解决vue页面跳转之后,页面没有回到顶部的问题
程序开发
2023-09-10 20:28:56
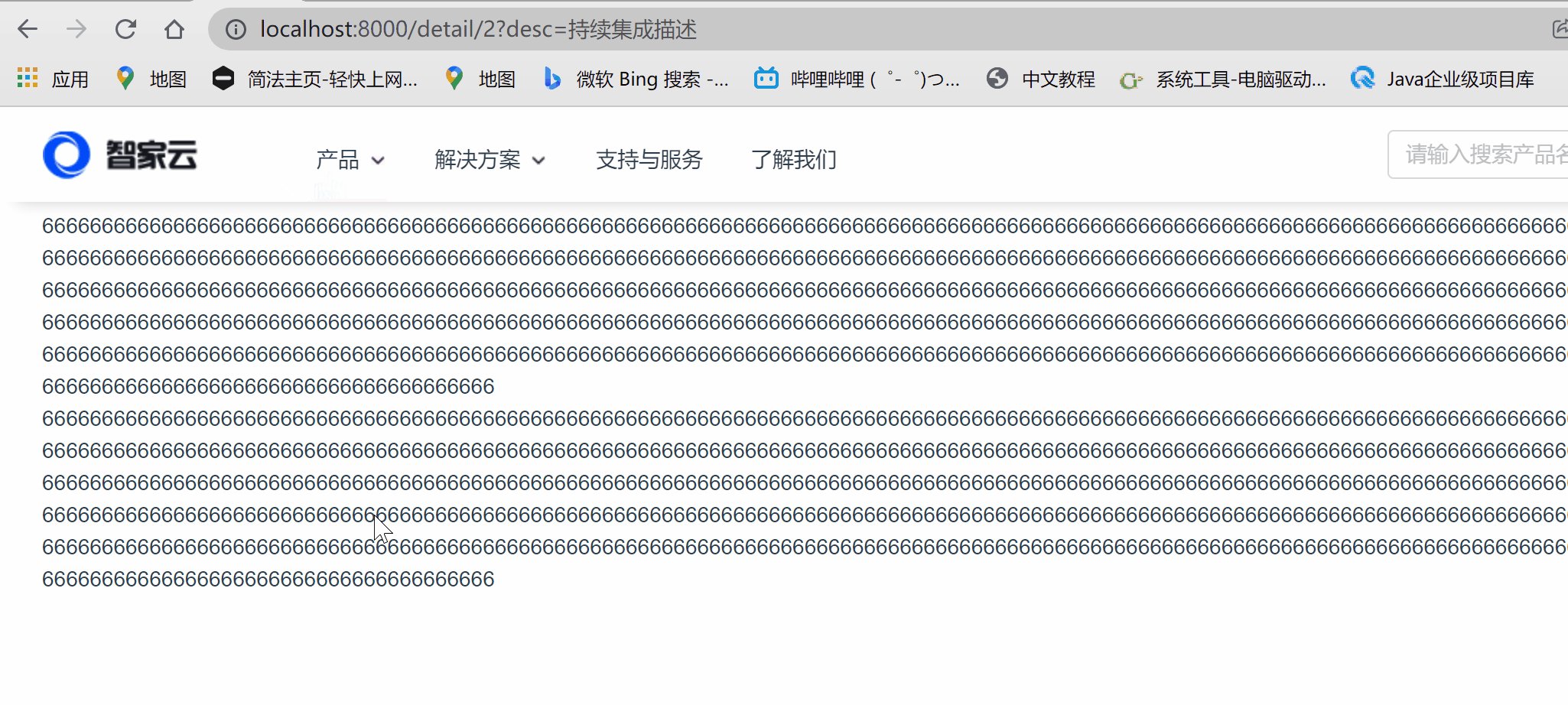
问题展示:

解决方法:使用路由的前置钩子(路由守卫)
router.beforeEach((to, from, next) => {// 路由跳转后,让页面回到顶部// chromedocument.body.scrollTop = 0; // firefoxdocument.documentElement.scrollTop = 0; // safariwindow.pageYOffset = 0; // 调用 next(),一定要调用 next 方法,否则钩子就不会被销毁next();//to 即将进入的路由//from 即将离开的路由//next 放行
});可以直接复制上面的代码到route 下面的index.js文件中,也可以放到main.js中 做一个全局钩子
标签:
上一篇:
推荐 9 个 VUE3 UI 框架
下一篇:
相关文章
-
无相关信息
