elementUI-解决刷新页面路由地址和页面不跟随变化的问题
程序开发
2023-09-11 21:02:57
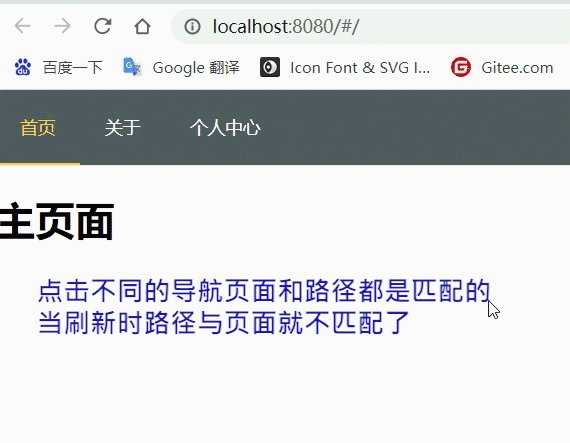
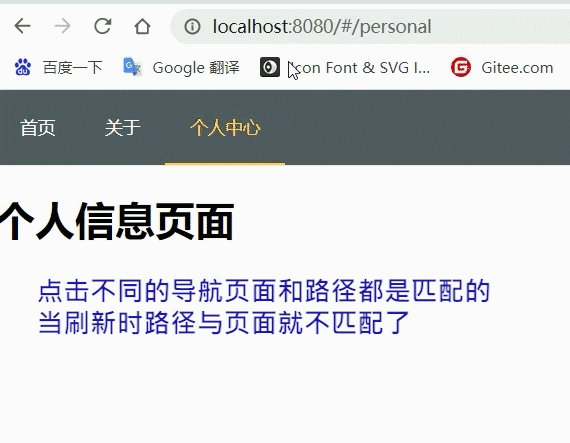
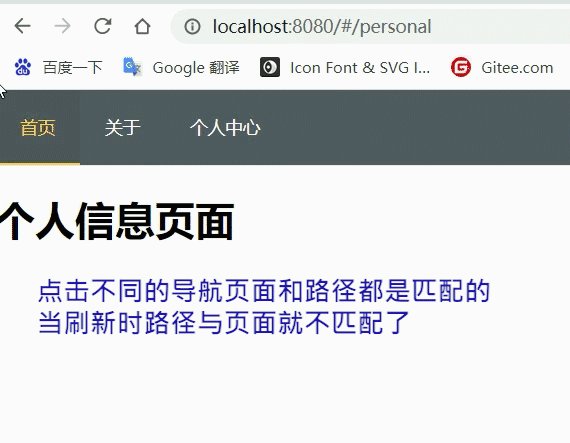
在页面未刷新之前,每个导航都可以点击跳转到对应的页面并且跳转路径一致,但是一旦刷新,当前高亮的导航选项和页面以及跳转路径就不一样了。
问题展示:

🌹第一种解决方式
打开elementUI官网可以看到有一个select事件,如下图:

首先可以在代码中绑定一个事件函数,在函数方法中传入index参数,并且使用localStorage存储index,接着在生命周期函数created中把index赋值
代码如下:
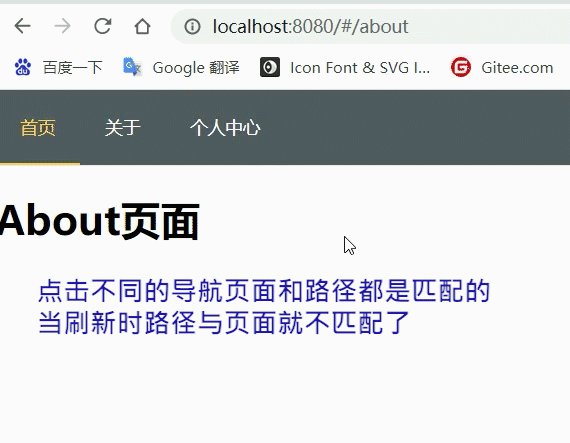
首页 关于 个人中心 解决之后效果如下:

🌹第二种解决方式
直接在el-menu给default-active绑定$route.path就可以快速实现 :default-active="$route.path"
代码如下:
首页 关于 个人中心 标签:
上一篇:
angular35-封装一个面包屑导航
下一篇:
相关文章
-
无相关信息
