运用bootstrap实现js轮播效果
程序开发
2023-09-11 20:08:43
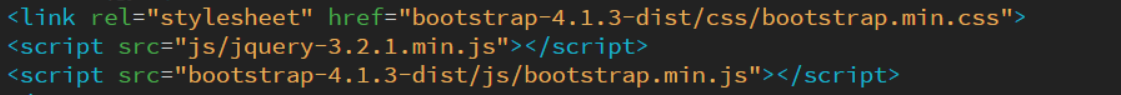
大家都知道用js写轮播图是一件比较麻烦的事情,那么今天就来用一个名为bootstrap的东西,快速简单的做出轮播图出来,首先,我们当然先要设置好html的样式,当然还要先引入bootstrap的css和js部分,如图一
然后我们使用li元素并且使用class=“craousel-indicators”样式,图片的数量我们要与li元素的数量一致。
随后再设置图片,这里我们设置三张,随后在设置左右的控制前后轮播的按钮previous和next两个span的元素,再更具boorstrap的轮播代码进行引用,代码就如下, 这样一个轮播图就出来了,不用我们去写什么css和js的样式,只需要引入即可最后效果如图三
这样一个轮播图就出来了,不用我们去写什么css和js的样式,只需要引入即可最后效果如图三

标签:
上一篇:
树形组件。
下一篇:
相关文章
-
无相关信息
