Gulp和webpack的区别,是一种工具吗?
背景: 最近收到很多童鞋的问题:gulp和webpack 什么关系,是一种东西吗?可以只用gulp,不用webpack吗 或者反过来?
基于此问: 我简单归结了一下区别和概念,让需要的同学阅读理解,从而不把时间浪费到这种模糊不清的选择问题上!
-------------------------------------------------------------------------------------------------------------------------------------------------------------------------
gulp是工具链、构建工具,可以配合各种插件做js压缩,css压缩,less编译 替代手工实现自动化工作
1.构建工具
2.自动化
3.提高效率用
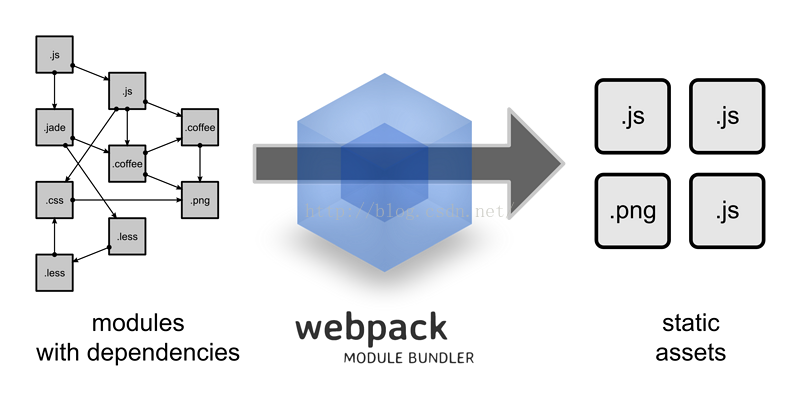
webpack是文件打包工具,可以把项目的各种js文、css文件等打包合并成一个或多个文件,主要用于模块化方案,预编译模块的方案
1.打包工具
2.模块化识别
3.编译模块代码方案用
所以定义和用法上来说 都不是一种东西,无可比性 ,更不冲突!【当然,也有相似的功能,比如合并,区分,但各有各的优势】
-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
Gulp:解释图【纯原创】转载请注明出处
-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
Webpack:解释图【来自网络和官网】
-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
基于此问: 来自知乎的一篇回答!够白话文了:
怎么解释呢?因为 Gulp 和 browserify / webpack 不是一回事
Gulp应该和Grunt比较,他们的区别我就不说了,说说用处吧。Gulp / Grunt 是一种工具,能够优化前端工作流程。比如自动刷新页面、combo、压缩css、js、编译less等等。简单来说,就是使用Gulp/Grunt,然后配置你需要的插件,就可以把以前需要手工做的事情让它帮你做了。
说到 browserify / webpack ,那还要说到 seajs / requirejs 。这四个都是JS模块化的方案。其中seajs / require 是一种类型,browserify / webpack 是另一种类型。
不知道这样够清楚了么?
-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
入坑方式: 欢迎加入~!气氛热情,欢乐多,妹子多!
![]() web前端 聚集地,汇聚了全国顶尖的web前端热爱者,最新技术,最炫潮流,最靠谱的话题:
web前端 聚集地,汇聚了全国顶尖的web前端热爱者,最新技术,最炫潮流,最靠谱的话题:
做好现在!技术只是为了改变生活!JS前端实用开发QQ群 :147250970
![]() 扫描屏幕下方的二维码,可以关注 我的前端公众号 。听说妹子挺多的,及时更新一些前端解惑和段子
扫描屏幕下方的二维码,可以关注 我的前端公众号 。听说妹子挺多的,及时更新一些前端解惑和段子
标签:
相关文章
-
无相关信息