vue移动端下拉框插件的使用教程
程序开发
2023-09-06 06:27:45
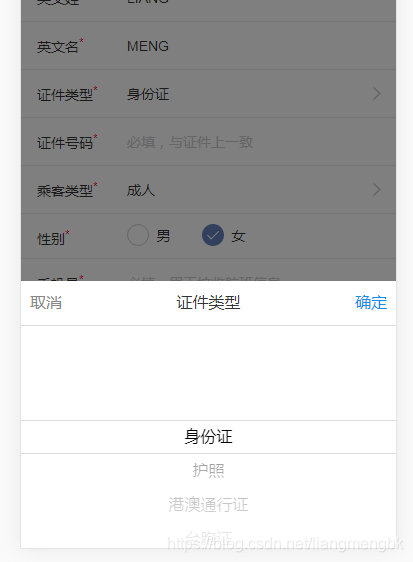
使用场景:选择乘客证件类型

点击证件类型时弹出下拉框进行选择操作.
功能实现:
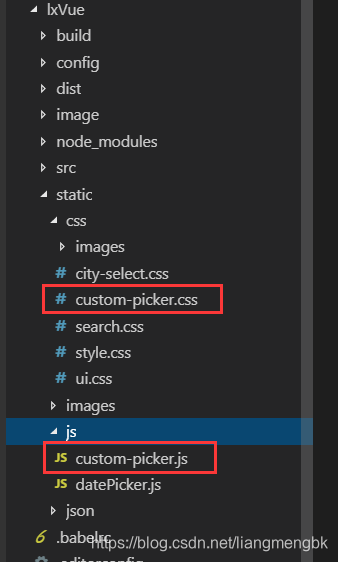
第一步:将外部js和css文件放在项目文件夹中
文件下载地址: https://download.csdn.net/download/liangmengbk/11262453

第二步:在route文件夹中的index.js中引用文件:
import picker from "../../static/js/custom-picker"
第三步:在App.vue中引用css文件
@import "../static/css/custom-picker.css";
第四步:页面中调用js方法:
HTML:
vue实例:在methods中创建一个function
GetCardTypeSelect() {var _this = this;var dataShippingSpace = ["身份证","护照","港澳通行证","台胞证","海员证","旅行证"];var pickerDiv = document.getElementById("picker-input");var vCardType = ""; //选择的证件类型var pickerView = new PickerView({bindElem: pickerDiv, // 绑定的元素data: dataShippingSpace, // 说明:该参数必须符合json格式 且最里层是个数组,如上面的data变量所展示的[3,4]。title: "证件类型", // 顶部标题文本 默认为“标题”leftText: "取消", // 头部左侧按钮文本 默认为‘取消’rightText: "确定", // 头部右侧按钮文本 默认为“确定”rightFn: function(selectArr) {// 点击头部右侧按钮的回调函数,参数为一个数组,数组对应滚轮中每项对应的值if (selectArr[0] == "身份证") {vCardType = "1";} else if (selectArr[0] == "护照") {vCardType = "2";} else if (selectArr[0] == "港澳通行证") {vCardType = "3";} else if (selectArr[0] == "台胞证") {vCardType = "4";} else if (selectArr[0] == "海员证") {vCardType = "5";} else if (selectArr[0] == "旅行证") {vCardType = "6";}}});}代码部分到此为止,代码需要根据业务场景稍作更改.
标签:
上一篇:
Vue2 技术栈归纳与精粹
下一篇:
相关文章
-
无相关信息
