angular 编译错误, 提示组件成员 private 错误
0. bug
① 在ng s -o 开发环境下正常
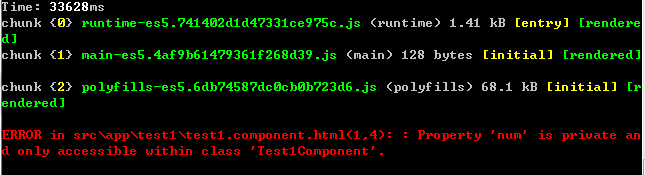
②使用ng build --prod 以后报错


1. angular的2种编译方式 (编译的时机不同,即执行ng编译器 ngc的时间不同)
① ng build,ng server,ng server --open, 使用的是 即时编译(JIT)-在运行期间编译该应用,也就是在浏览器加载应用时编译。(默认使用的编译方式就是JIT)。
即JIT是浏览器在渲染页面的时候先把Angular编译器下载到本地,然后把HTML模板编译成浏览器可识别运行的es5代码。
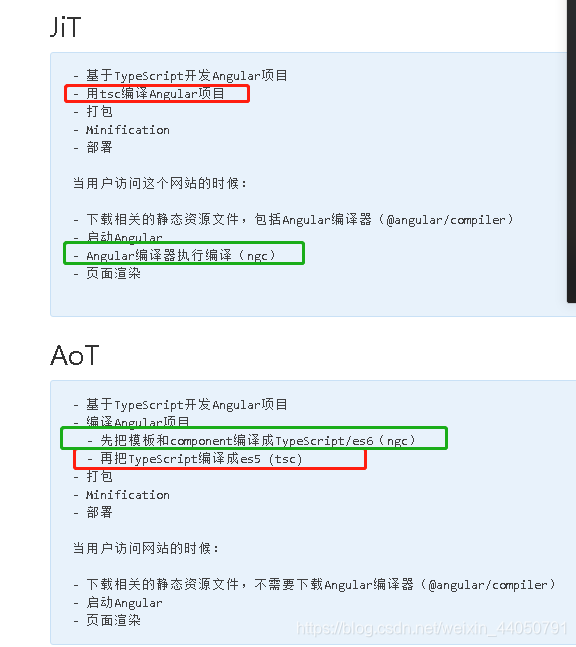
即JIT编译模式是 在打包的时候,使用tsc把component ts代码编译成ts代码,不会编译模板文件。再在浏览器渲染阶段,执行ngc,把ts代码 编译成 es5 代码
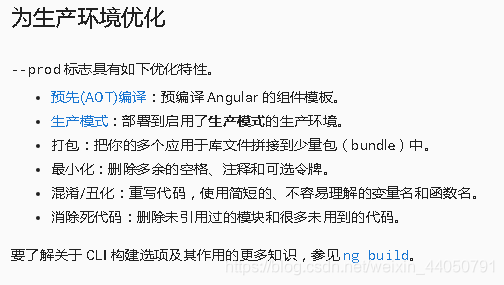
② 命令中加入 --aot或者 --prod 标志,使用的就是 预先编译(AOT)—构建时编译应用,即在服务端完成了编译。
即AoT是项目在打包的时候就把HTML模板编译成浏览器可识别运行的es5代码。
AOT编译模式在打包的时候,先使用ngc把模板和component ts代码编译成ts/es6代码,然后使用tsc变成es5代码。
--prod里面默认包含 --aot的配置

③ 2种编译方式 , angular编译的时机不同,即执行ng编译器 ngc的时间不同
ngc 输出的代码无论是es5形式的,还是es6/ts 模式的,都是浏览器可以真正运行的代码。

④ 开发时使用JIT编译,打包部署时使用AOT编译。
⑤ 在以前使用gulp或webpack的项目中,无论是开发时还是部署时,都是代码编译成es5 代码。即相当于angular的AOT编译。
2. AOT编译的好处
① 省时: 浏览器拿来页面,直接呈现 ,省去了编辑时间
② 较少异步http请求:因为不需要下载源文件来进行编译了。
③ ng应用体积更小:因为已经编辑过了,不需要再次ng编译了,因此不需要ng编译器了。(编译器差不多占了 Angular 自身体积的一半儿) (ng编译器让ng 可以在浏览器中编译ts代码)
④ 更安全:由于是在发送给客户端之前就编译了,没有注入的可能性
3. bug解决
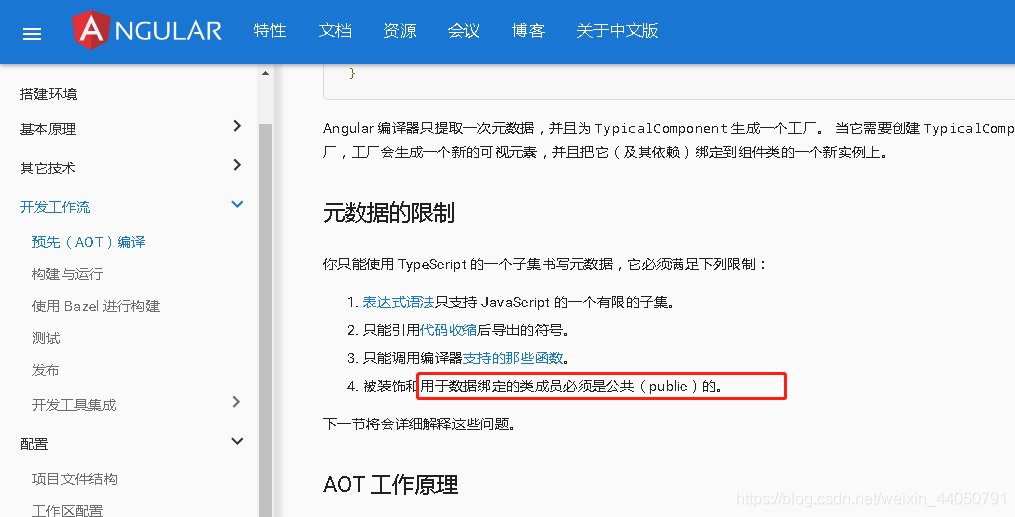
① 原因: ng s -o 使用的编译方式是默认的JIT方式,ng build --prod 使用的是AOT编译模式 。(AOT编译方式了编译了模板文件)
② 临时解决方案:修改为public
③ 此问题,可以持续关注 这个issue


( 参考文章1 )
( 参考文章2 )
( 参考文章3 )
标签:
相关文章
-
无相关信息
