vue项目nginx部署刷新报错404
程序开发
2023-09-23 15:14:02
当vue项目打包后,放在nginx内的html文件夹,启动部署后,访问刷新报错404,再次访问就又好了的问题,做出如下两种方式解决
1.修改vue项目的路由router配置文件的模式,将history改为hash即可
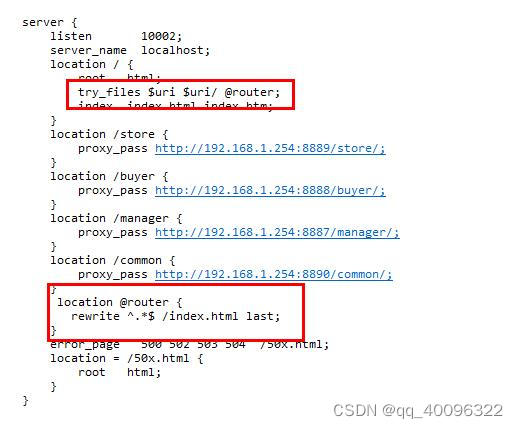
2.修改nginx的配置文件nginx.conf,添加如下配置,重启nginx即可

标签:
上一篇:
Angular4学习笔记(一)-环境搭建
下一篇:
相关文章
-
无相关信息
