MVVM软件架构模式
每天一个前端面试题之 MVVM软件架构模式
一、MVVM的定义
MVVM是model view view-model的简写,即模型-视图-视图模型,是一种软件架构模式。
view: 视图层,即用户界面。其主要功能是定义用户界面的结构。
model: 数据模型,后端的各种数据,主要围绕数据库展开。其主要功能是用于支持应用程序中的views。
view-model: 视图模型层,是整个MVVM软件架构的核心,是连接view和model的桥梁。其主要功能是通过数据绑定,将后端传递的数据转化为所能看到的页面,通过DOM事件监听将所看待的页面转化为后端的数据。即,实现数据的双向绑定。
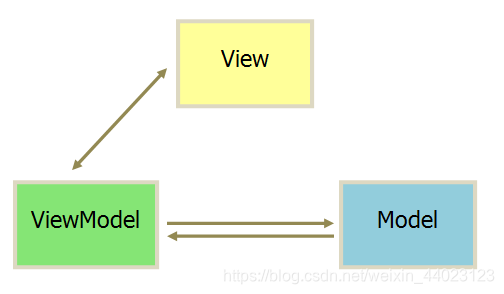
通过下图可以更直观的理解MVVM。(View的变动,自动反映在 ViewModel,ViewModel的变化也会自动的反映发到View中。View 与 Model 不发生联系)

Vue就是MVVM的实现者,React,Angular也是。下图是Vue中的。
二、为什么要使用MVVM
MVVM是MVC的改进版,立足于MVP并进一步的改进。那就先来说一下MVC和MVP.
2.1、MVC
MVC是Model View Controller的简写, 即模型-视图-控制器。M和V指的意思和MVVM中的M和V意思一样。C即Controller指的是页面业务逻辑。使用MVC的目的就是将M和V的代码分离,从而使同一个程序可以使用不同的表现形式。

- View 传送指令到 Controller
- Controller 完成业务逻辑后,要求 Model 改变状态
- Model 将新的数据发送到 View,用户得到反馈
可以看到其所有的通信都是单向的。view和model是直接进行通信的。view和model之间随着业务量的不断庞大,会出现和蜘蛛网一样难以处理的关系,随着前端应用的复杂程度越来越复杂。所以必须要改进。
2.2、MVP
MVP是 Model View Presenter 的简写。它与MVC的不同是改变了通信方向。

-
各部分之间的通信,都是双向的。
-
View 与 Model 不发生联系,都通过 Presenter 传递。
-
View 非常薄,不部署任何业务逻辑,称为"被动视图"(Passive View),即没有任何主动性,而 Presenter非常厚,所有逻辑都部署在那里。
2.3、MVVM
MVVM 模式将 Presenter 改名为 ViewModel,基本上与 MVP 模式完全一致。只是将view和viewmodel之间是双向绑定,View的变动,自动反映在 ViewModel,反之亦然。
三、MVVM的优势与存在的问题
优点
- 低耦合。视图(View)可以独立于Model变化和修改,一个ViewModel可以绑定到不同的"View"上,当View变化的时候Model可以不变,当Model变化的时候View也可以不变。
- 可重用性。你可以把一些视图逻辑放在一个ViewModel里面,让很多view重用这段视图逻辑。
- 独立开发。开发人员可以专注于业务逻辑和数据的开发(ViewModel),设计人员可以专注于页面设计。
- 可测试。界面素来是比较难于测试的,测试可以针对ViewModel来写。
缺点
- 有人认为对于简单的UI,MVVM可能过于庞大。
- 在View和ViewModel之间没有提供紧密的耦合
- 当具有复杂的数据绑定时,调试过程将很复杂。
标签:
相关文章
-
无相关信息
