如何搭建PDF文档流服务器
文章目录
前言
自己制作的电子书,不想让别人随意下载,于是考虑采用流式服务,边看边下。考察了一下网上的解决方案,整理出来。
PDF.js
PDF.js supports some features to deal with long documents with many pages. For example, it supports document streaming via byte range requests. This enables documents previously optimized for fast web view to display for the user almost instantly when served via a URL – without having to wait on the entire file to download first.
PDFTron’s
You can load the PDF document stream in PDF Viewer from server-side using the Load() API in the WebAPI controller. Refer to the following code.
可以借助PDFJS.disableAutoFetch = true,一次获取几个页面,按需加载。
pdfjsLib.getDocument({ url: ‘http://www.xxx.yy/zz.pdf’, disableAutoFetch: true, disableStream: true}).then(function(pdf)
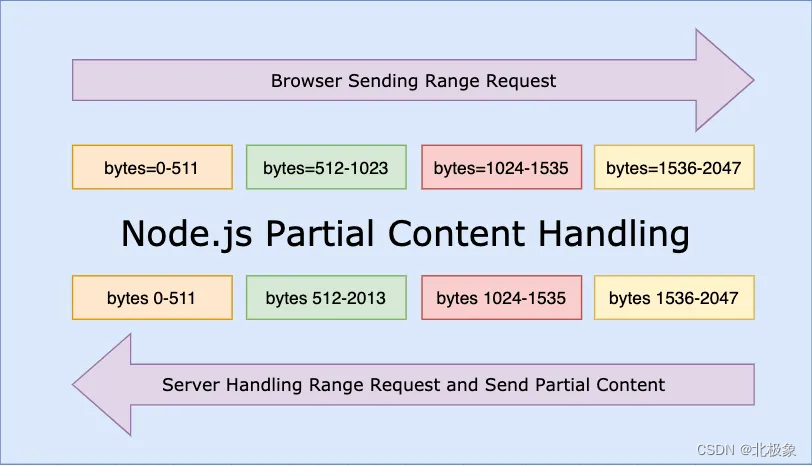
实现Range Request

采用NodeJS作为服务端
const http = require("http");
const port = process.env.PORT || 3000;const { stat, createReadStream } = require("fs");
const { promisify } = require("util");
const { pipeline } = require("stream");
const samplePDF = "./demo.pdf";
const fileInfo = promisify(stat);http.createServer(async (req, res) => {/** Calculate Size of file */const { size } = await fileInfo(samplePDF);const range = req.headers.range;console.log(size)/** Check for Range header */if (range) {/** Extracting Start and End value from Range Hea der */let [start, end] = range.replace(/bytes=/, "").split("-");start = parseInt(start, 10);end = end ? parseInt(end, 10) : size - 1;if (!isNaN(start) && isNaN(end)) {start = start;end = size - 1;}if (isNaN(start) && !isNaN(end)) {start = size - end;end = size - 1;}// Handle unavailable range requestif (start >= size || end >= size) {// Return the 416 Range Not Satisfiable.res.writeHead(416, {"Content-Range": `bytes */${size}`});return res.end();}/** Sending Partial Content With HTTP Code 206 */res.writeHead(206, {"Content-Range": `bytes ${start}-${end}/${size}`,"Accept-Ranges": "bytes","Content-Length": end - start + 1,"Content-Type": "application/psdf","Access-Control-Allow-Origin": "http://localhost:4200"});const readable = createReadStream(samplePDF, { start, end });pipeline(readable, res, err => {console.log(err);});} else {res.writeHead(200, {"Access-Control-Expose-Headers": "Accept-Ranges","Access-Control-Allow-Headers": "Accept-Ranges,range","Accept-Ranges": "bytes","Content-Length": size,"Content-Type": "application/pdf","Access-Control-Allow-Origin": "http://localhost:4200"});if (req.method === "GET") {const readable = createReadStream(samplePDF);pipeline(readable, res, err => {console.log(err);}); } else {res.end();}}}).listen(port, () => console.log("Running on 3000 port"));
采用Golang作为服务器
func ServeContent(w ResponseWriter, req *Request,name string, modtime time.Time, content io.ReadSeeker)
客户端实现
React PDF viewer
安装:
npm install pdfjs-dist@3.4.120
brew install pkg-config cairo pango // for Apple M1
npm install @react-pdf-viewer/core@3.12.0
React组件:
Object.assign({}, options, {disableRange: false,disableStream: true,disableAutoFetch: false,})}plugins={[defaultLayoutPluginInstance]}theme="dark"renderError={renderError}
/>
C#
FileStream stream = new FileStream(HttpContext.Current.Server.MapPath(“~/Data/F# Succinctly.pdf”), FileMode.Open);
helper.Load(stream);
Copy
The following are the list of Load() APIs available in the PDF Viewer Web platform:
Load(byte[] byteArray)
Load(Stream stream)
Load(string filePath)
Load(Syncfusion.Pdf.Parsing.PdfLoadedDocument lodedDocument)
Load(byte[] byteArray, string password)
Load(Stream stream, string password)
Load(string filePath, string password)
参考文档
标签:
相关文章
-
无相关信息
