前端缓存之http缓存
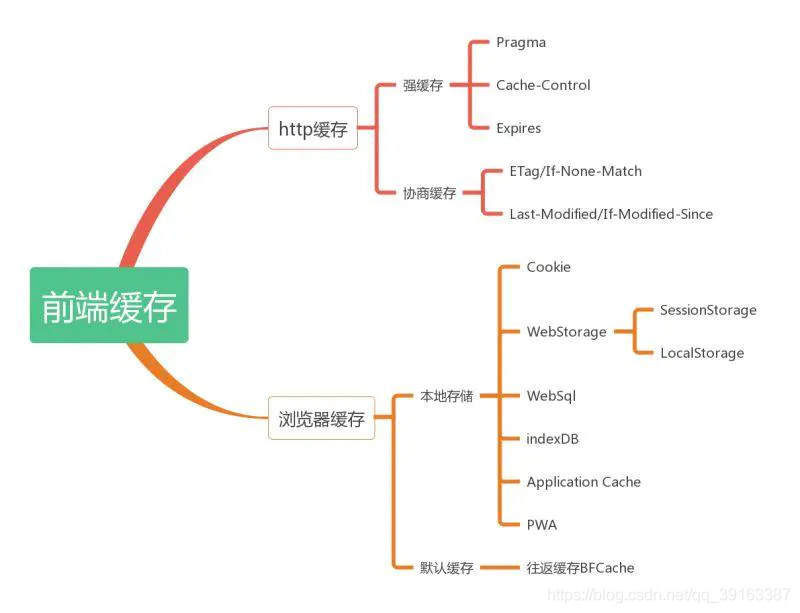
前端缓存可分为两大类:http缓存和浏览器缓存。我们今天重点讲的是http缓存,所以关于浏览器缓存大家自行去查阅。下面这张图是前端缓存的一个大致知识点:

HTTP 缓存策略分为两种: 强缓存 和 协商缓存 ,这两种缓存策略都是服务端设置 HTTP Header 来实现的。
(一)强缓存
强缓存的意思很简单,直接从浏览器缓存过的本地进行读取,不会去请求服务器。例如请求一个图片,当缓存后,第二次访问,直接从本地去拿,不会再去请求这个资源,可以节省服务器资源。在chrome控制台的Network选项中可以看到该请求返回200的状态码。
(二)协商缓存
协商缓存表示在使用本地的缓存之前,会先向服务器发一个请求,与服务器协商当前浏览器的缓存是否已经过期了,如果没过期,那么就使用本地的资源,如果过期了就去请求最新资源。协商缓存主要是解决强缓存资源不能及时更新的问题
(三)共同点和区别
共同点:都是从客户端缓存中读取资源;
区别是强缓存不会发请求,协商缓存会发请求。
(四)相关Header:
(一)强缓存:
区别:Expires 是http1.0的产物,Cache-Control是http1.1的产物
两者同时存在的话,Cache-Control优先级高于Expires
Expires其实是过时的产物,现阶段它的存在只是一种兼容性的写法
(二)协商缓存:
Etag是上一次加载资源时,服务器返回的response header,是对该资源的一种唯一标识
只要资源有变化,Etag就会重新生成
浏览器在下一次加载资源向服务器发送请求时,会将上一次返回的Etag值放到request header里的If-None-Match里
服务器接受到If-None-Match的值后,会拿来跟该资源文件的Etag值做比较,如果相同,则表示资源文件没有发生改变,命中协商缓存。
Last-Modified是该资源文件最后一次更改时间,服务器会在response header里返回
同时浏览器会将这个值保存起来,下一次发送请求时,放到request headr里的If-Modified-Since里
服务器在接收到后也会做对比,如果相同则命中协商缓存
在精确度上,Etag要优于Last-Modified,Last-Modified的时间单位是秒,如果某个文件在1秒内改变了多次,那么他们的Last-Modified其实并没有体现出来修改,但是Etag每次都会改变确保了精度
在性能上,Etag要逊于Last-Modified,毕竟Last-Modified只需要记录时间,而Etag需要服务器通过算法来计算出一个hash值。
在优先级上,服务器校验优先考虑Etag。
所以,两者互补
强缓存 VS 协商缓存:最好是配合在一起用,争取最大化的减少请求,利用缓存,节约流量。
(五)浏览器缓存过程:
- 浏览器第一次加载资源,服务器返回200,浏览器将资源文件从服务器上请求下载下来,并把response header及该请求的返回时间(要与Cache-Control和Expires对比)一并缓存;
- 下一次加载资源时,先比较当前时间和上一次返回200时的时间差,如果没有超过Cache-Control设置的max-age,则没有过期,命中强缓存,不发请求直接从本地缓存读取该文件(如果浏览器不支持HTTP1.1,则用Expires判断是否过期);
- 如果时间过期,服务器则查看header里的If-None-Match和If-Modified-Since ;
- 服务器优先根据Etag的值判断被请求的文件有没有做修改,Etag值一致则没有修改,命中协商缓存,返回304;如果不一致则有改动,直接返回新的资源文件带上新的Etag值并返回 200;
- 如果服务器收到的请求没有Etag值,则将If-Modified-Since和被请求文件的最后修改时间做比对,一致则命中协商缓存,返回304;不一致则返回新的last-modified和文件并返回 200;
使用协商缓存主要是为了进一步降低数据传输量,如果数据没有变,就不必要再传一遍
(六)用户行为对浏览器缓存的控制:
地址栏访问
链接跳转是正常用户行为,将会触发浏览器缓存机制【浏览器发起请求,按照正常流程,本地检查是否过期,或者服务器检查新鲜度,最后返回内容】
F5刷新:
浏览器会设置max-age=0,跳过强缓存判断,会进行协商缓存判断【浏览器直接对本地的缓存文件过期,但是会带上If-Modifed-Since,If-None-Match(如果上一次response带Last-Modified, Etag)这就意味着服务器会对文件检查新鲜度,返回结果可能是304,也有可能是200.】
ctrl+F5强制刷新:
跳过强缓存和协商缓存,直接从服务器拉取资源。【浏览器不仅会对本地文件过期,而且不会带上If-Modifed-Since,If-None-Match,相当于之前从来没有请求过,返回结果是200.】
(七)如何不缓存
Cache-Control其他字段:
禁止缓存:
Cache-Control: no-cache, no-store, must-revalidateExpires:设为当前时间之前
(八)前端开发设置不缓存:
在引用js、css文件的url后边加上 ?+Math.random()
设置html页面不让浏览器缓存的方法
标签:
相关文章
-
无相关信息
