angular十天急速入门开发必备,迅速上手企业级项目(二)(依赖注入)
程序开发
2023-09-22 15:40:43
依赖注入
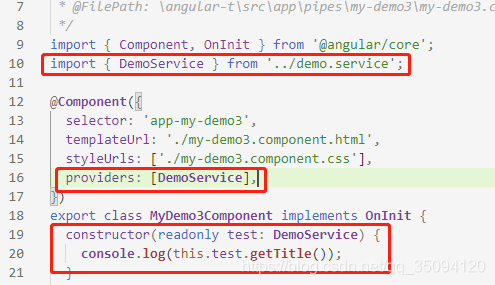
组件内声明

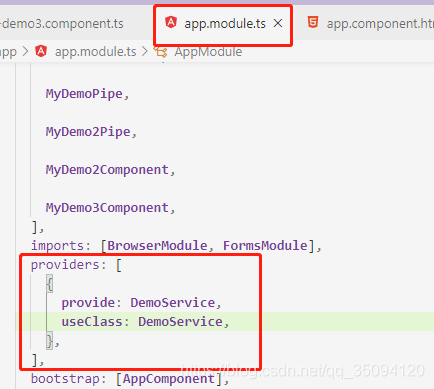
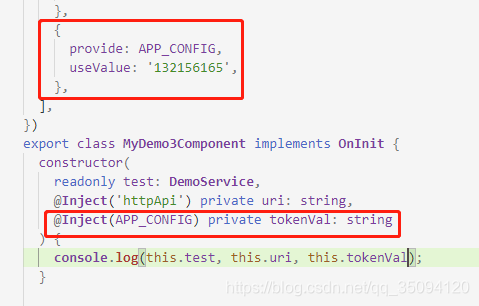
根组件内声明

在服务本身的@injectable()装饰器中

Mutil
表示一个令牌对应多个拦截器
提供不同于令牌(privider)的类
New出来的类是Demo2Service

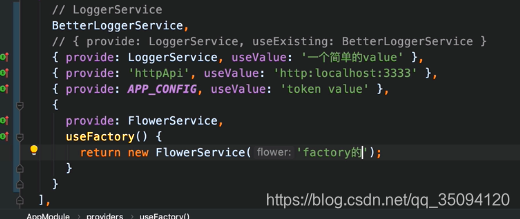
别名提供者
useExisting指向的服务一定是已经注册过的,这是和useClass的区别之一

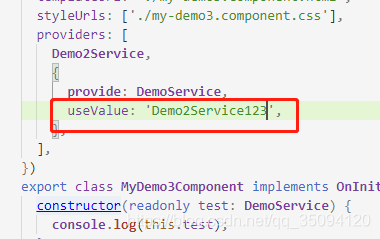
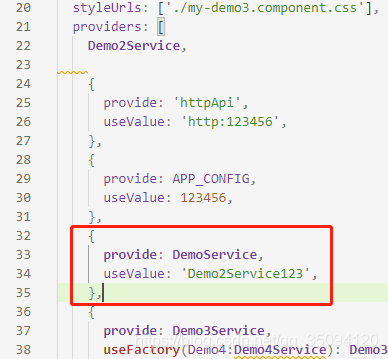
值提供值

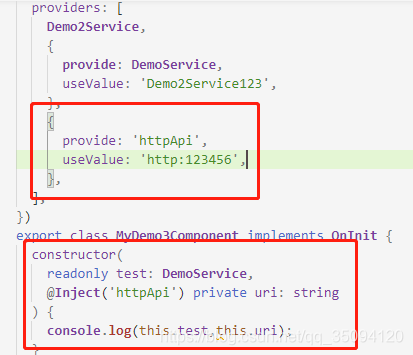
普通提供者

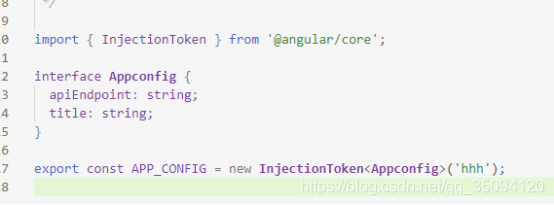
injectToken


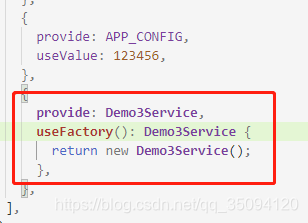
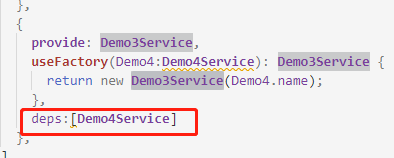
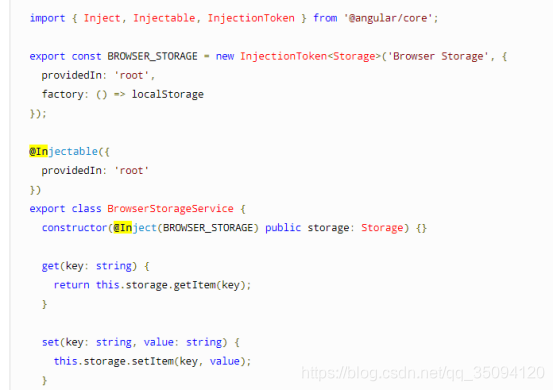
工厂提供者


依赖于其它服务

服务查找规则(找完components找module)
- 优先查找ElementInjector,如果当前组件找不到提供者,将会去父组件中的ElementInjector
- 当所有的ElementInjector都找不到,就会去ModuleInjector中找
- 如果ModuleInjector也找不到,就会抛出一个错误
- 对于同名的令牌,只会解析遇到的第一个依赖
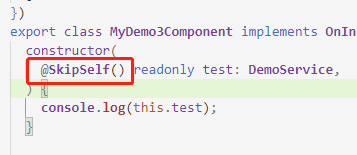
跳过自身

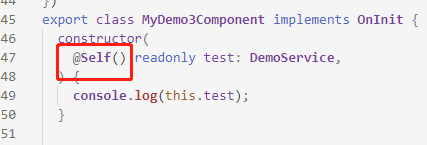
只在自身找


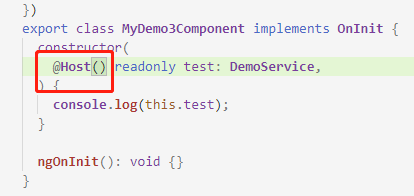
在宿主上找(本级selctor)

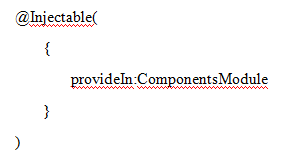
指定module的注入

谁引入了这个module谁就可以用这个service,如果在该模块内部使用则会包一个循环依赖的错误
自定义依赖提供
https://angular.cn/guide/dependency-injection-in-action#supply-a-custom-provider-with-inject

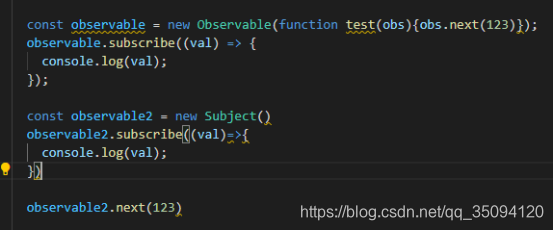
Observable和subject的区别
- subject和obserbable的区别是subject会把observer放进数组
- Subject是先添加订阅者,Observable是后添加订阅者
- Subject可以添加多个订阅者,Observable只能添加一个
- Subject可以结束流,Observable不行

Observable
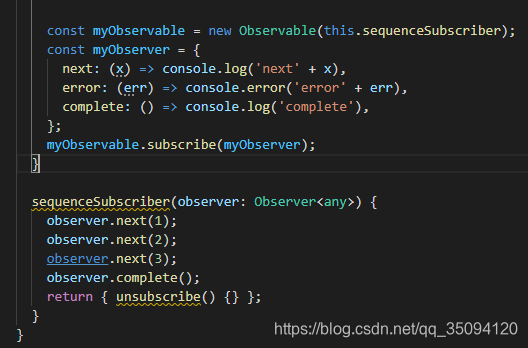
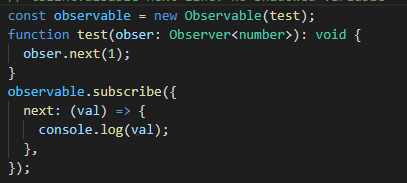
Observable相当于promise
调用subscribe函数会将该函数内部的有next的对象当做参数传给serquenceSubscriber

Observable需要传入一个函数作为参数,该函数需要一个有next方法的对象作为参数,而subscribe的作用就是将该参数传递给test

Subject
Subject[next,complete,asObservable] > observable[subscribe,pipe]
本质其实是通过subscribe方法将所有的next函数放一个数组,
Subscribe(继承)
接收一个observer对象,该obserber对象包含next函数

Next(新增)
将参数传给observer的next函数
complete(新增)
用来结束流,结束前要调用next先

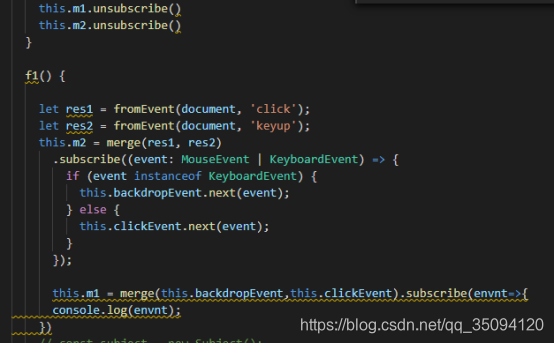
取消订阅
Unsubscribe(),该函数来源于subscribe的返回值Subscription


BehaviorSubject
与subject的区别:
- BehaviorSubject要有初始值
- BehaviorSubject由于有初始值所以无需先传值,再有回调,而Subject必须先有回调,再传值
标签:
上一篇:
npm install的时候报错,npm ERR! code 1
下一篇:
相关文章
-
无相关信息
