会让Vue跳过css的检测,提高性能

十一、认识列表的过渡
如果希望渲染列表,并且该列表中添加删除数据也希望有动画执行,此时需要用
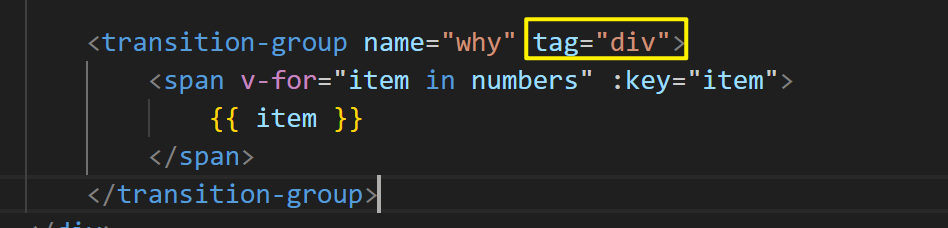
1、默认情况下,他不会渲染一个元素的包裹器(不会渲染根元素),但是你可以指定一个(根)元素并以tag attribute进行渲染

2、过渡模式不可用,因为我们不再相互切换特有的元素
3、内部元素总是需要提供唯一的key attribute值
4、css过渡的类将会应用在内部的元素中,而不是这个组、容器本身
标签:
相关文章
-
无相关信息
