vue的图片路径,webpack打包后错误解决
程序开发
2023-09-07 11:03:35
最近在项目出现一个这样的问题:在HTML 中把 img 标签的 src 属性 用相对路径后 ,然后使用webpack打包项目部署到线上的时候,图片路径会报错。因为是自己搭建的,所以踩了不少坑,一般问题百度都有,这个图片路径出错的问题,查了很久才解决。
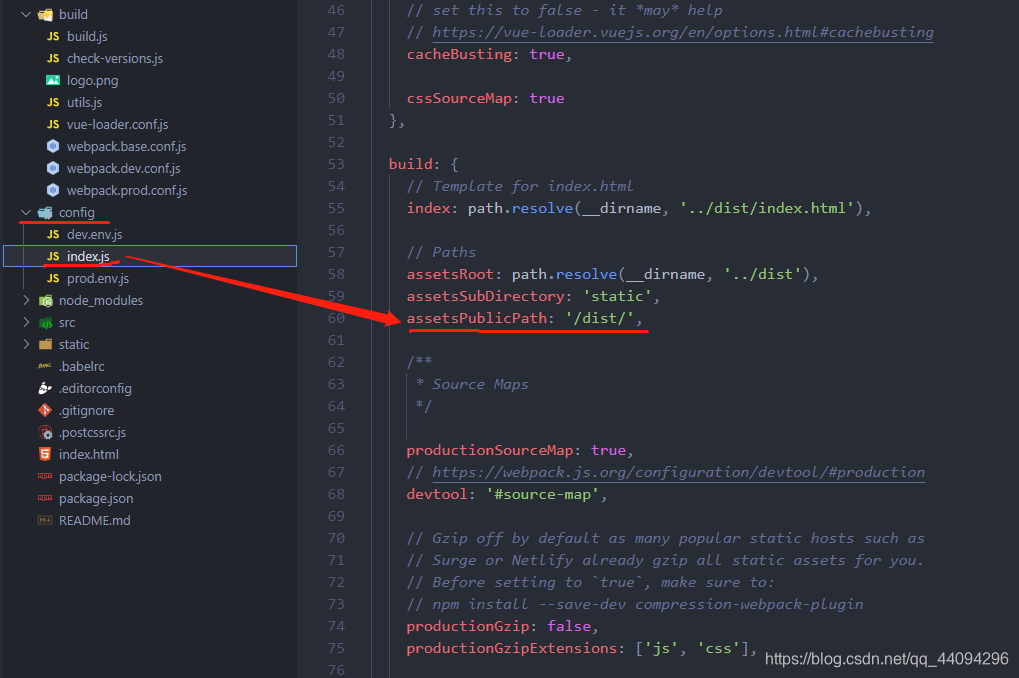
1、找到 config->index.js里面,如下修改

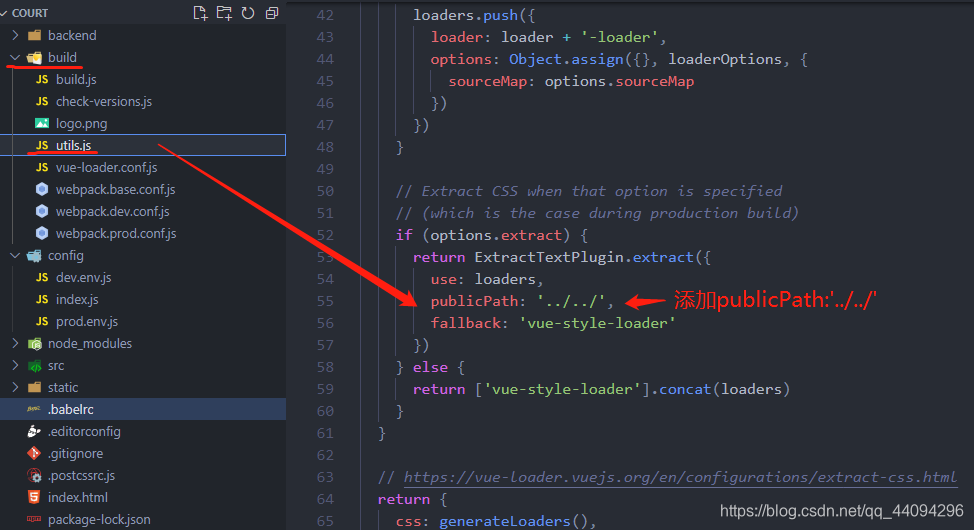
2、找到 build->utils.js,在里面加入一句publicPath:’…/…/’,

3、img标签引入图片

标签:
上一篇:
ant design vue Grid 柵格化 响应式 (待续)
下一篇:
相关文章
-
无相关信息
