vue项目里在子组件内通过this.$parent无法获取父组件数据和方法的问题
程序开发
2023-09-13 19:01:44
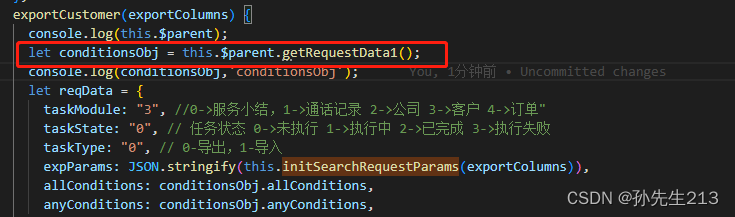
今天我在开发的时候碰到了这个问题,我需要在子组建内调用父组件内的一个方法,通过this.$parent直接调用:

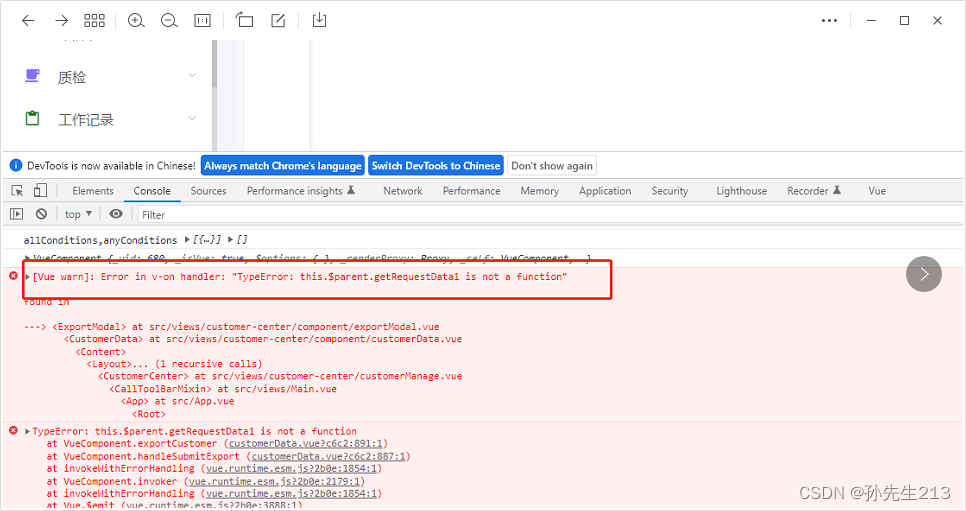
但是结果跟以前不一样,控制台报错说没有这个函数:

这个就奇怪了,于是我打印出this.$parent,发现并不是父组件的实例对象,而且在父组件内包裹的子组件的第三方组件库iview的实例对象,如下图:

原因为第三方组件库内的组件其实也是一个组件,因此包裹了几层,就有几个$parent,因此我的最终的调用父组件的方法如下:
![]()
大家如果碰到相同问题,可以看一下自己的项目内,子组件被其他组件包裹了几层,可以在控制台打印this.$parent,一层层的加$parent去打印,直到打印的是父组件的实例对象即可,就可以正常调用,当然了,这种写法不太优雅,可以通过vue的其他方法去调用。
解决方案:通过$emit触发父组件上绑定的事件,从而调用父组件中其他事件。
标签:
上一篇:
Angular与Echarts(动态加载Echarts)
下一篇:
相关文章
-
无相关信息
