Antd Form表单使用 Upload 上传 FormData 数据文件至后端
程序开发
2023-09-16 08:16:24
Antd Form表单使用 Upload 上传 FormData 数据文件至后端

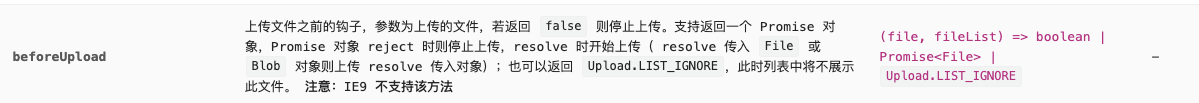
- Upload 通过 beforeUpload 拦截
const normFile = (e: any) => {return e?.fileList;
};const handleFinish = (value: any) => {const { file } = value;const formData = new FormData();file.forEach((item, index) => {formData.append(`file-${index}`, item.originFileObj); })
}
- Form 的 getValueFromEvent 返回 e?.fileList
- submit 的时候需要取 fileList 中每一项的 originFileObj 即二进制文件
- egg 后端读取,官方示例
const file = ctx.request.files?.[0];
标签:
上一篇:
vue----父子组件生命周期执行顺序
下一篇:
相关文章
-
无相关信息
