Vue介绍 node安装以及环境配置 Vue-cli脚手架脚手架中webpack配置基础文件
Vue介绍
Vue是一套用于构建用户界面的渐进式框架,其核心库只关注视图层。是JavaScript的框架(Vue,react,angular )
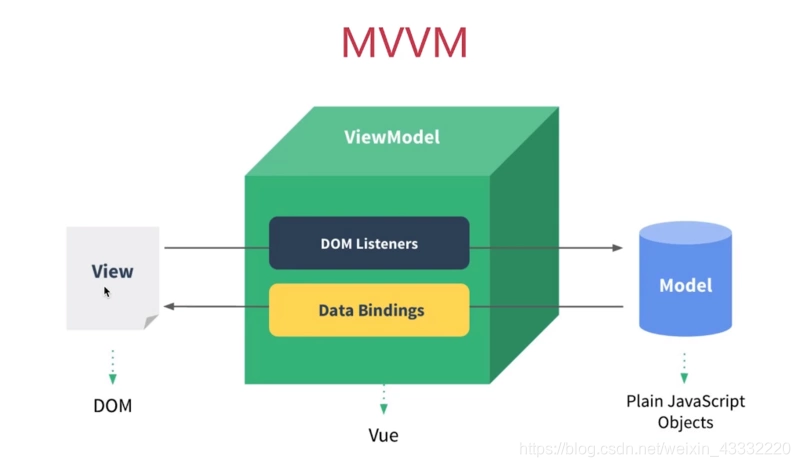
Vue是MVVM的最佳实践,MVVM是Model-View-ViewModel的简写 ,其中model是数据模型,可以在Model中定义数据修改和操作的业务逻辑;View 代表UI 组件,它负责将数据模型转化成UI 展现出来。View通过View-Model的DOM Listeners将事件绑定到Model上,而Model则通过Data Bindings来管理View中的数据,View-Model从中起到一个连接桥的作用。,也就是说ViewModel 通过双向数据绑定把 View 层和 Model 层连接了起来,而View 和 Model 之间的同步工作完全是自动的,无需人为干涉。

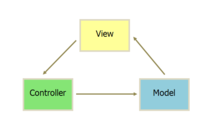
说到了MVVM,我们再来说一下MVC,MVC是比较直观的架构模式,用户操作->View(负责接收用户的输入操作)->Controller(业务逻辑处理)->Model(数据持久化)->View(将结果反馈给View)

两者区别:
1:实现数据与视图的分离
2:通过数据来驱动视图,开发者只需要关心数据变化,DOM操作被封装了
node安装以及环境安装
在Vue开发中需要配置很多环境,这里说一下最重要的node.js环境的配置
1:首先第一步,我们先去node.js官网上面下载node的安装包,然后安装在自己电脑的一个盘上(我是在D盘中安装的)
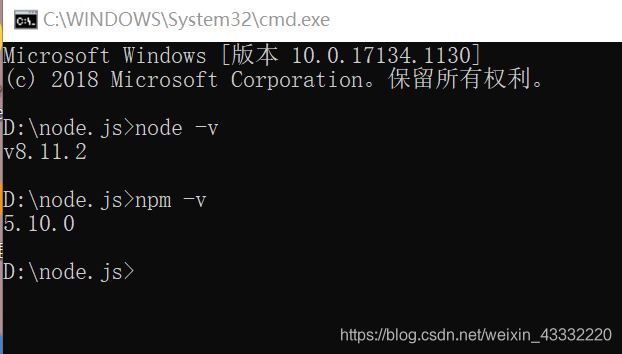
然后安装好了之后,打开cmd,分别输入 node -v,npm -v,检测node是否安装完成

然后在你安装node的文件夹下面新建两个文件价

新建完成之后,然后在cmd中先后输入
npm config set prefix "D:nodejsnode_global"//后面的地址是你新建的node_global文件的地址npm config set cache "D:nodejsnode_cache"//后面的地址是你新建的node_cache文件的地址
完成之后,紧接着打开这个窗口里面的系统属性

搜索高级设置,出现这个窗口

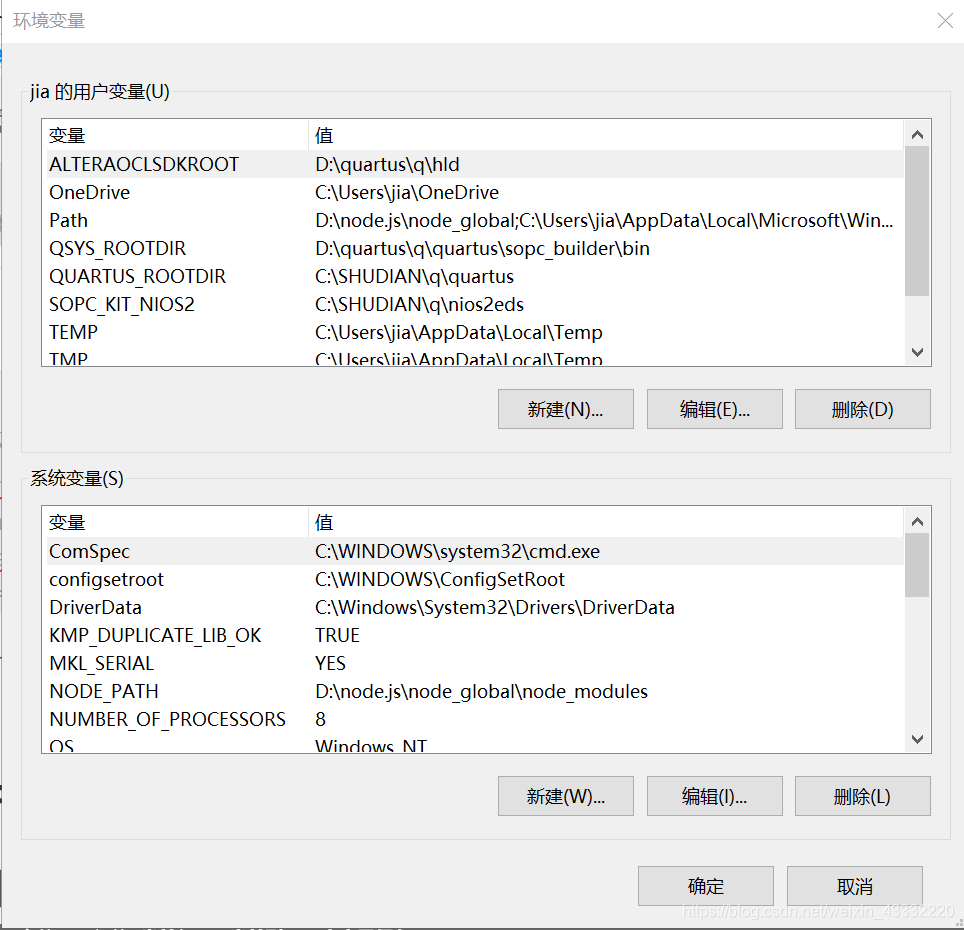
然后点击右下角的环境变量,在系统变量中新建一个变量NODE_PATH,后面写上D:nodejsnode_globalnode_modules,前面一部分是你安装的node_global的路径。
新建好了之后
在用户变量中找Path,在path的路径中添加node_global的路径,我这里是D:nodejsnode_global,点击完成

紧接着在cmd中输入,也就是淘宝镜像
npm install -g cnpm --registry=https://registry.npm.taobao.org
完成之后检测使用cnpm -v 安装完毕

安装完node之后,搭建Vue开发环境
安装Vue:
cnpm install vue
紧接着开始安装Vue的脚手架文件Vue-cli:
cnpm install -g vue-cli
什么是Vue-cli:搭建交互式项目脚手架,致力于将Vue生态中的工具基础标准化,确保Vue中的每个工具之间都能够 基于默认配置平稳衔接;它是用于生成Vue.js+webpack的项目模板
创建一个基于webpack的模板项目
在终端中输入
Vue init webpack 项目名称
简单版
vue init webpack-simple 项目名称
cd 项目名称
cnpm install //安装项目依赖
cnpm run dev //运行项目
什么是webpack:webpack是前端静态资源文件打包器,提供前端开发中缺乏的模块式开发工具,将各种静态资源文件视为模块,打包在一起,提供给浏览器访问使用;但是要注意的是,webpack是前端静态文件打包器,和后台没有关系
webpack和Vue-处理之间的关系:
webpack是前端资源模块化管理以及打包工具,将很多松散的模块按照依赖和规则打包成符合生产环境部署的前端资源,将按需加载的模块进行代码分隔,等到实践的时候再加载,如果webpack要实现这些功能的话,我们必须要提前编辑好配置文件,在Vue-cli没有出现之前,我们只能手动编辑这些配置文件,但是现在Vue-cli就会配置好模板迅速搭建一个工程项目。
生成的项目文件说明
build:里面是对webpack开发以及打包的相关配置,包括入口文件,输出文件,使用模板等等
config文件夹:主要指定开发和打包中的静态资源路径,要压缩的文件类型,开发使用端口号,开发使用虚拟服务器跨域请求API等
node_modules:使用命令cnpm install生成的依赖包
static:静态资源文件夹,放置不会变动的资源,直接被复制到最终的打包目录之下
index.html首页文件,项目运行的时候,会自动将src文件夹里面生成的组件插入到这个文件中
package.json:发生变化时自动生成的文件,这个文件的主要功能是确定当前安装包的依赖,以便以后重新安装的时候生成相同的依赖,而忽略项目开发过程中有些依赖已经发生了更新
README.md:相当于是一个备注文件,对项目开发过程中需要注意的地方进行说明
src文件:我们主要操作的地方
里面有以下几个子目录:
1:assets:防止静态资源文件,包括公共的css文件,js文件,iconfont字体文件,img图片文件以及其他资源文件
2:components:防止通用模块组件
3:http:放置与后台API相关的文件,里面有axios库的实例配置文件
4:pages:放置主要页面的文件,通常这里的组件本身写入一些结构,然后再引用一些通用模块组件,就可以形成完整的页面
5:router:放置路由设置页面,指定路由对应的组件
6:APP.vue:入口组件,pages中的组件会被插入到此组件中,此组件再插入到index.html文件里面,形成单页面应用
7:main.js:入口js文件,影响全局,作用是引入全局中使用的库,公共样式和方法,设置路由等
8:store:放置Vue需要的状态关联的文件,设置公共的state,mutations等
标签:
相关文章
-
无相关信息
