Vue2.x、Vue3等多方使用AJ-Captcha实现验证码功能
程序开发
2023-09-17 16:39:37
AJ-Captcha 简介
AJ-Captcha 多用于登录验证码,目前支持滑动拼图和文字点选两种方式
前端提供了Android、iOS、Futter、Uni-App、ReactNative、Vue2.x、Vue3、Angular、Html、Php等多端示例。后端基于Java实现,提供纯Java.jar和SpringBoot Starter。
AJ-Captcha 官方文档
1.下载组件
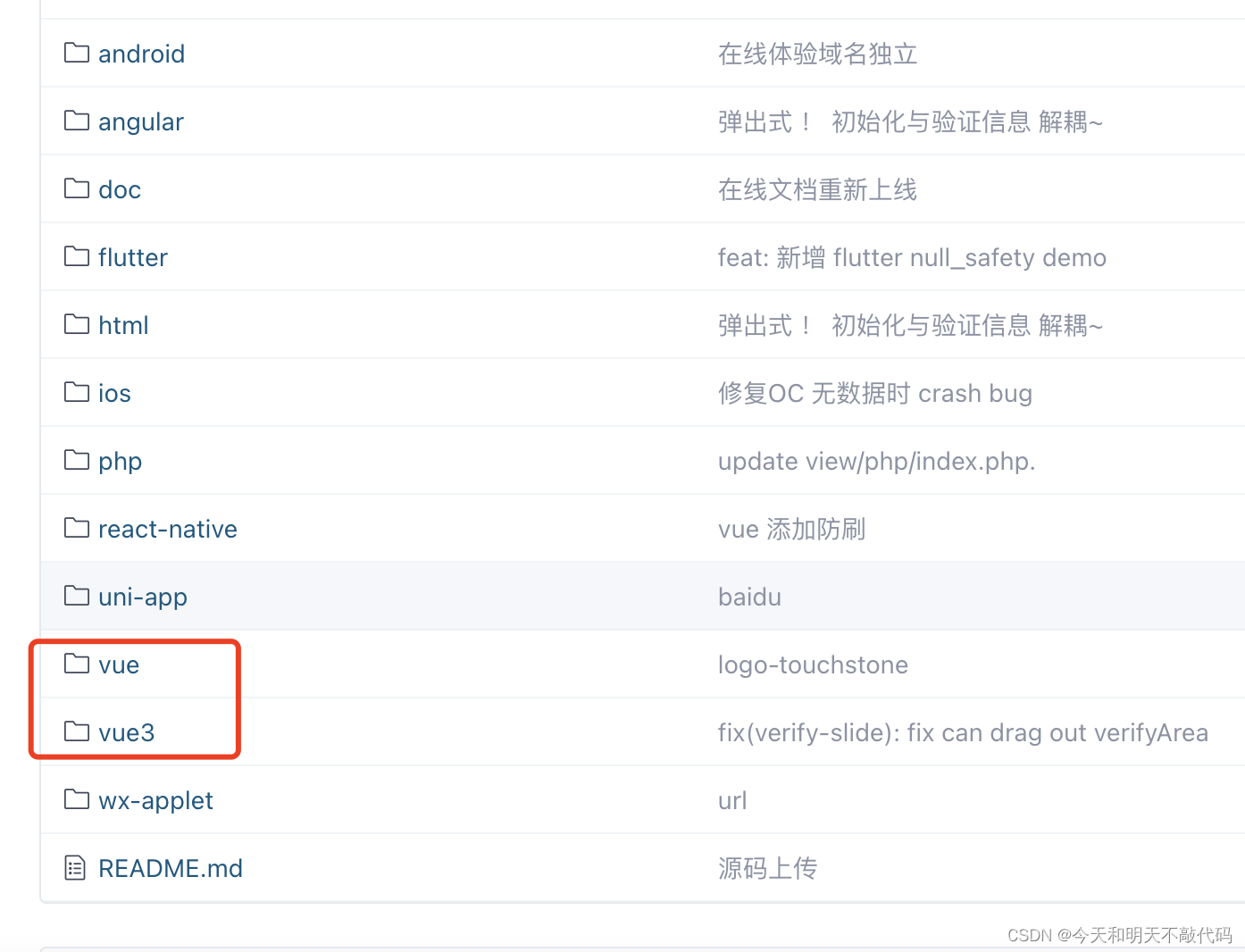
目录:https://gitee.com/anji-plus/captcha/tree/master/view

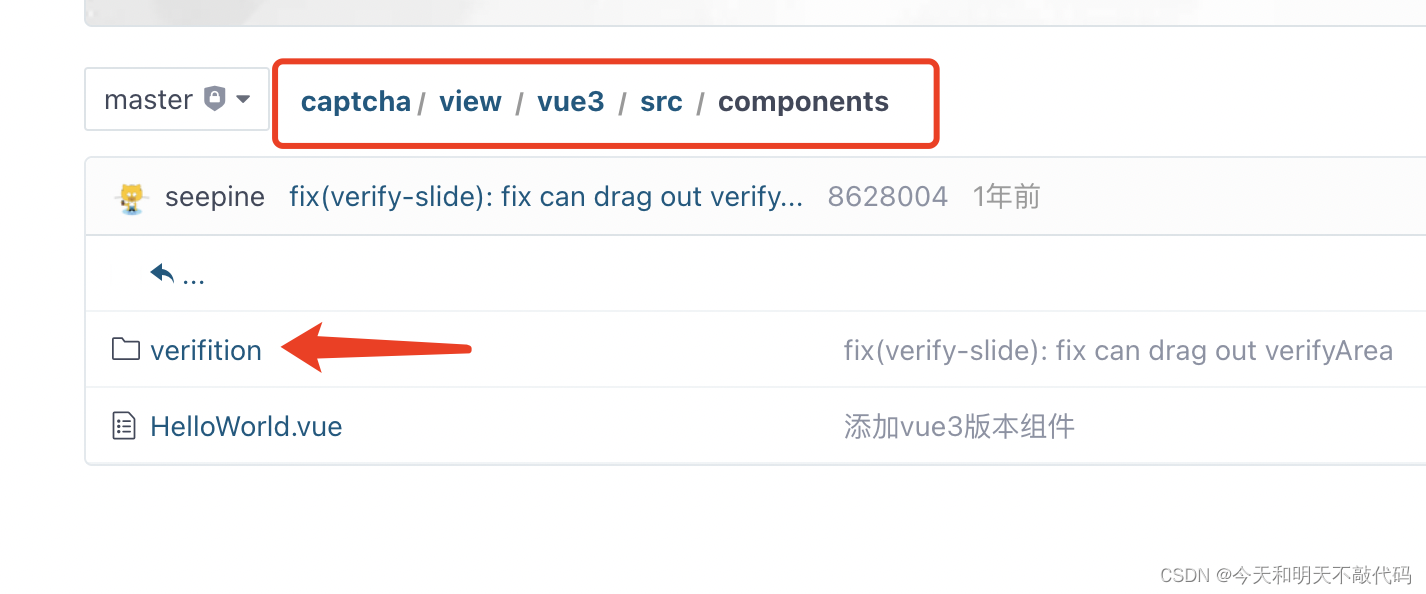
不需要 npm 安装,在相应的语言目录中找到components/verifition组件,下载拖到项目components文件即可 (以Vue为例)

2.verifition修改配置
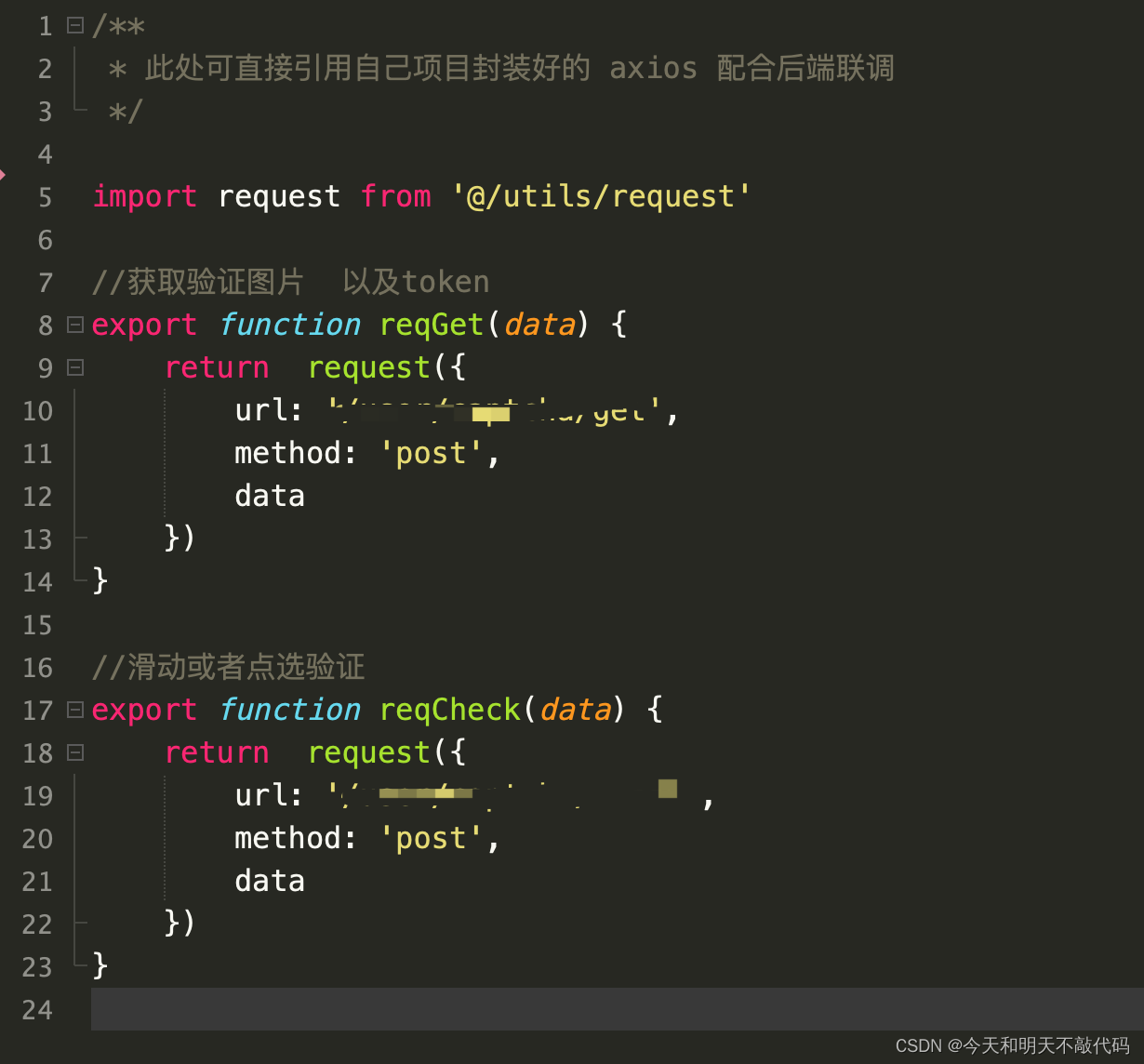
文件路径:verifition/api/index.js
后台需要写这两个接口,完成图片验证码的 get 和 check 功能

后台接口返回的数据格式不一致时则需要去改 reqGet 和 reqCheck 的成功回调
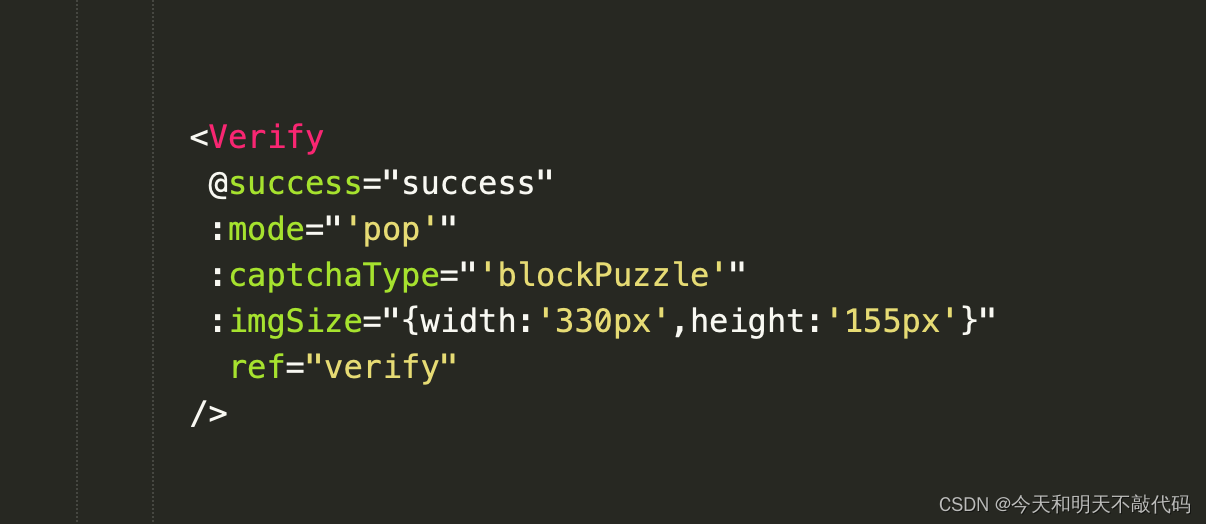
3.在项目引入组件
import Verify from ‘@/components/verifition/Verify’
components:{ Verify } //vue3省略
注:如果出现重复声明报错,只需全局搜索将 var a= …, var a = … ,改为let a 再分别赋值即可

mode : pop 弹框验证码 fixed 固定验证码位置
captchaType : 滑动拼图 blockPuzzle 文字点选 clickWord
success是验证成功回调,将登录逻辑写在 const sueccess () => { 登录…}
验证通过->登录成功->…
标签:
上一篇:
IDEA导入web项目,并部署到Tomcat服务器详细教程
下一篇:
相关文章
-
无相关信息
