关于VSCode创建多模块Spring boot项目
由于IntelliJ IDEA收费问题,没事都要去破解。现在只能转战VSCode,介于VSCode的强大,感觉还是可以用用的。使用过程中碰到了很多问题,开个帖子保存下,省得以后自己忘了。
以下是关于在VSCode中创建多模块Spring boot项目的完整流程。
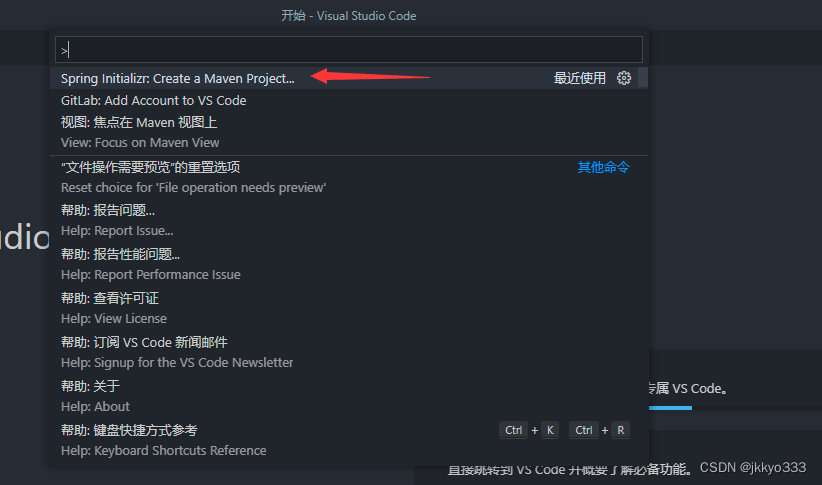
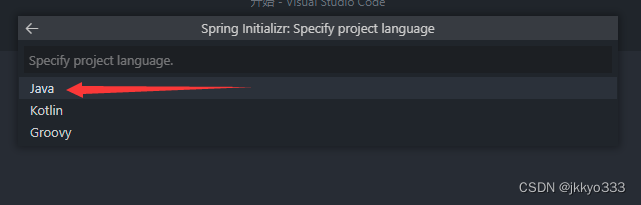
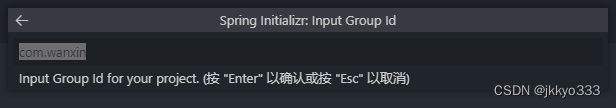
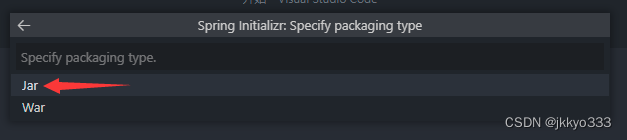
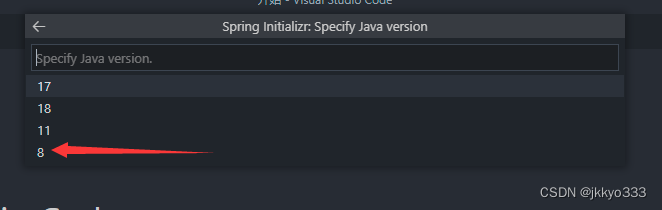
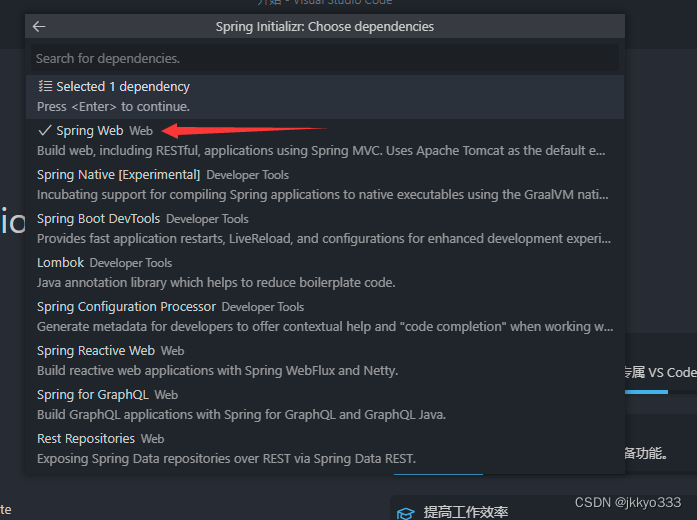
第一步:打开命令面板,创建主项目。按照如下图示进行创建








第二步:创建分层项目,先以web层(控制器启动层)和service层(业务逻辑层)来创建。
创建步骤与上面一直,这里就不细说了,主要是其中两个个步骤需要注意下。
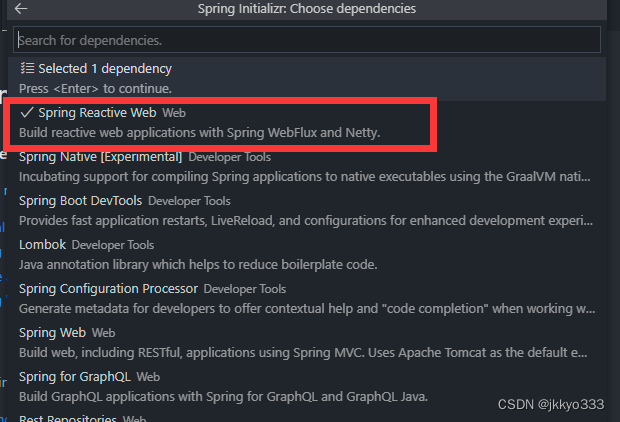
- 分层项目请选择Spring Reactive Web

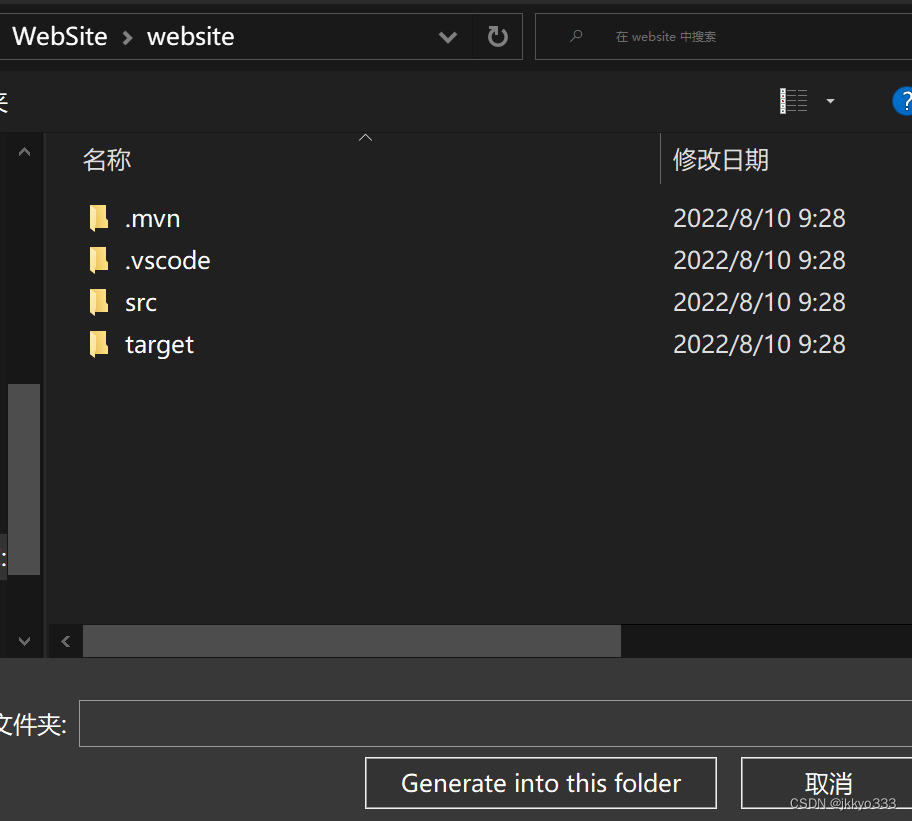
- 分层项目的创建路径必须放在主项目中。

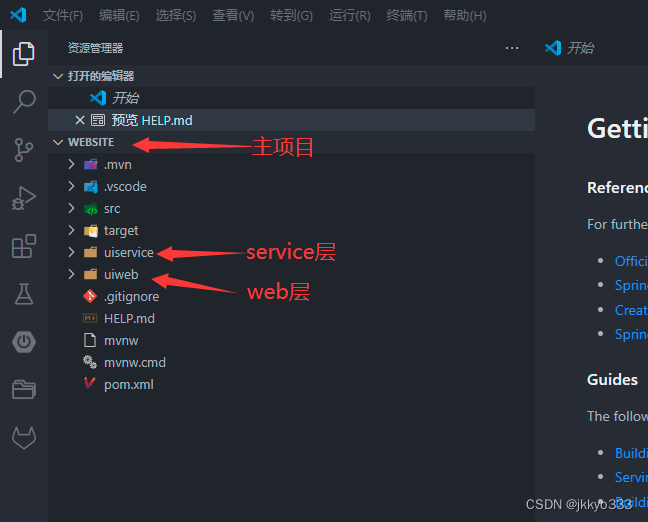
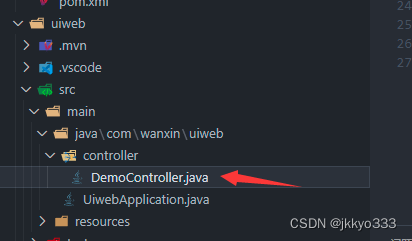
先看下创建好的项目层次结构

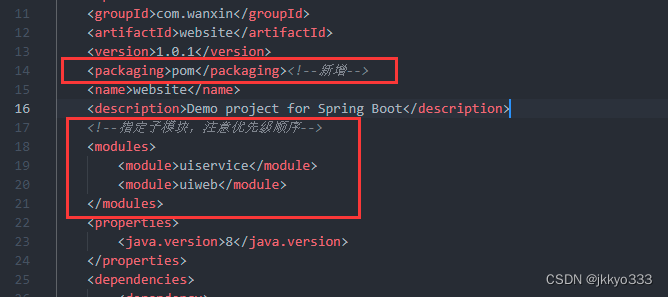
第三步:设置主项目的Pom.xml


第四步:删除主项目的src文件夹,主项目无需src,只是统一挂在pom用。
第五步:设置service层,由于service层属于业务逻辑层,不需要有启动类,删除src中的resources和Application.java,同时把test也删除。
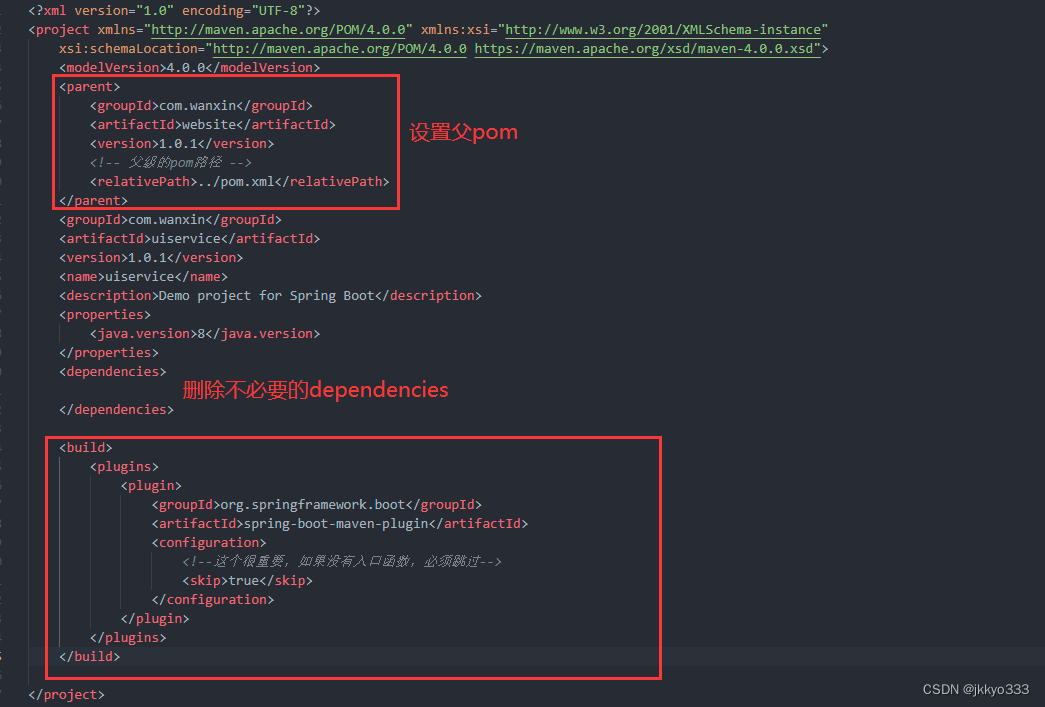
第六步:设置service层pom.xml

第七步:设置web层,由于web层属于启动层,都需要保留。
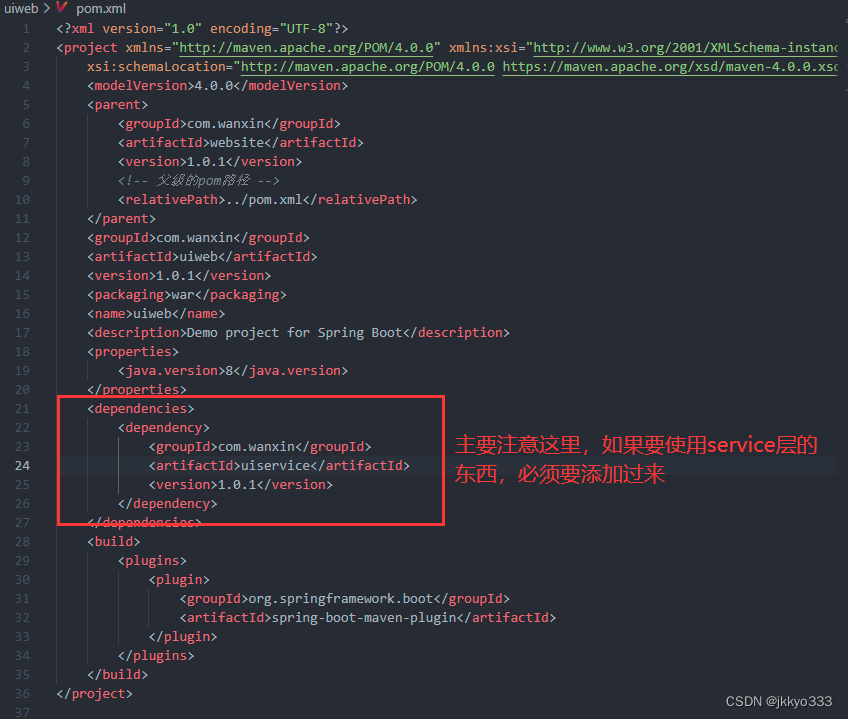
第八步:设置web层pom

至此多层项目就创建完毕了。
最后的创建层次是这样的:

接着我们开始写功能了,最好关闭vscode,重新打开一下,让项目能够重新Building下。
第一步:Service层添加一个class,代码比较简单,这里就不放代码了。

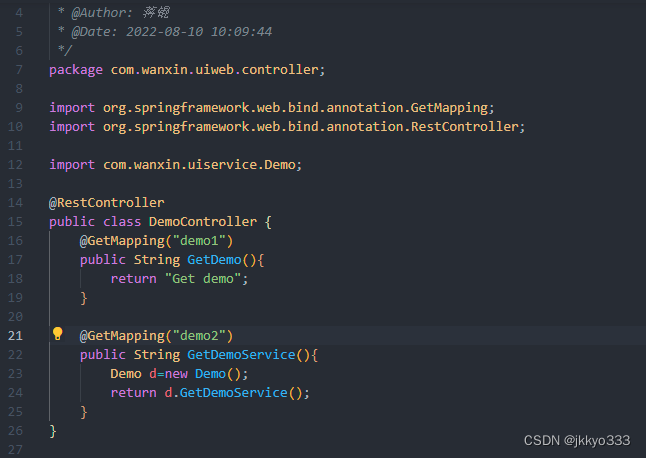
第二步:web层添加一个controller,定义两个方法,一个当前层直接返回,一个调用service层进行访问


F5运行项目(vscode必须在java文件中运行才行),有些人可能会提示找不到主层的src,因为上面我们删掉了,点击报错提示上面按钮,清理下项目的cache就行了。因为我没报错,就不截图了。
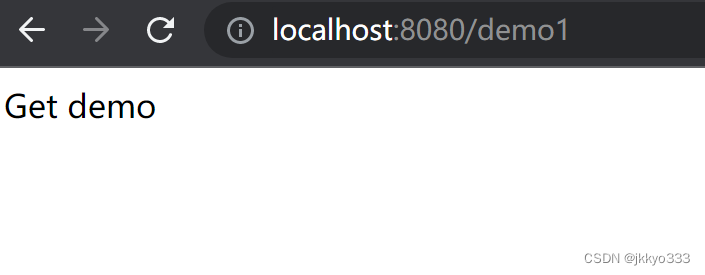
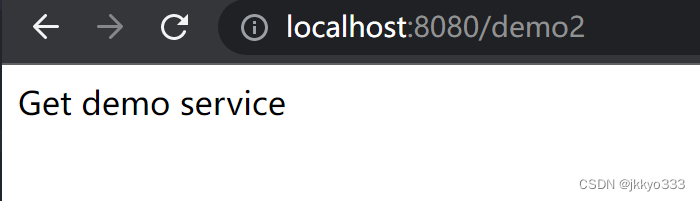
完美运行


目前是实例化方法调用的,既然用了springboot,怎么能不用注入的方法能。下面说下分层项目注入的用法。
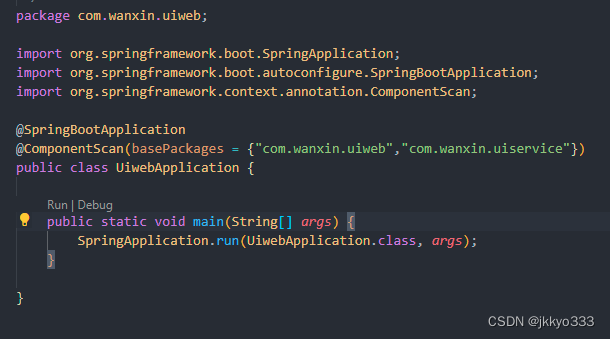
Application.java中,添加ComponentScan

Service层还是添加@Service注解

控制器中完成注入即可

标签:
相关文章
-
无相关信息
