Angular4学习(初始文件目录结构解读)
程序开发
2023-09-18 09:34:30
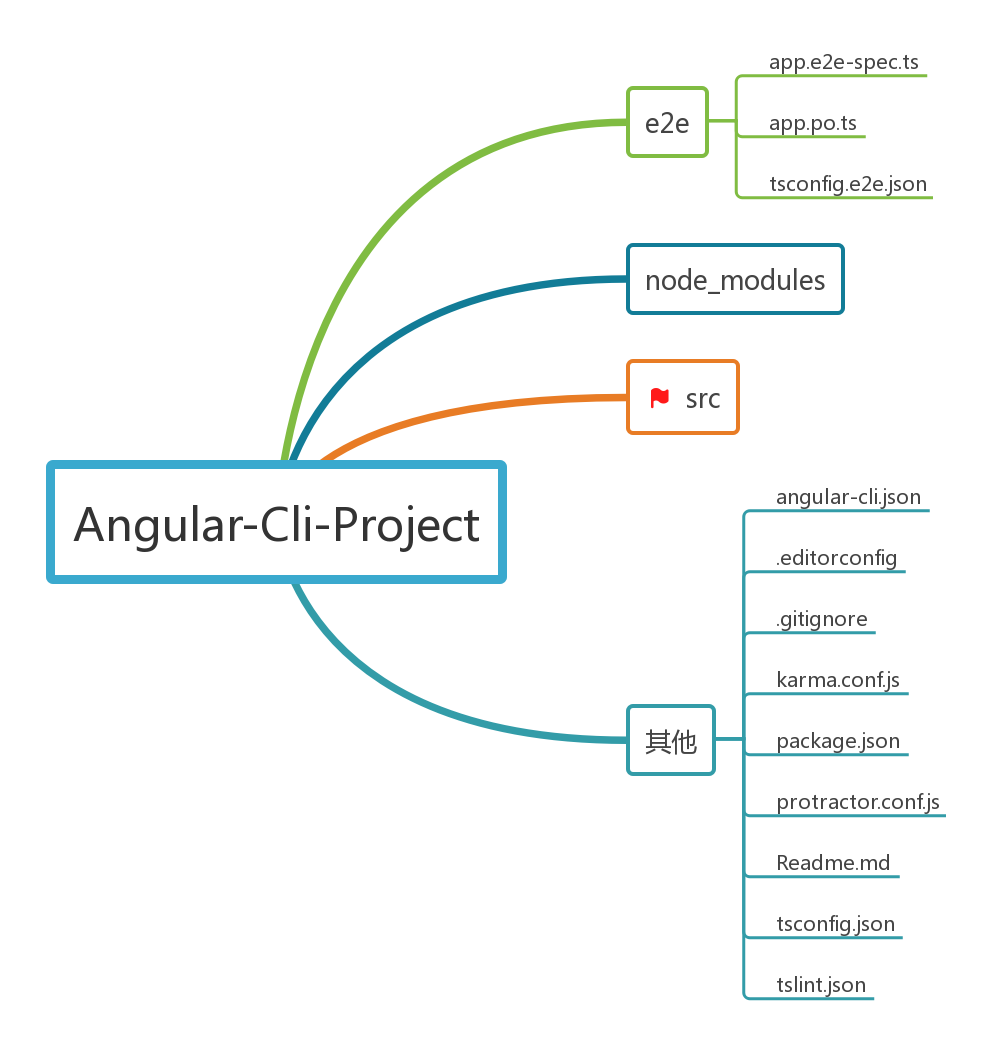
整体文件结构
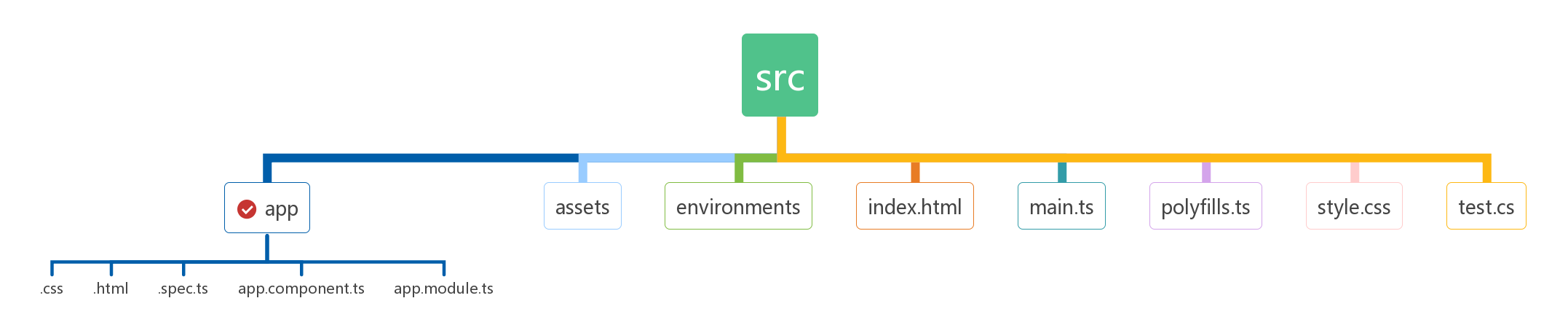
应用的源代码目录
一级文件内容
应用程序目录
一个
angular程序至少需要一个模块+一个组件,下面的模块和组件是命令行工具为我们自动生成的
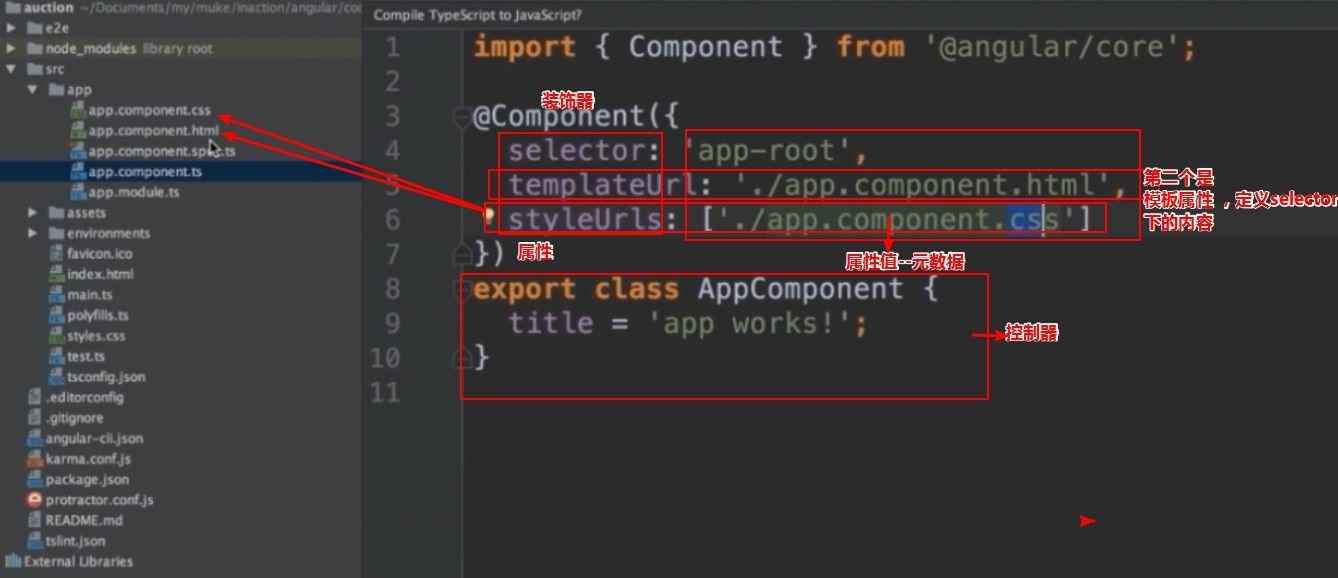
○ App.component.ts: 组件:整个应用的基础(详见下图)
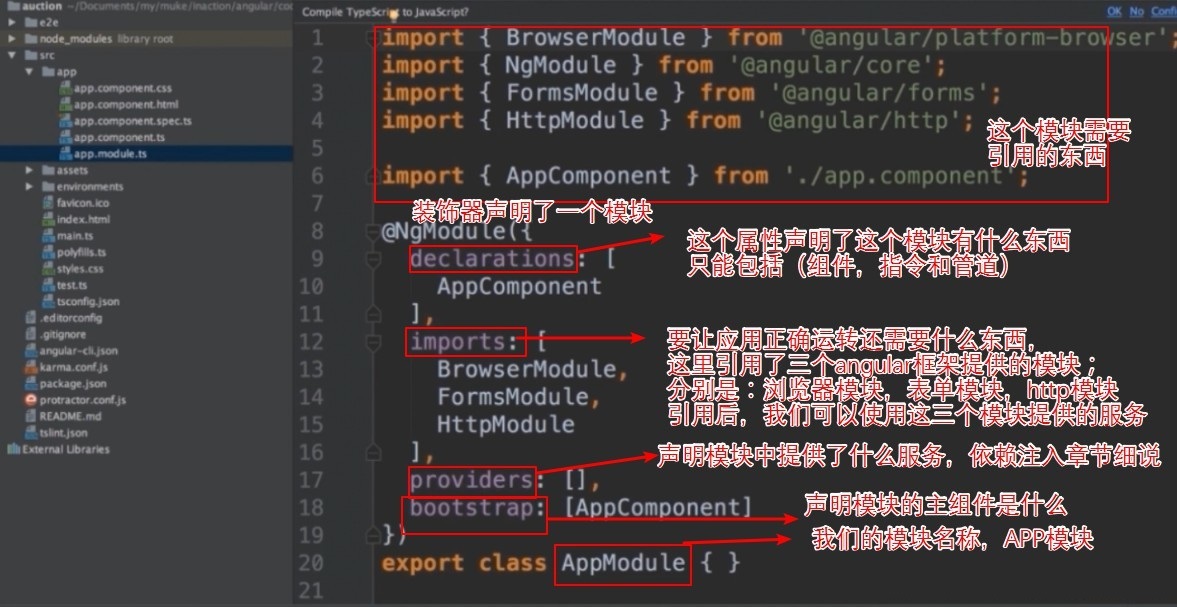
○ App.module.ts:模块,带着装饰器的typescript类(详见下图)
Index.html:整个应用的根HTML,系统一起来,就访问这个文件Main.ts:整个web应用脚本执行的入口点,通过这个文件来启动整个项目Polyfills.ts:导入一些库,来适应一些版本比较老的浏览器Style.css:程序的全局样式Test.ts:与karma文件一样用来做自动化测试组件(App.component.ts)
模块(App.module.ts)
标签:
上一篇:
Android仿微信图片视频选择器
下一篇:
相关文章
-
无相关信息