使用Angular4 kendo ui for Angular webapi sqlserver创建一个简单的省市选择程序(一)
程序开发
2023-09-10 08:07:37
前言
本人是Angular4菜鸟一只,,,因为公司有项目需要Angular4,刚刚学些Angular4一个月。。顺手做了一个小项目。
使用的开发软件是vs2017和webstorm。
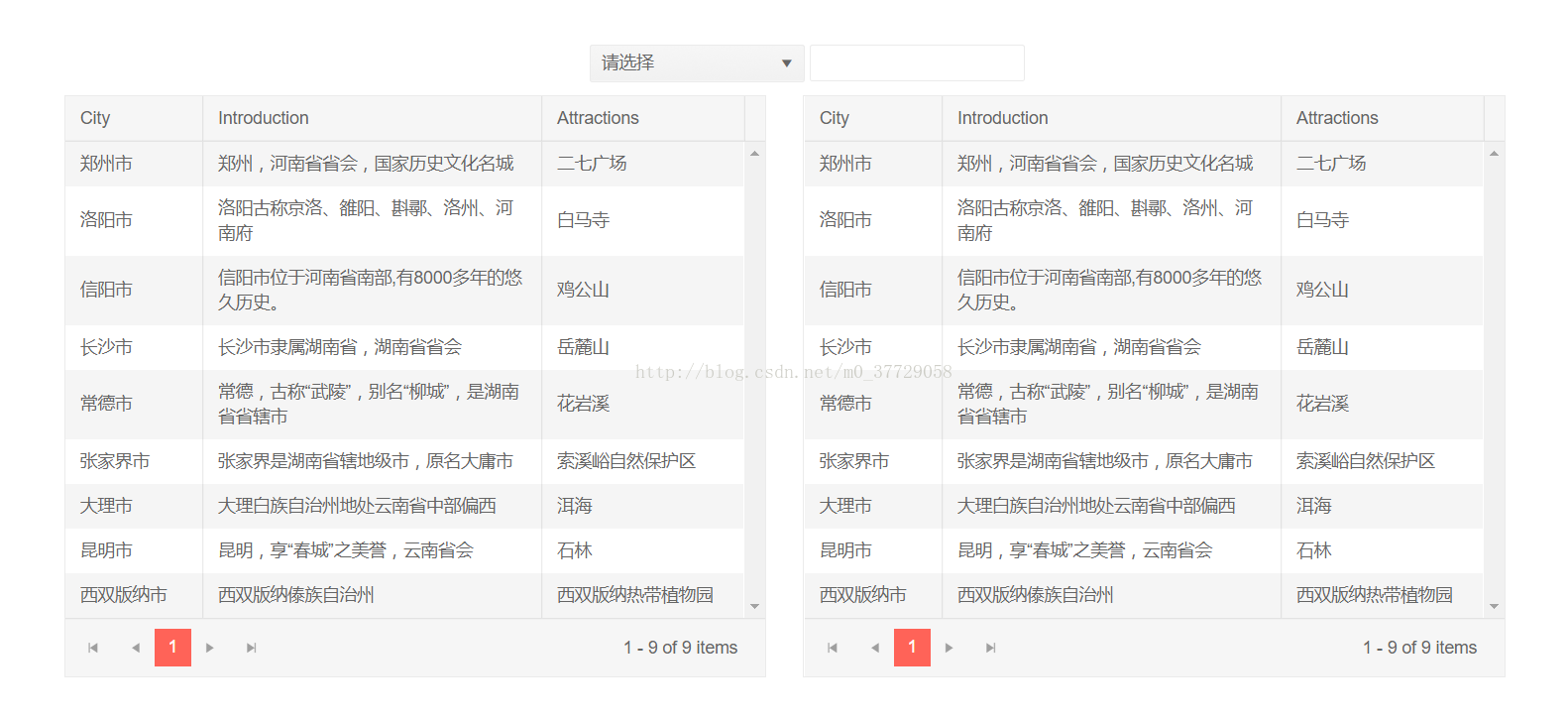
主要功能是通过选择grid里面的内容,dropdownlist和textbox会显示出grid中的City属性值,同时更改dropdownlist和textbox里面的值,grid里面的值对应也会改变。
样子是 灰常的难看 。主要是结合了不少的平时经常用到的框架,当做一个小栗子 !如有不对欢迎指正。
第一步 构建一个webapi
不管是Angular4还是kendo ui for Angular都是前台框架,需要一个服务器传递数据,这里我们选择使用VS2017创建一个webapi。 (没有的小伙伴从这下载VS2017 )首先创建一个ASP.NET WEB项目,很简单。
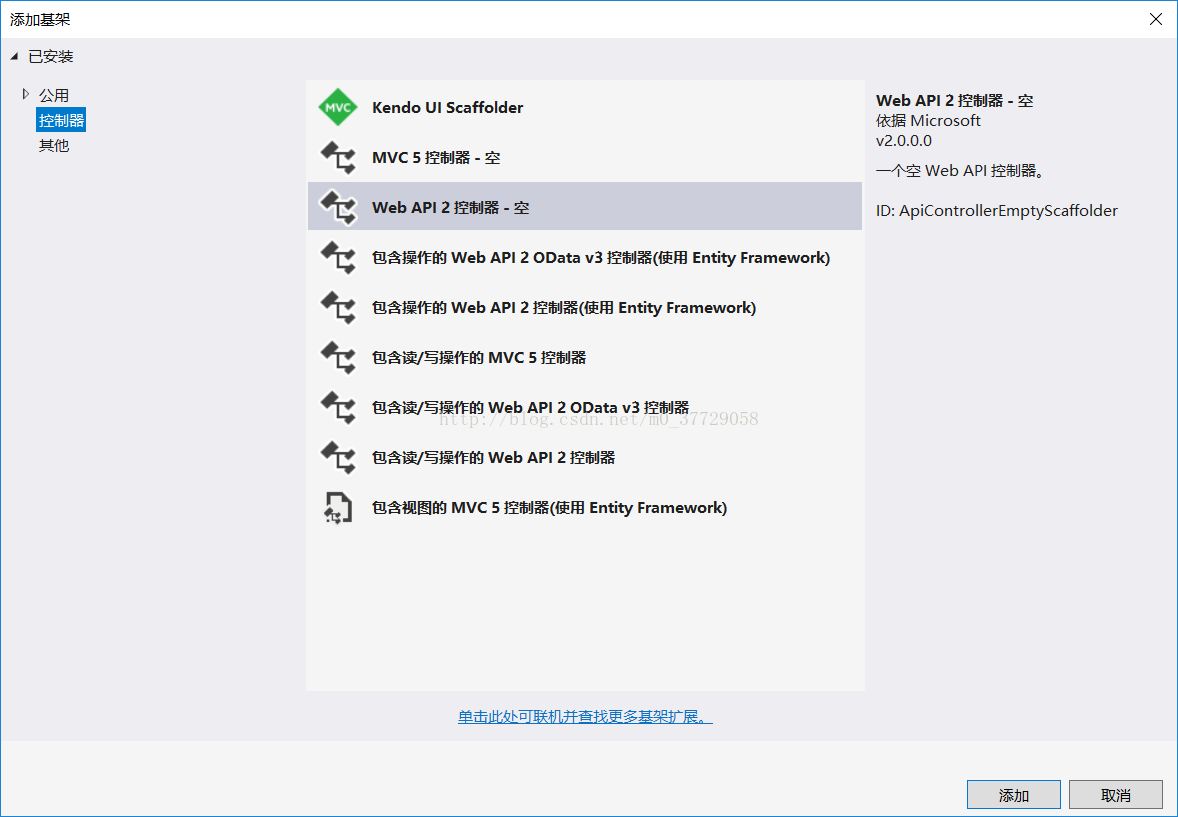
在接下来的选择中选择WEB API

创建完成之我们手动创建一个controller 选择webapi2

里面填写数据库的交互内容,,我这里使用的是Linq to sql
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Net.Http;
using System.Web.Http;
using System.Data.Linq.Mapping;
using System.Data.Common;
using angulerProCityWebApi.Models;namespace angulerProCityWebApi.Controllers
{public class getProCityController : ApiController{private proCityDataAccessDataContext proDb =new proCityDataAccessDataContext();public IHttpActionResult GetAllPro(){var allPro = (from a in proDb.provincesselect a).ToList();return Json>(allPro);}public IHttpActionResult GetCityOfProId(int id){if (id == 0){var allCity = (from a in proDb.citiesselect a).ToList();return Json>(allCity);}else{var allCity = (from a in proDb.citieswhere a.proId == idselect a).ToList();return Json>(allCity);}}}
}
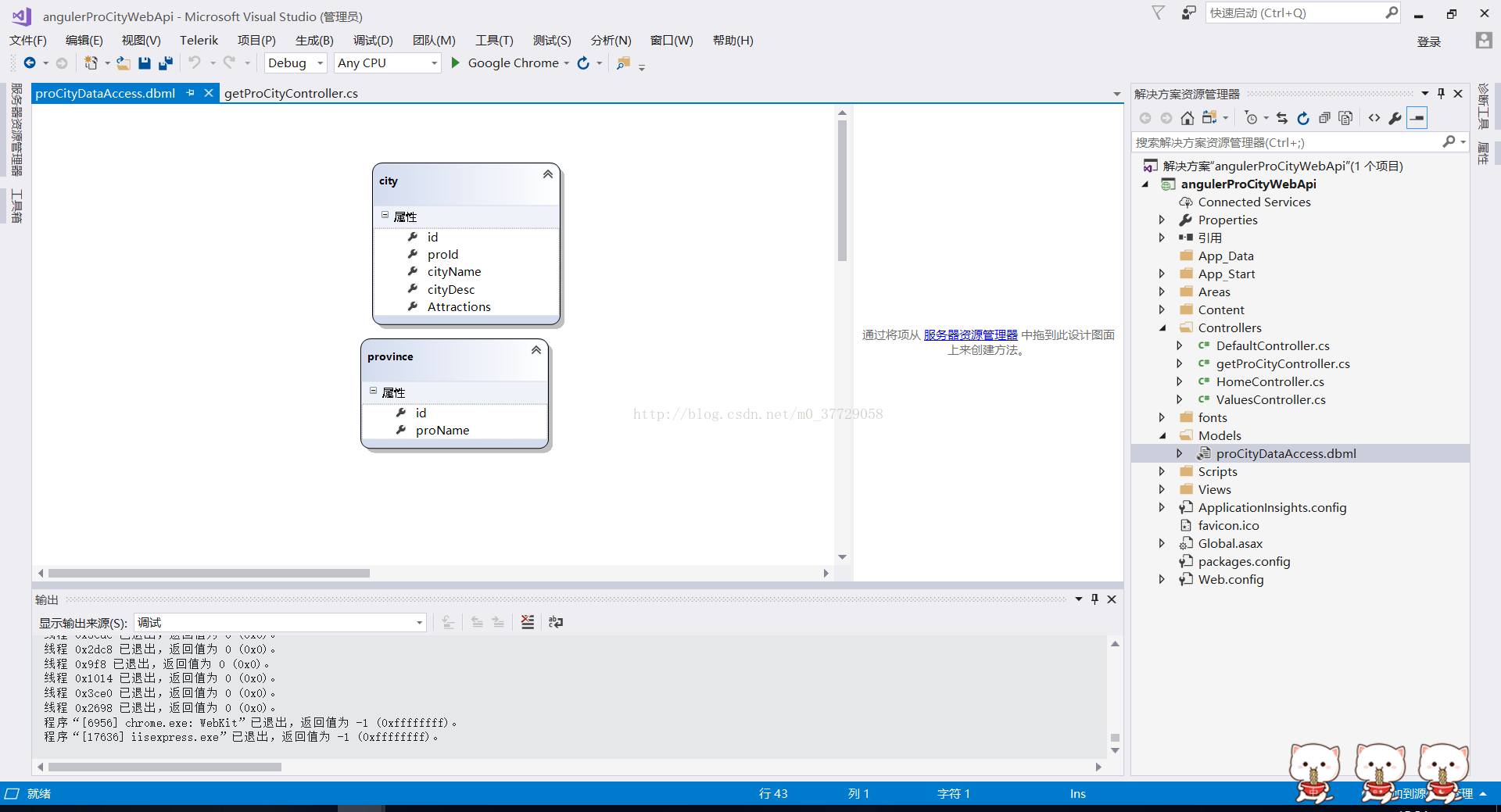
model使用的dbml方便快捷
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Net.Http;
using System.Web.Http;
using System.Data.Linq.Mapping;
using System.Data.Common;
using angulerProCityWebApi.Models;namespace angulerProCityWebApi.Controllers
{public class getProCityController : ApiController{private proCityDataAccessDataContext proDb =new proCityDataAccessDataContext();public IHttpActionResult GetAllPro(){var allPro = (from a in proDb.provincesselect a).ToList();return Json>(allPro);}public IHttpActionResult GetCityOfProId(int id){if (id == 0){var allCity = (from a in proDb.citiesselect a).ToList();return Json>(allCity);}else{var allCity = (from a in proDb.citieswhere a.proId == idselect a).ToList();return Json>(allCity);}}}
}

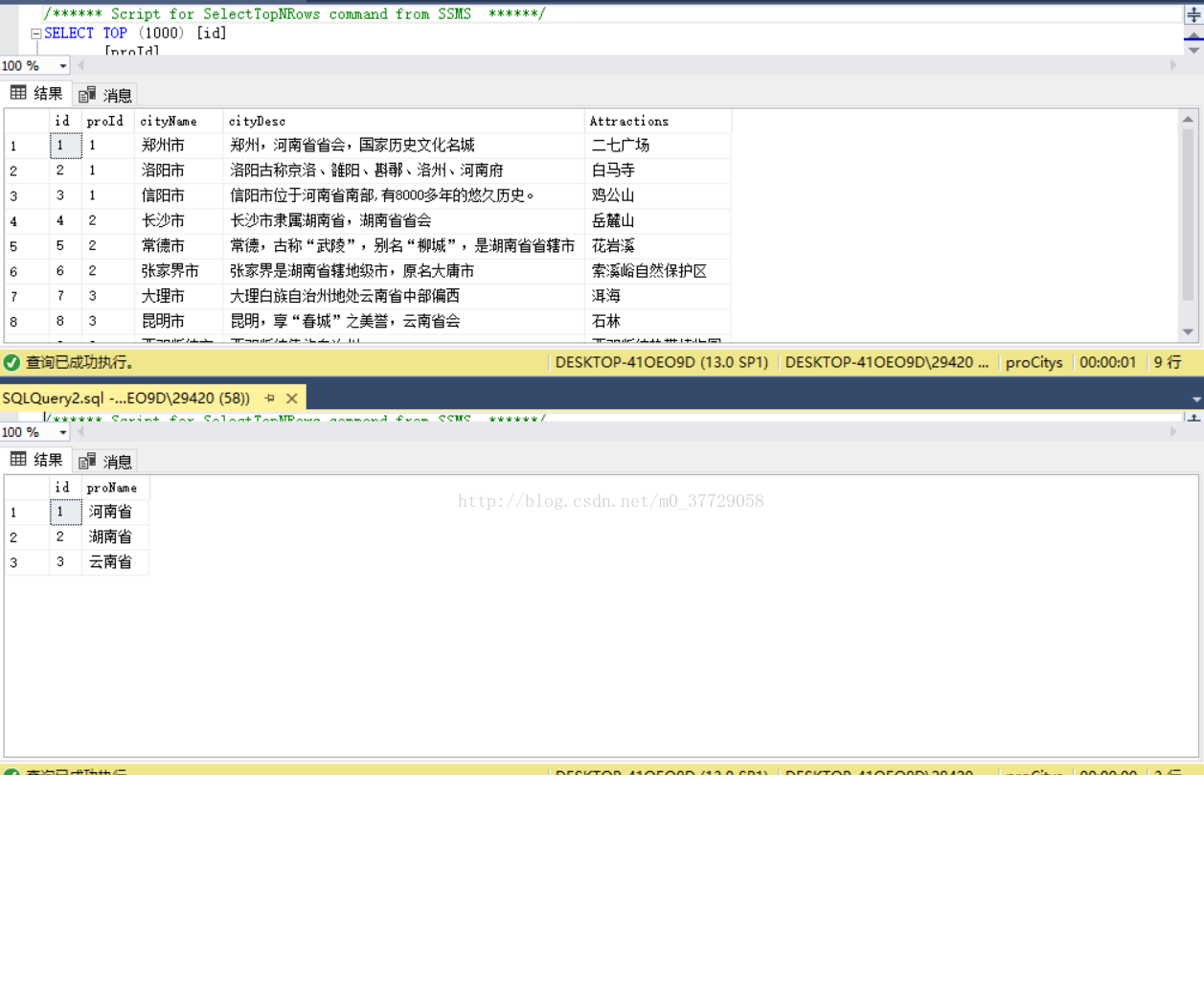
数据库也顺便贴一下

到这里服务器内容就准备好了,,F5启动webapi,输入对应的参数会返回我们需要的数据

标签:
上一篇:
vue 控制元素的显示和隐藏
下一篇:
相关文章
-
无相关信息