Ionic ngcordova 二维码扫描
ionic 中ngcordova提供二维码扫描功能 二维码插件 http://ngcordova.com/docs/plugins/barcodeScanner
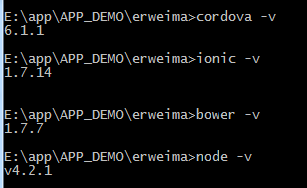
ionic corodova nodejs bower 的安装方法网上有教程,下面是各个模块的版本
版本号

下面开启项目之旅
1、新建项目
ionic start Ionic_barcode blank
cd Ionic_barcode
ionic platform add android
2、 添加二维码扫描插件
cordova plugin add https://github.com/phonegap/phonegap-plugin-barcodescanner.git
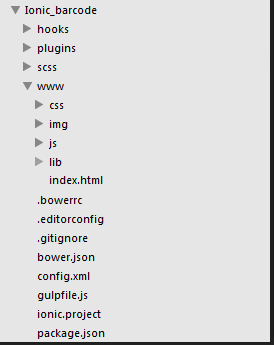
我用的subline 整个项目的结构如下
3、添加ngcordova
3.1 下载 ng-cordova.min.js
https://github.com/driftyco/ng-cordova/releases
将ng-cordova.min.js拷贝到项目的www/js目录。
3.2 也可以用下面的方法下载
bower install ngCordova
4、index.html中引用
我用的是3.2的方法
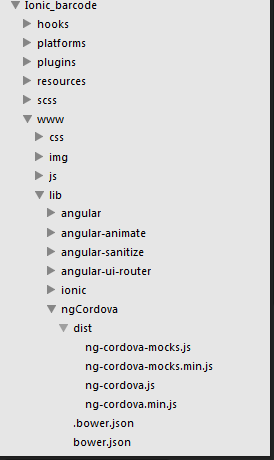
项目结构如下:

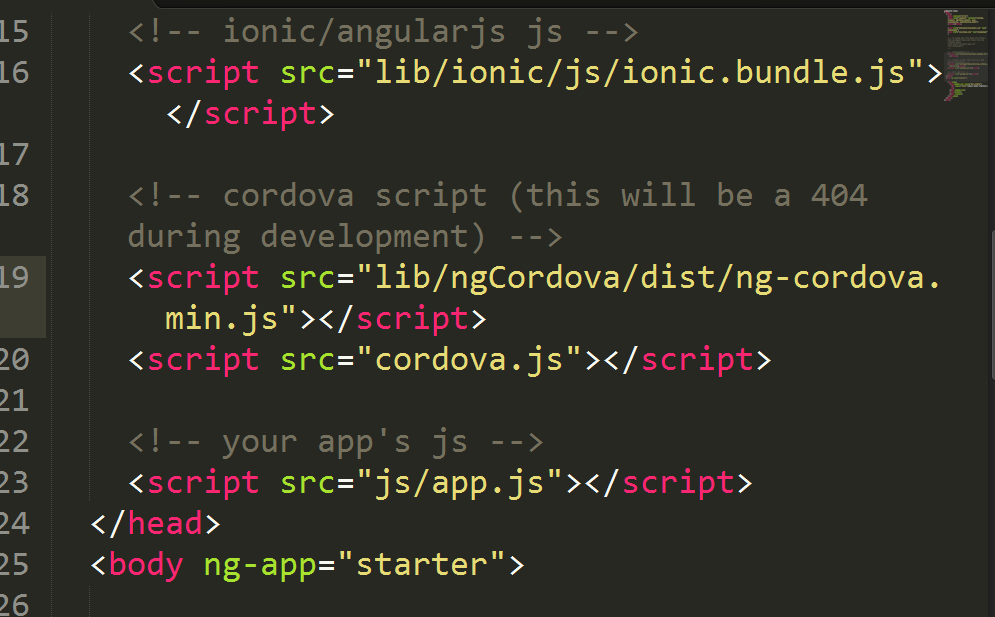
index.html 中的引用如下

注:ngcordova.min.js 一定要在cordova.js 前面引用
5、修改app.js
angular.module(‘starter’, [‘ionic’,’ngCordova’])
6、编写controller
在www/js目录下新建controller.js
angular.module(‘starter.controllers’, [])
.controller(‘barcodeCtrl’, function ( scope, cordovaBarcodeScanner) {
scope.scanBarcode = function() {cordovaBarcodeScanner.scan().then(function(imageData) {
alert(imageData.text);
console.log(“Barcode Format -> ” + imageData.format);
console.log(“Cancelled -> ” + imageData.cancelled);
}, function(error) {
console.log(“An error happened -> ” + error);
});
};
});
记得在app.js 注入controller 模块
angular.module(‘starter’, [‘ionic’,’ngCordova’,’starter.controllers’])
7、方法的调用
在index.html中
二维码扫描示例
Barcode Results二维码信息: {{scanResult.text}}编码格式: {{scanResult.format}}Cancelled: {{scanResult.cancelled}}
注:在index 引人controller.js
打包apk 注:下载android sdk 我的是android-sdk-23
ionic build android
标签:
相关文章
-
无相关信息