用vue实现购物车计算总金额功能
程序开发
2023-09-19 18:59:02
思路就是对购物车中的商品进行循环,商品的数量*单价进行累加
1、实现过程
在商品金额处用胡子语法( {{}} ),调用计算总金额的函数( totalPrice() ),在函数中首先定义初始总金额为0,然后对商品进行循环,累加得总金额
商品金额: {{totalPrice()}}
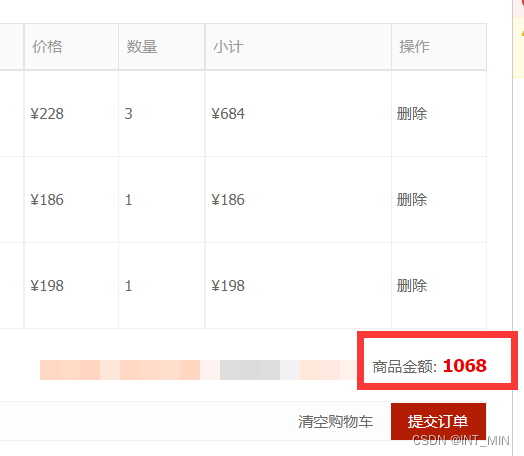
methods:{totalPrice() {var totalPrice=0;for (var i in this.products){totalPrice+=this.products[i].shopPrice * this.products[i].count;}console.info(totalPrice);return totalPrice;}}2、效果展示

参考1:(31条消息) vue-购物车商品的添加、删除和计算总金额功能_@Tiramisu的博客-CSDN博客![]() https://blog.csdn.net/qq_46606159/article/details/105011587?utm_medium=distribute.pc_relevant.none-task-blog-2~default~baidujs_baidulandingword~default-1-105011587-blog-100335732.pc_relevant_sortByAnswer&spm=1001.2101.3001.4242.2&utm_relevant_index=4
https://blog.csdn.net/qq_46606159/article/details/105011587?utm_medium=distribute.pc_relevant.none-task-blog-2~default~baidujs_baidulandingword~default-1-105011587-blog-100335732.pc_relevant_sortByAnswer&spm=1001.2101.3001.4242.2&utm_relevant_index=4
参考2:怎么在Vue中计算总价 - tatol - 博客园 (cnblogs.com)![]() https://www.cnblogs.com/187389tian/p/16210931.html
https://www.cnblogs.com/187389tian/p/16210931.html
标签:
相关文章
-
无相关信息
