【Exception】Modal中Select组件的下拉选项随页面滚动与Select框分离异常
程序开发
2023-09-07 11:14:59
案发现场
使用Ant Design Vue,在Modal组件中使用Select组件,
当点击Select组件出现下拉选项后滚动原始页面,出现下拉选项和Select框分离的异常。

异常代码

原因分析
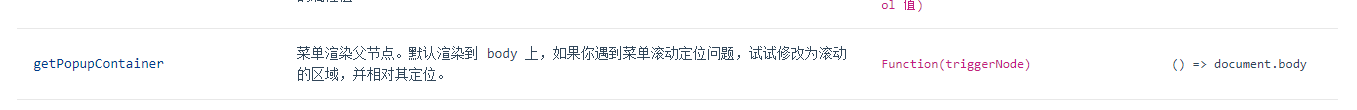
Select组件有个API getPopupContainer
官方文档给出的用途解释为:“菜单渲染父节点。默认渲染到 body 上,如果你遇到菜单滚动定位问题,试试修改为滚动的区域,并相对其定位”。
同时官网也强调一个特殊情况需要注意:“如果发现下拉菜单跟随页面滚动,或者需要在其他弹层中触发 Select,请尝试使用 :getPopupContainer="triggerNode => triggerNode.parentNode" 将下拉弹层渲染节点固定在触发器的父元素中”。
官方文档

解决方案
在Select组件中添加:getPopupContainer="triggerNode => triggerNode.parentNode"即可。

标签:
上一篇:
JavaScript 滑动条效果
下一篇:
相关文章
-
无相关信息
