使用@antv/x6-vue-shape 遇到的问题
程序开发
2023-09-24 08:44:40
最近用@antv/x6开发一个功能,遇到的坑太多了,心累啊。。。
想用官方提供的@antv/x6-vue-shape ,目的是使用vue组件创建画布元素。
官方文档:

链接:使用 HTML/React/Vue/Angular 渲染 | X6
使用npm install 安装 报错:
package.json:
vue 用的是2.7.8 的版本

刚开始报错:

因为@vue/composition-api 需要的vue版本在vue@">= 2.5 < 2.7,
所以修改vue的版本,改为2.6.14;
 ,
,
继续报错:

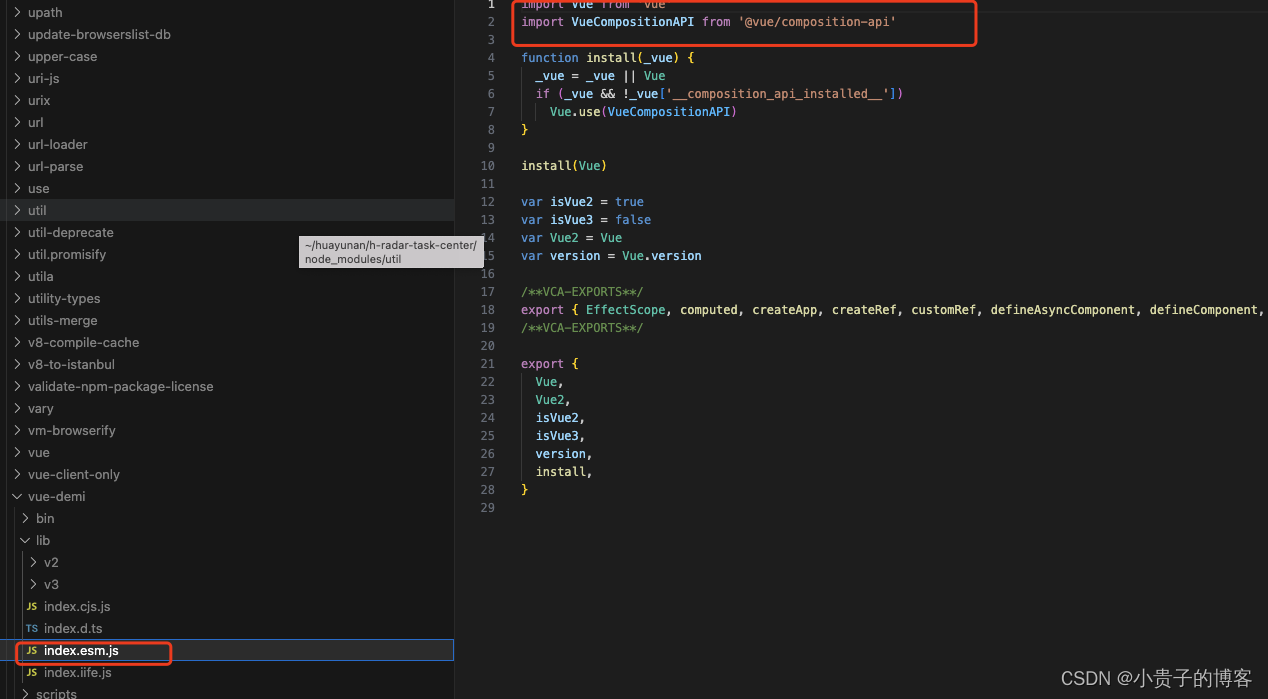
vue-demi 包显示结构:("vue-demi": "^0.14.5")

"vue-demi": "0.10.0" 的版本是没有getCurrentInstance


最终还是要用"vue-demi": "0.10.0", 要不然最后打包的还是报错。
最后排查了大半天,找同事一起看,看他用的是npm i 安装包不报错了。也会遇到上面同样的问题。
使用npm i 安装
先清除,命令:npm cache clear --force,
再删除本地的包,命令:rimraf node_modules ,
然后再全局使用npm i 安装
使用npm i 安装的vue-demi

标签:
上一篇:
bootstrap和layui的区别有哪些
下一篇:
相关文章
-
无相关信息
