动态模型-vue-antdesign示例
1.简介
动态模型是一个基于结构化数据的编程方法。目前已经在动态模型里初步集成了vue和antdesign,这里讲述下如何运行动态模型下的vue-antdesign的示例。
简单介绍下动态模型的优点先。使用动态模型可以让编程更加简单和快捷,并且模型也可以保存知识和经验。也就是说使用动态模型可以让vue-antdesign编程简单化,并且如果你有vue-antdesing的相关知识和经验,那么也可以把这些经验保存成模型,可以在日后的编程中使用这些知识和经验。
2.安装示例
2.1.运行环境
请自行确保Java和Maven已正确安装,可以在控制台下直接执行java和mvn命令。其中jdk需要1.8或以上版本。
2.2.pom.xml
创建一个空目录,把下面的代码保存为pom.xml。
4.0.0 myproject 1.0.0-SNAPSHOT jar org.xworker yourprojectname org.apache.maven.plugins maven-clean-plugin 2.4.1 false ${basedir}/lib/mvn ${basedir}/lib_rap/ org.apache.maven.plugins maven-dependency-plugin 2.10 copy package copy-dependencies ${project.basedir}/lib/mvn/ org.xworker xworker_swt_thingeditor 2.0.0-SNAPSHOT org.xworker xworker_antdesign 2.0.0-SNAPSHOT org.xworker xworker_vue 2.0.0-SNAPSHOT sonatype sonatype Repository https://oss.sonatype.org/content/groups/public/ false true default 2.3.setup.cmd和setup.sh
如果是windows系统可以保存setup.cmd,其它操作系统保存setup.sh。
setup.cmd
echo Copy liberarys.
call mvn packageecho Unzip resources.
java -cp ./lib/mvn/xworker_startup-2.0.0-SNAPSHOT.jar xworker.startup.Startup ./ xworker.lang.thingeditor.Setup runecho Setup finished.setup.sh
echo "Copy liberarys."
mvn packageecho "Unzip resources."
java -cp ./lib/mvn/xworker_startup-2.0.0-SNAPSHOT.jar xworker.startup.Startup ./ xworker.thingeditor.Setup runecho Setup finished.以上使用了SNAPSHOT版本的依赖,随着时间的推移,这些依赖可以会删除,如发布了正式版后。到时候,可以打开https://mvnrepository.com/artifact/org.xworker,查看正式版。
2.4.执行setup
在windows下执行setup.cmd,在其它操作系统下执行setup.sh,如果setup.sh不能执行,可能需要先修改它为可执行。
chmod 775 setup.sh3.运行示例
3.1.打开模型编辑器
如果正确执行了setup,那么会在目录下生成一个swt.cmd或swt.sh,在windows下运行swt.cmd,在其它操作系统下运行swt.sh。
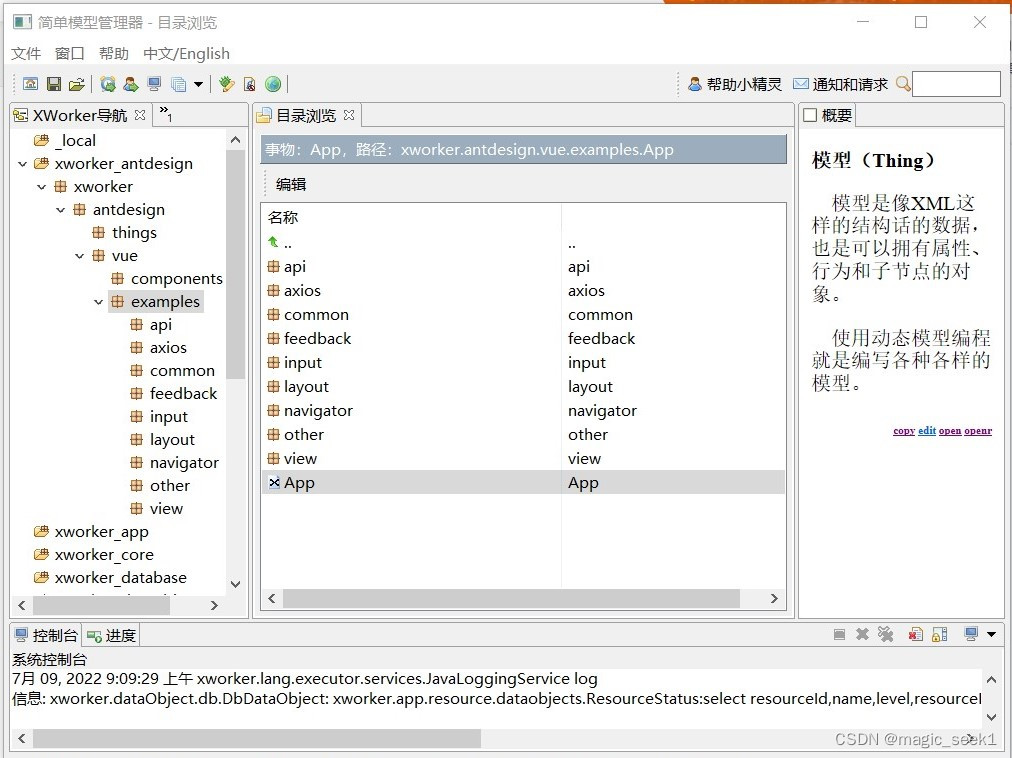
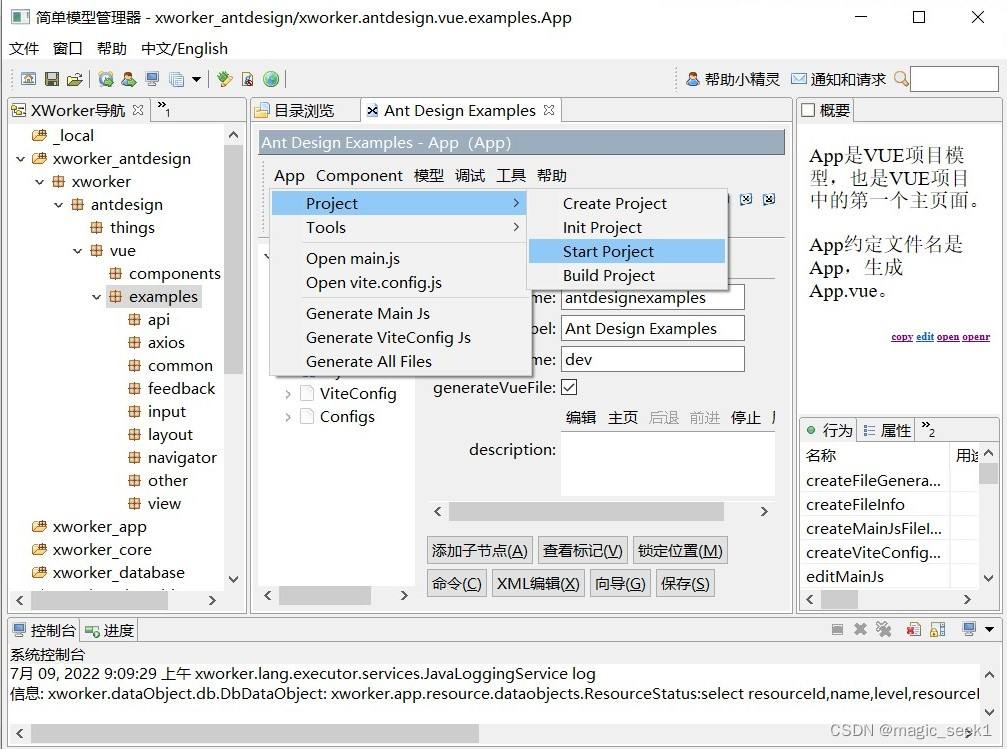
模型编辑器打开后,如下图。

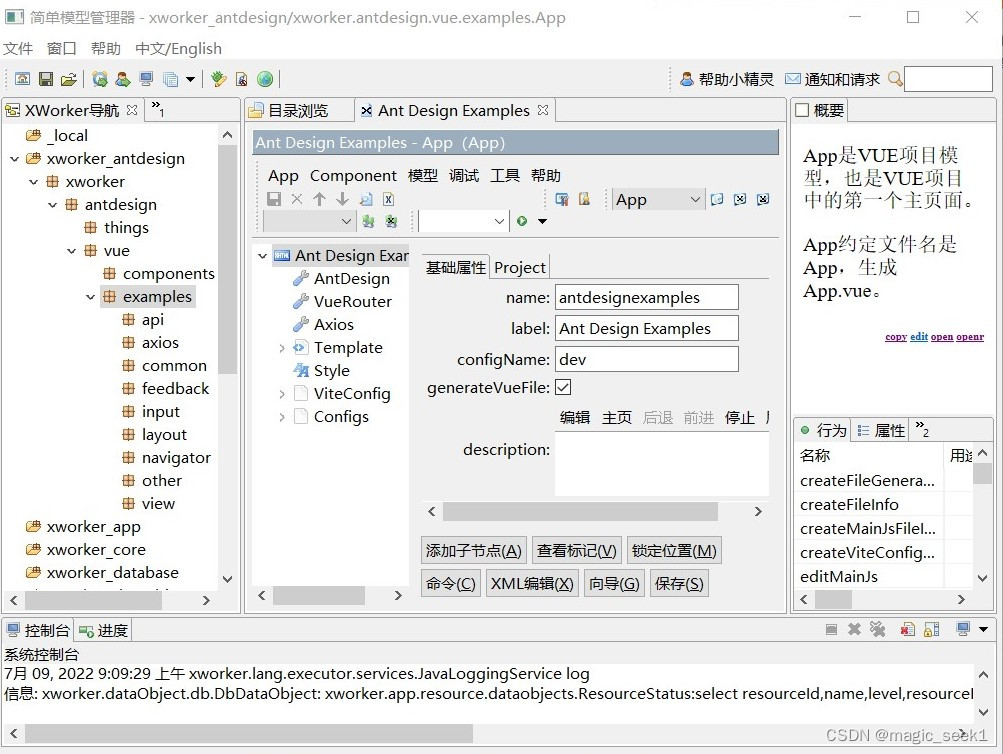
3.2.打开示例模型
如上图,在XWorker导航中,依次点击xworker_antdesign->xworker->antdesign->vue->examples,在目录浏览中双击App条面打开示例模型。

3.3.创建和初始化vue项目

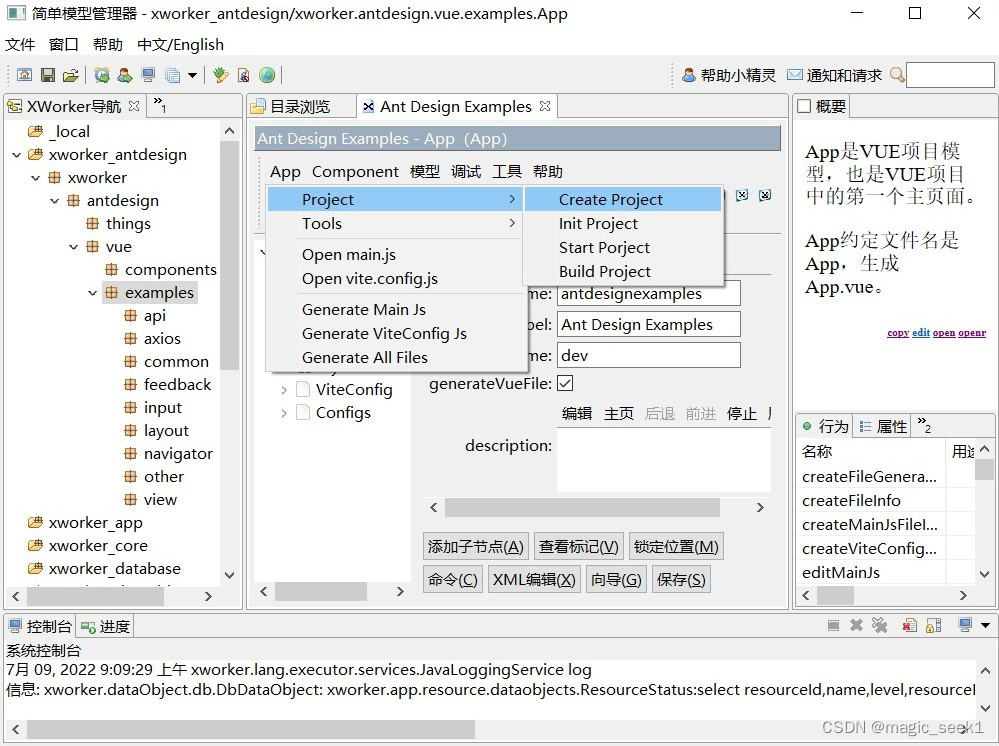
如图打开菜单App->Project,分别依次执行Create Project和Init Project,这两个命令会执行npm的相关执行。
要创建项目需要安装nodejs和yarn,如果没有安装,那么可以通过菜单App->Tools下的子菜单先安装。
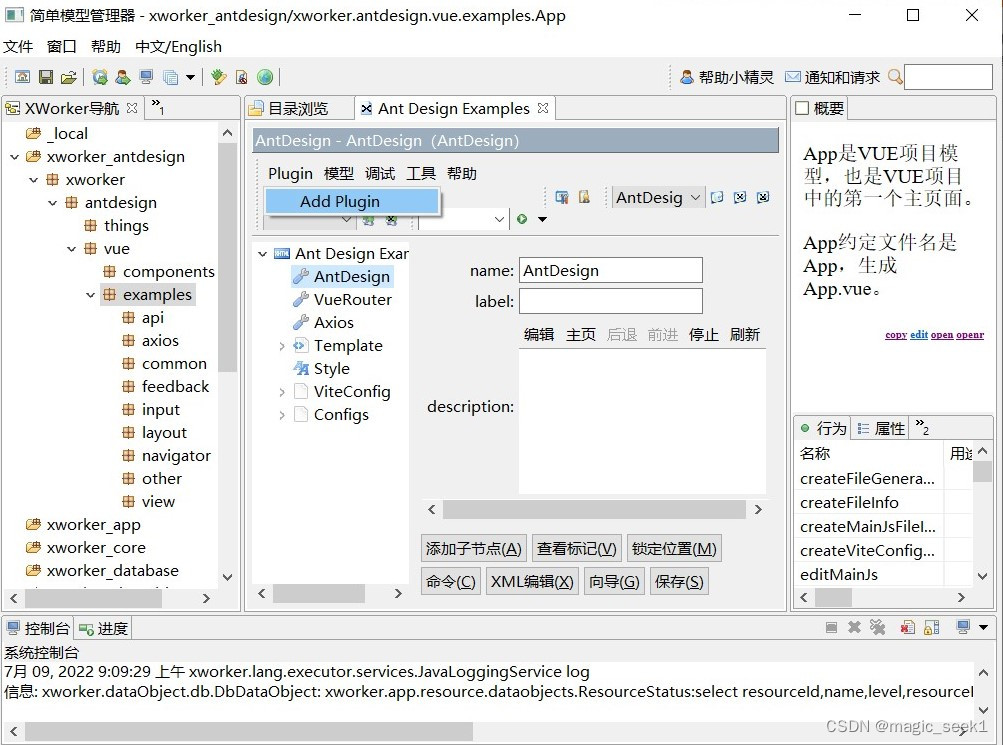
3.4.安装插件
分别选择AntDesign、VueRouter和Axios子节点,执行它们的菜单Plugin->Install或Plugin->Add Plugin菜单。

3.5.生成vue项目代码
选择根节点,运行菜单App->Generate All Files菜单,注意第一次需要连续生成两次。

3.6.启动项目
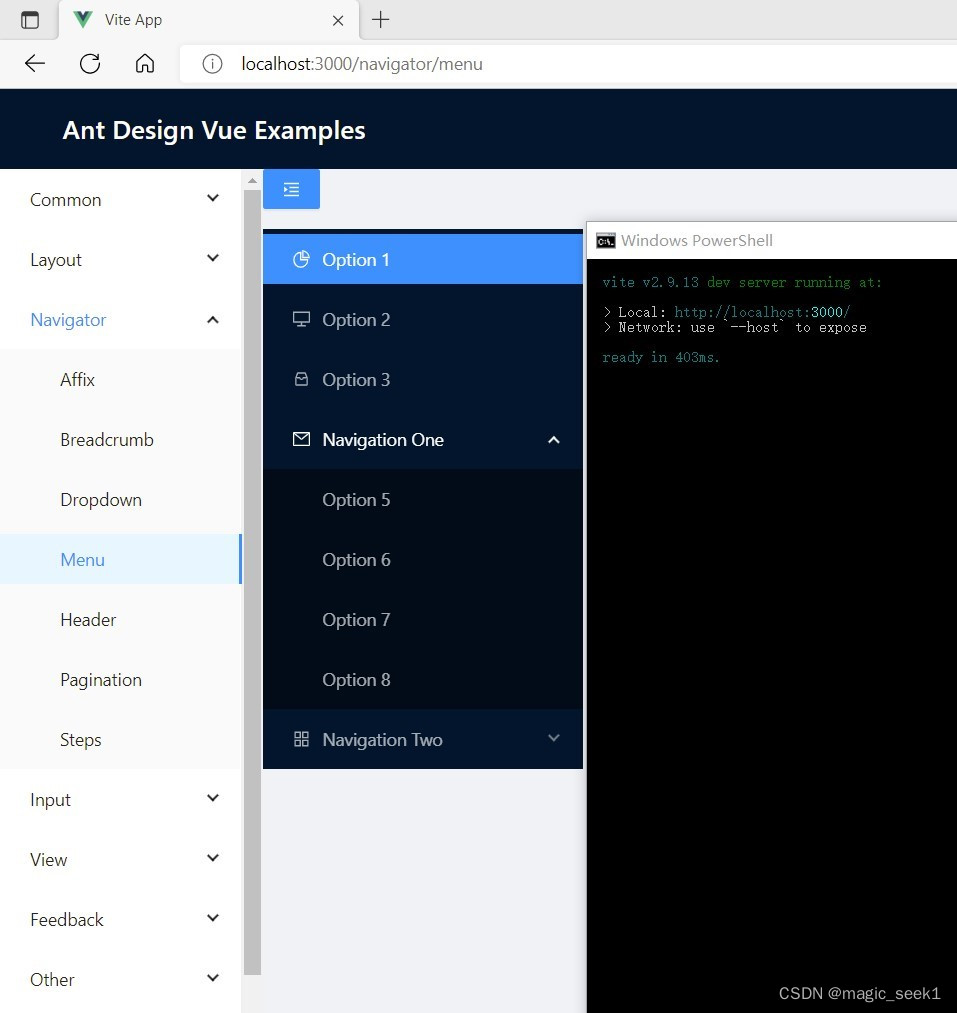
选择根节点,执行菜单App->Project-> Start Project,运行项目,运行后在浏览器中打开项目网页。


4.VUE项目
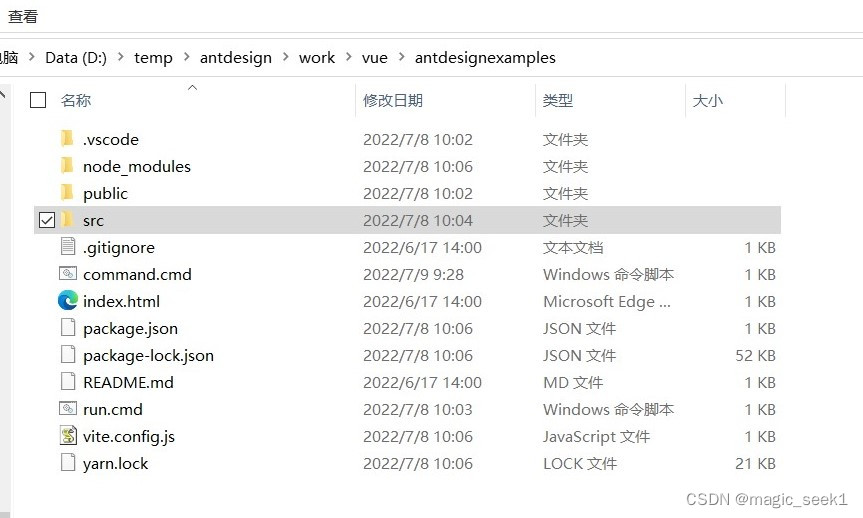
以上操作后,会创建一个VUE项目。项目默认在work/vue/antdesignexamples下。该项目也可以用其它IDE打开编辑,注意代码中有一些是自动生成的,自动生成的代码不要修改,修改后重新生成会覆盖掉。

生成的代码示例。
以上代码是通过模型生成的,可以手工修改,但不要修改注释xxx start和xxx end之间的代码,这部分的代码每次重新通过模型生产时都会被覆盖掉。
标签:
相关文章
-
无相关信息
