npm学习二:npm配置文件和修改配置,安装包路径修改
程序开发
2023-09-11 20:16:00
文章目录
前言
这里主要是npm配置文件的学习和配置,以及安装包目录的修改。
一、npm配置 说明
二、npm 配置文件地址
-
npm的配置文件是 .npmrc ,默认在用户目录
C:Users用户下。 -
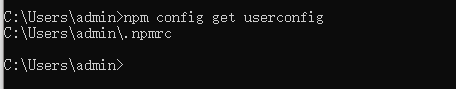
如果找不到,可以使用如下命令查看配置文件的位置
npm config get userconfig ## 查看配置文件路径,

- 以下config命令也是很好用:
npm config ls ## 查看简单的配置项 npm config ls -l ## 查看所有配置项 npm config get cache ## 查看缓存配置,get后面可以跟任意配置项 npm config edit ## 直接编辑config文件,这个会打开文本
二、npm 配置安装包路径
依赖包默认放在C盘不太合适,为了方便对依赖包管理, 我们将管理包的路径设置在单独的地方(因为我是在公司,还是放在了C盘 nodejs 安装路径哈~):
-
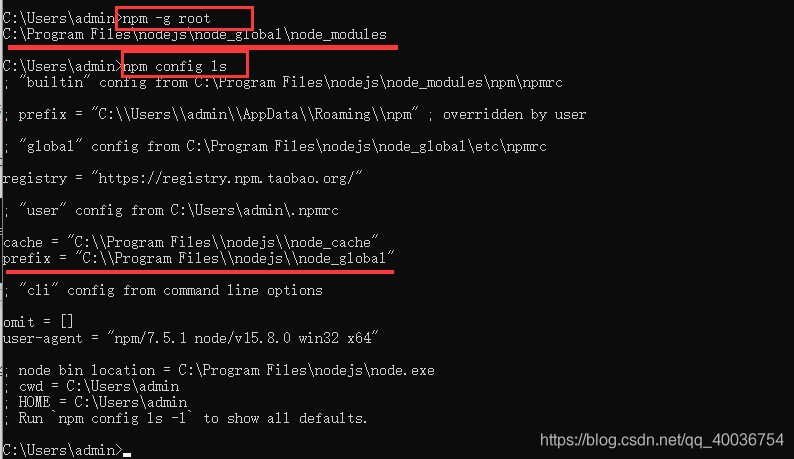
默认安装的包的路径,可以通过
npm config ls或者npm -g root命令来查看位置

-
分别执行下边的命令,设置为自定义的包管理路径:
npm config set prefix "C:Program Filesnodejsnode_global" npm config set cache "C:Program Filesnodejsnode_cache" -
再次通过命令``npm config ls`查看 安装包的路径
-
修改好路径为这个
C:Program Filesnodejsnode_globalnode_modules包下载路径 配置 环境变量(因为有可能修改安装包路径后,下载的包命令因为找不到路径就不能使用了)
三、 npm 安装包路径配置环境变量
当安装了一个依赖,进行使用命令使用时,却发现报错了:xxx command not found 。
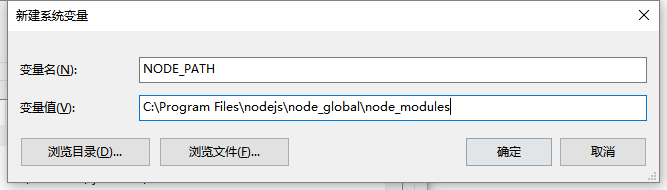
原因很简单,就是我们修改了路径,环境变量却还没配置,所以系统找不到可执行程序。打开环境变量配置,在系统变量中新增NODE_PATH,变量值为设置的安装路径下的node_modules:

然后就可以愉快的将全局包安装在随意的位置啦。
标签:
上一篇:
运用bootstrap实现js轮播效果
下一篇:
相关文章
-
无相关信息
