.NET 处理WEBAPI跨域问题
程序开发
2023-09-25 11:35:54
1.跨域问题导致的原因
出于安全考虑,浏览器会限制脚本中发起的跨站请求,浏览器要求JavaScript或Cookie只能访问同域下的内容。
由于这个原因,我们不同站点之间的数据访问会被拒绝。
2.解决方案
2.1.导入microsoft.aspnet.webapi.cors.dll
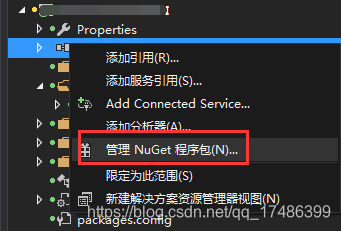
点击项目下面的引入,选择“管理NuGet程序包”

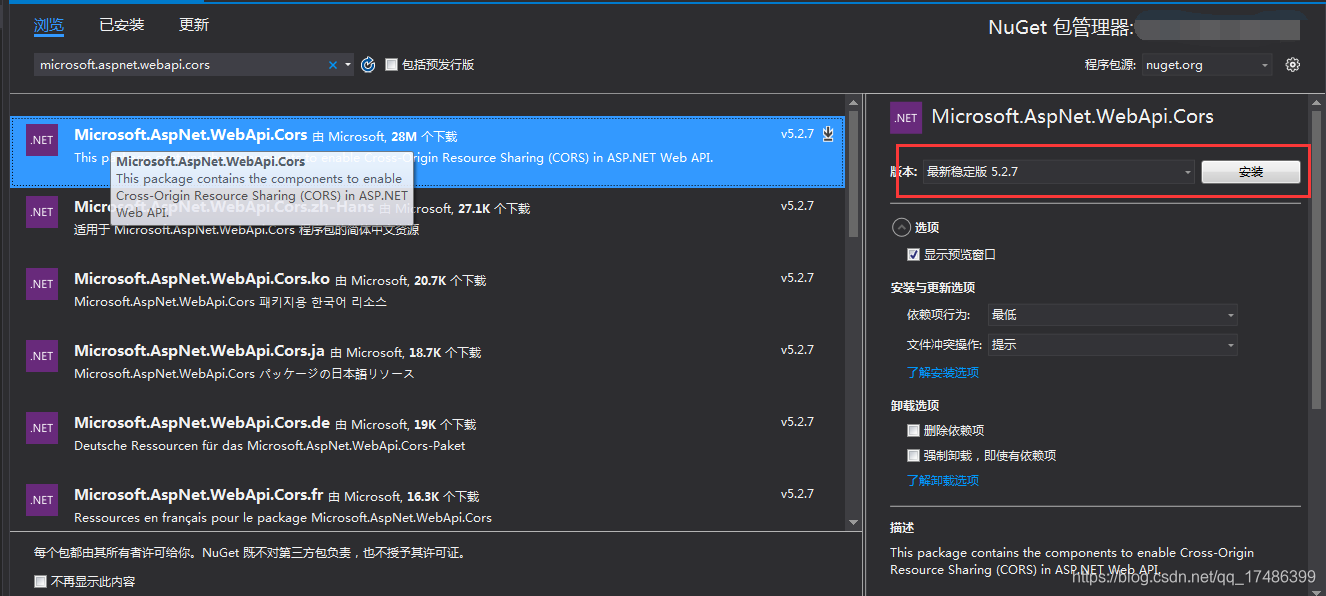
搜索microsoft.aspnet.webapi.cors

点击“安装”即可。
2.2.代码实现
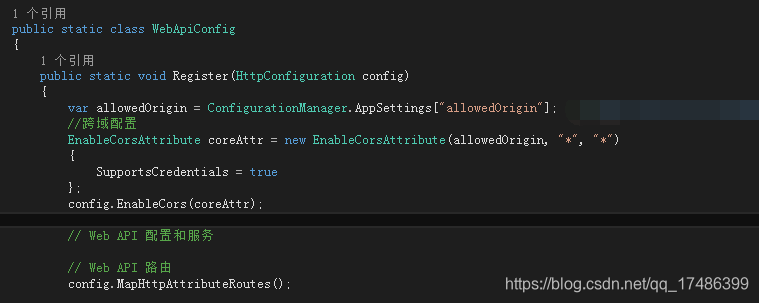
在App_Start文件夹下面的WebApiConfig.cs类里面的Register方法下面增加允许跨域的实现。
代码如下:
//获取配置文件中的跨域配置
var allowedOrigin = ConfigurationManager.AppSettings["allowedOrigin"];
//跨域配置
EnableCorsAttribute coreAttr = new EnableCorsAttribute(allowedOrigin, "*", "*")
{SupportsCredentials = true
};
config.EnableCors(coreAttr);
2.3.在Web.config增加配置项
在
则如下:
如果只允许某个地址跨域访问,则配置如下:
标签:
上一篇:
设置多行文本溢出隐藏
下一篇:
相关文章
-
无相关信息
