购物车金额计算价格PHP,angularjs实现添加购物车金额计算功能
程序开发
2023-09-17 08:54:31
这次给大家带来angularjs实现添加购物车金额计算功能,angularjs实现添加购物车金额计算功能的注意事项有哪些,下面就是实战案例,一起来看一下。
当我们用js或者jquery进行购物车金额计算的时候会非常麻烦,今天,我们用angularjs一种新的方法进行购物车总额的计算.代码如下:
angular购物金额计算器价格:
数量:
运费:{{cup.fee|currency:"¥"}}
总金额:{{all()|currency:"¥"}}
// 购物金额计算
function sum($scope){
$scope.cup={
"price":12,
"count":1,
"fee":20
}
$scope.all=function(){
return $scope.cup.price*$scope.cup.count;
}
// $watch
// 监听变化
// 有三个参数
// 1.函数或属性
// 2.callback
// 3.true深度监听
$scope.$watch("all()",function(nval, oval){
//console.log(nval+":"+oval);
if(nval<100){
$scope.cup.fee=20;
}
else{
$scope.cup.fee=0;
}
},true)
$scope.$watch("cup.count",function(nval, oval){
//console.log(nval+":"+oval);
if(nval<1){
$scope.cup.fee=0;
}
},true)
}
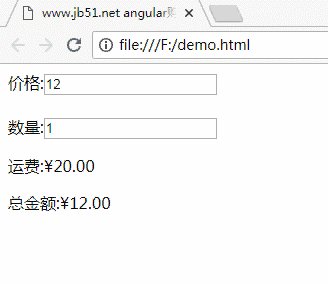
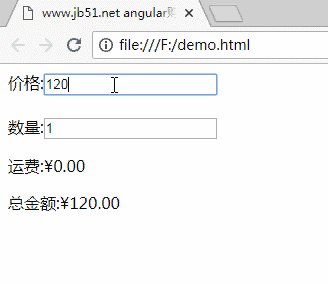
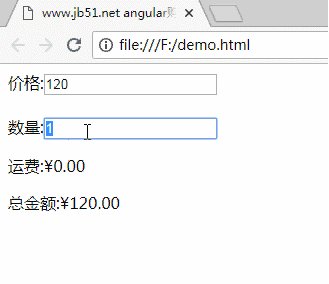
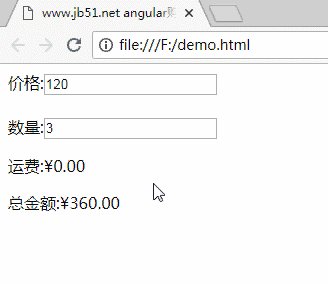
运行效果:

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
标签:
上一篇:
zeppelin源码分析(3)——主要的class分析(上)
下一篇:
相关文章
-
无相关信息
