antd table columns ts报错
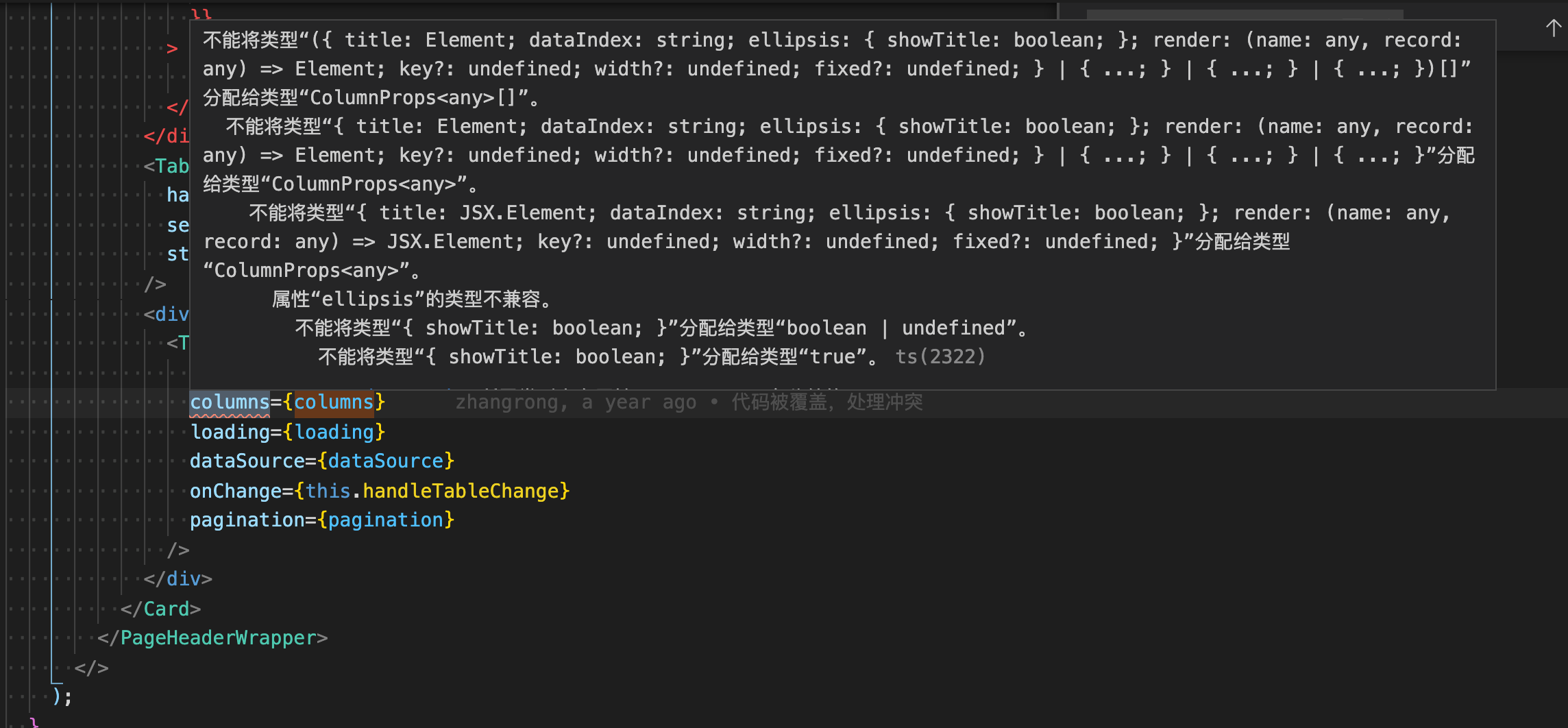
报错截图

不能将类型“({ title: Element; dataIndex: string; ellipsis: { showTitle: boolean; }; render: (name: any, record: any) => Element; key?: undefined; width?: undefined; fixed?: undefined; } | { …; } | { …; } | { …; })[]”分配给类型“ColumnProps[]”。
不能将类型“{ title: Element; dataIndex: string; ellipsis: { showTitle: boolean; }; render: (name: any, record: any) => Element; key?: undefined; width?: undefined; fixed?: undefined; } | { …; } | { …; } | { …; }”分配给类型“ColumnProps”。
不能将类型“{ title: JSX.Element; dataIndex: string; ellipsis: { showTitle: boolean; }; render: (name: any, record: any) => JSX.Element; key?: undefined; width?: undefined; fixed?: undefined; }”分配给类型“ColumnProps”。
属性“ellipsis”的类型不兼容。
不能将类型“{ showTitle: boolean; }”分配给类型“boolean | undefined”。
不能将类型“{ showTitle: boolean; }”分配给类型“true”
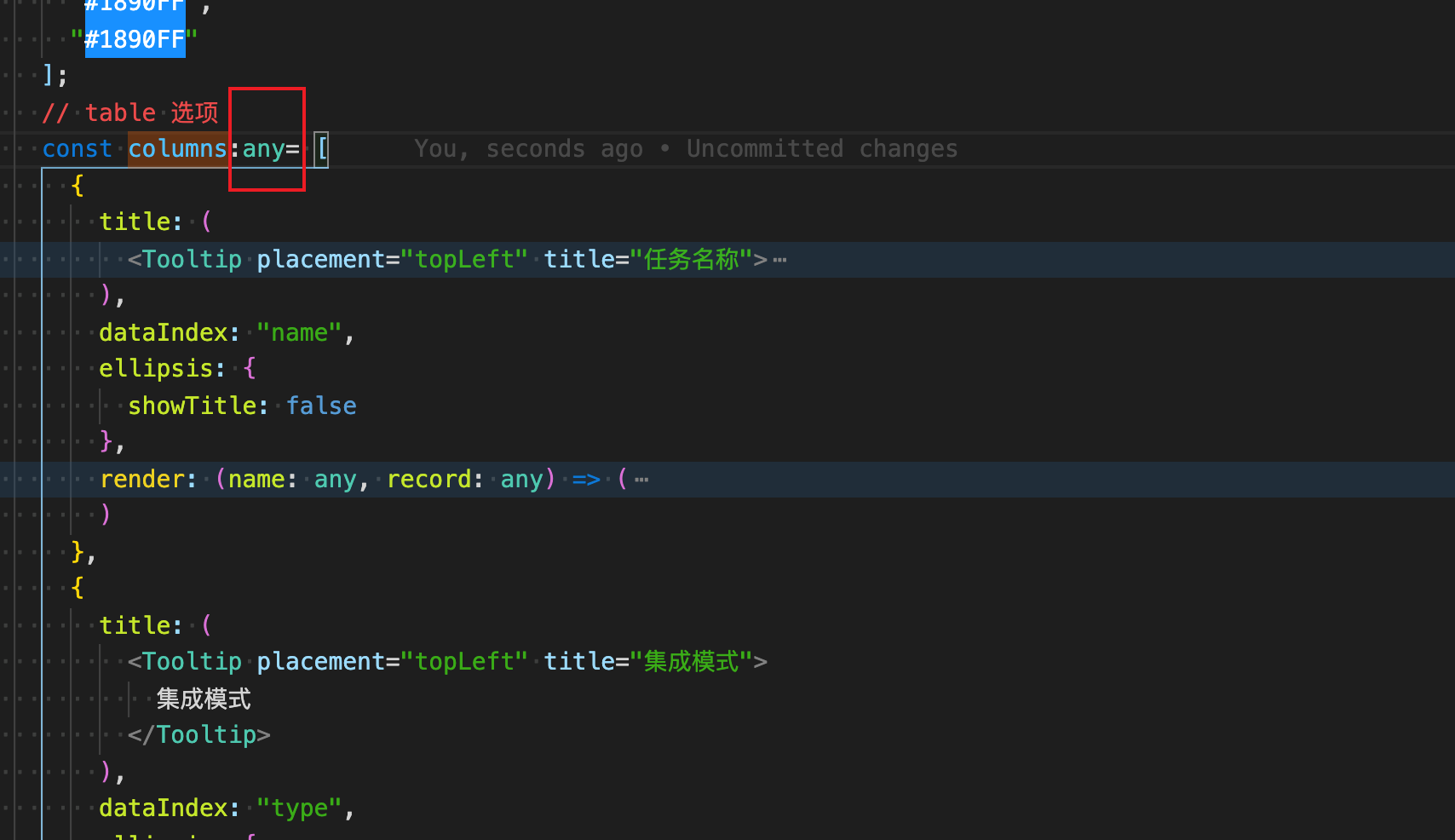
解决方法

标签:
相关文章
-
无相关信息
