vue.js 删除指定元素_js数组清空所有元素 Vue.js实现表格动态增加删除的方法(附源码下载)...

Vue.js是当下很火的一个JavaScript MVVM库,它是以数据驱动和组件化的思想构建的。相比于Angular.js,Vue.js提供了更加简洁、更易于理解的API,使得我们能够快速地上手并使用Vue.js。
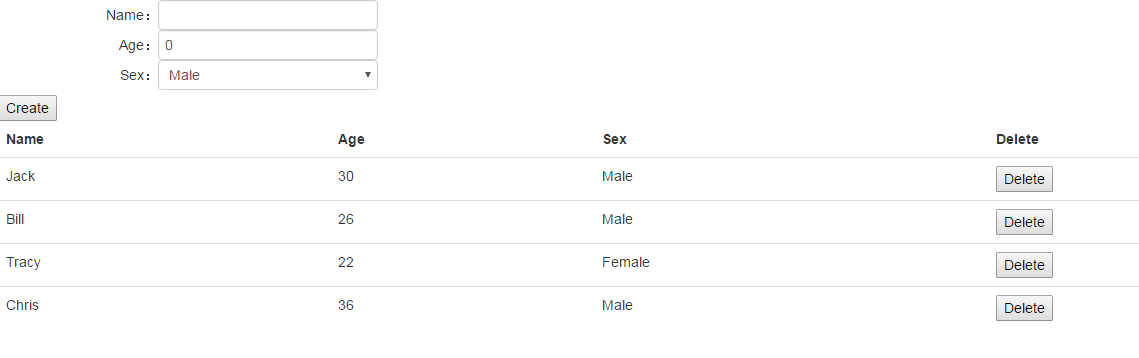
先来看看实现的效果:


下面的例子会用到bootstrap.min.css以及vue.js,都可以从网上下载(文末有完整源码下载提供)。
实例 源码
下载地址请点击 这里
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作能带来一定的帮助,如果有疑问大家可以留言交流。
Vue开发过程中遇到的疑惑知识点总结
[8477]
前言
Vue.js是当下很火的一个JavaScript MVVM库,它是以数据驱动和组件化的思想构建的。相比于Angular.js,Vue.js提供了更加简洁、更易于理解的API,使得我们能够快速地上手并使用Vue.js。最近终于有时间空下来,所以想着把在使用vue过程遇到的一些问题疑惑总结处理,方便自己或者有需要的朋友们参考,下面话不多说了,来看看详细的介绍吧。
一、计算缓存computed与Methods
html代码:
JS

计算属性就可以看作普通属性一样来使用
更改html

结论:
相同点: 两者完成的功能都是一样的.
不同点: 计算属性computed更依赖缓存,也就是说只要msg(你的数据)不发生变化,reverse2这个计算属性就不会重新计算,还是会使用之前的.而Methods是你每一次调用就会重新进行计算,重新渲染.
所以如果你的计算属性很复杂,就可以考虑使用计算属性,利用它的缓存可以保持很好的性能.
二、v-if和v-show区别
v-if: 如果初始渲染条件为false,那什么都不做,第一次为true时候,会进行局部编译,这个编译会缓存起来.当条件再为false会销毁事件器和子组件.
v-show:始终存在dom里面,也就是说始终被编译了.之前按照display属性来切换.
三、重塑数组的概念
就是说有些数组方法调用后会改变原数组—就是变异方法
调用后不会改变原数组就是非变异方法
Vue不可以做的事(关于数组重塑)
直接通过设置一个项的索引值. vm.items[indexOfItem] = newValue
直接修改数组长度. vm.items.length = newLength
针对上述两种提供我们可以使用
四、显示数组的过滤与排序
通过返回一个过滤或者排序的数组的计算属性
通过methods来实现:
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作能带来一定的帮助,如果有疑问大家可以留言交流。
jQuery中DOM节点的删除方法总结(超全面)
[8449]
前言
相信大家都知道,要移除页面上节点是开发者常见的操作,jQuery提供了几种不同的方法用来处理这个问题。下面本文就进行一个详细的介绍,感兴趣的朋友们一起来看看吧。
一、empty
empty 顾名思义,清空方法,但是与删除又有点不一样,因为它只移除了 指定元素中的所有子节点。
这个方法不仅移除子元素(和其他后代元素),同样移除元素里的文本。因为,根据说明,元素里任何文本字符串都被看做是该元素的子节点。如果我们通过empty方法移除里面div的所有元素,它只是清空内部的html代码,但是标记仍然留在DOM中,通过empty移除了当前div元素下的所有p元素 但是本身id=test的div元素没有被删除。
二、remove
remove与empty一样,都是移除元素的方法,但是remove会将元素自身移除,同时也会移除元素内部的一切,包括绑定的事件及与该元素相关的jQuery数据。
本文来自电脑杂谈,转载请注明本文网址:
http://www.pc-fly.com/a/jisuanjixue/article-84999-1.html
标签:
相关文章
-
无相关信息
