vue3 使用element plus 打包时 报错
vue3+vite+ts+elementPlus中运行正常打包出错
能正常运行,但是打包出错
解决打包时出现导入element plus相关的爆红,导致无法打包的问题
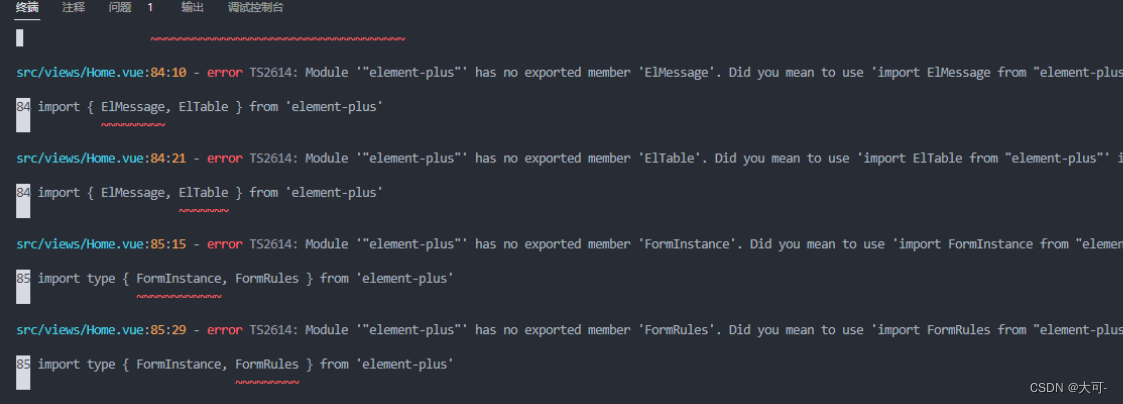
如若出现类似于:Module ‘“element-plus”’ has no exported member ‘ElMessage’. Did you mean to use ‘import ElMessage from “element-plus”’ instead?
模块 ““element-plus”” 没有导出的成员 “ElMessage”。你是想改用 “import ElMessage from “element-plus”” 吗?
模块 ““element-plus”” 没有导出的成员 “FormInstance”。你是想改用 “import FormInstance from “element-plus”” 吗?

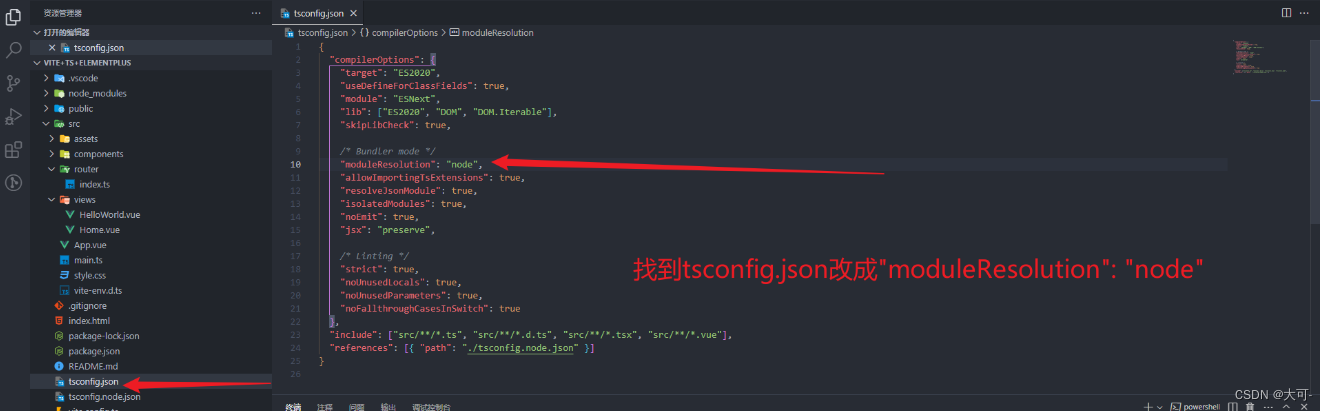
这样的问题,我们仅仅需要修改tsconfig.json文件下的,“moduleResolution”: “bundler”,改成"moduleResolution": “node即可”,
之所以出现上面这种(爆红)情况,是因为最新的vite构建的项目使用了typescript5.x的版本,而在这个版本中"moduleResolution": "bundler"是bundler而不是node
如我这里的typescript的版本是

这样的问题,我们仅仅需要修改tsconfig.json文件下的,“moduleResolution”: “bundler”,改成"moduleResolution": “node即可”,

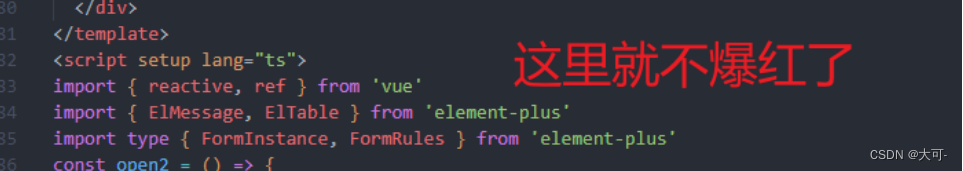
改了之后,整个vue文件就不爆红了

执行npm run dev运行看一下结果,也可以正常运行

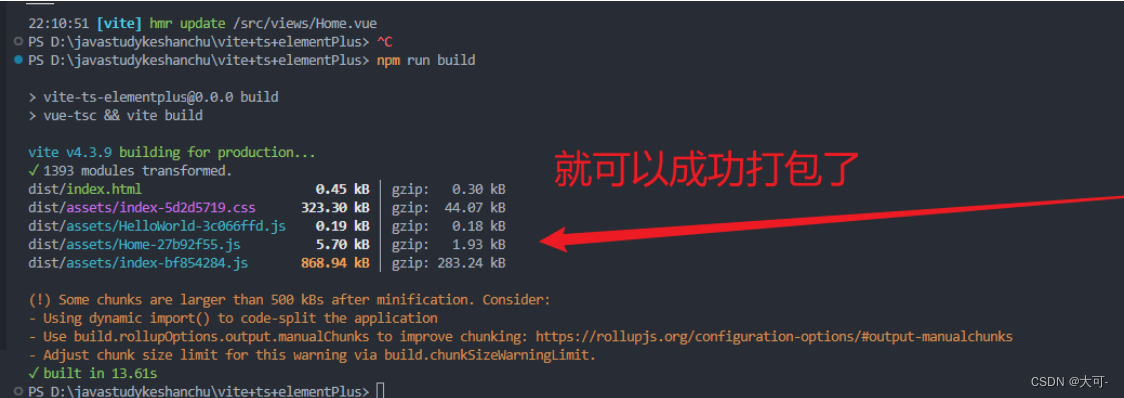
然后执行npm run build,打包,打包的时候报什么样的错就根据错误进行改成就行了

标签:
相关文章
-
无相关信息
