react及vue前端项目使用history路由 部署nginx 404踩坑问题
程序开发
2023-09-04 07:01:51
1、介绍
前端有两种路由
一种是哈希路由,其原理就是通过哈希值跳转
优点:很简单实用,部署也不会出问题
缺点:url地址会多一个#号,影响美观
另外一种是history路由,跳转原理是浏览器的历史记录栈实现的
优点:url没有#号,比较美观
缺点:低版本浏览器不兼容,还有就是每次跳转其实都是会向后端发起请求,所有就可能404
具体原理我就不赘述了,大家可以去搜来看看,这里主要解决nginx部署404问题
2、踩坑
最开始我遇到这个问题也是去网上搜,给出的答案都是在nginx配置文件加下面这个代码
location / {root html;index index.html index.htm;// 加下面这个try_files $uri /index.html;
}意思就是没有匹配的就跳转到 根目录下的index.html,这样加对正常部署一个项目确实没问题(直接把打包好的一堆东西放到html目录下)
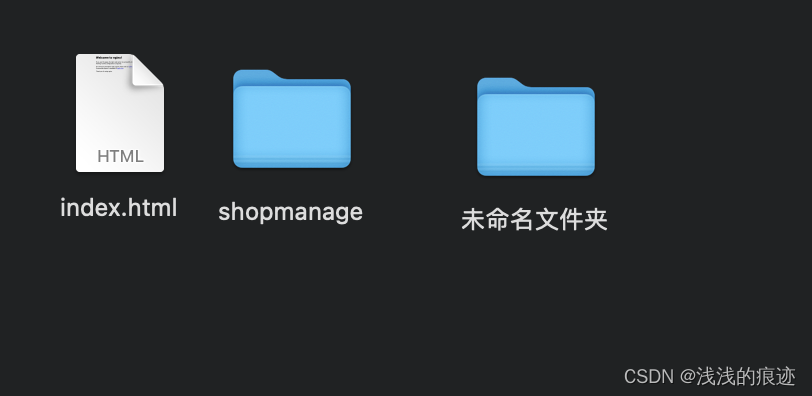
但是由于我的比较特殊,我是部署多个项目的也就是说文件结构是下面这种,像刚才那种配置的话就会跳转到根目录的index.html了,显然不是我想要的
 一个文件夹一个项目,所以,遇到这种情况的话就应该这么配
一个文件夹一个项目,所以,遇到这种情况的话就应该这么配
location / {root html;index index.html index.htm;// 下面这个配置try_files $uri /shopmanage/index.html;
}给他加一个前缀,意思就是没有匹配的就跳转到 shopmange下的index.html
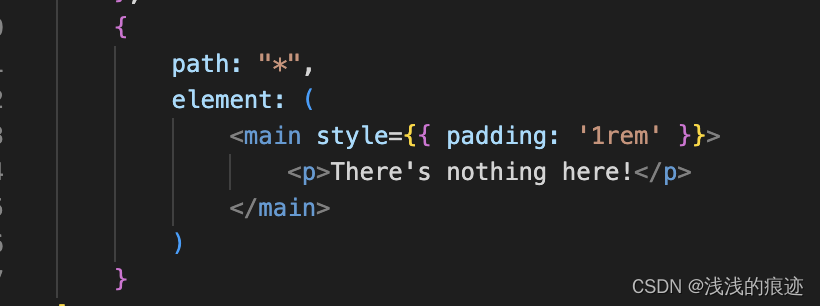
这么一看是不是觉得没啥问题了,但是但是问题来了,结果虽然是跳转我项目的index.html了,但还是没匹配到我的路由,比如我跳转home页,他给我跳转我项目自己的404页了,出现了下面这个玩意儿

3、避坑
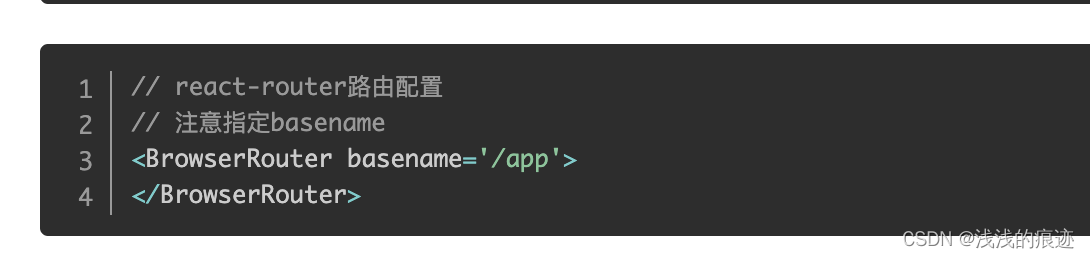
最后在我的努力搜索下终于找到一个配置就是

这里附一下 地址
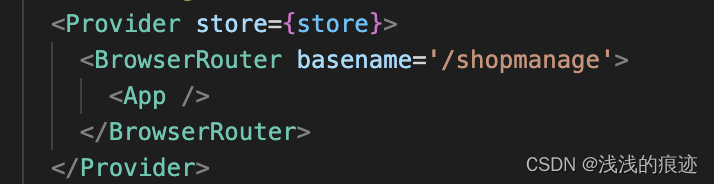
我的配置就是这样,然后就好了,所有针对部署多个项目的情况应该这么配置,注意这个名字要和nginx里的那个文件夹名字一样

以上主要是用react项目来演示的,vue的话我想应该是上面这里的配置有所改变
标签:
上一篇:
【vue】 网站动态背景 | vanta.js的使用
下一篇:
系统架构图 java node_前端的全栈模式是什么架构,node.js做中间端,JAVA,或者其他语言做后端怎么理解呢?...
相关文章
-
无相关信息
