Babeljs简介与使用
介绍
ES6的出现给javascript带来了新鲜活力,然而当新技术应用实际,有一种痛叫做“浏览器不支持”。
有问题就得解决,Babel工具就是将ES6的语法转化为浏览器可识别的ES5代码,以便在老旧的浏览器运行。按照其官网上的介绍:“Babel 是一个 JavaScript 编译器”。
Babel,又名Babel.js。 是一个用于web 开发,且自由开源的JavaScript 编译器、转译器。 Babel 使软件开发者能够以偏好的编程语言或风格来写作源代码,并将其利用Babel 翻译成JavaScript。 Babel 是一个常用来使用最新的JavaScript 语言特性的工具。——维基百科
使用

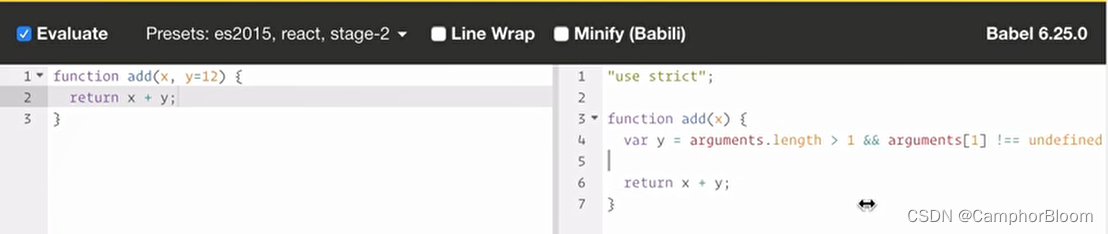
进入repl(解释交互界面),演示一下。

安装
这部分参考https://babeljs.io/setup#installation
npm initnpm install --save-dev @babel/core @babel/cli在package.json中查看版本信息。
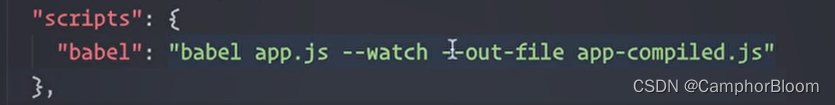
由于以上依赖并不是通过全局安装,因此我们不能直接使用babel-cli命令。阅读官方文档,可以知道借助scrips属性,写入执行的命令语句来使用它。

该条脚本将监视app.js文件,并在app-compiled.js文件中输出转化结果。
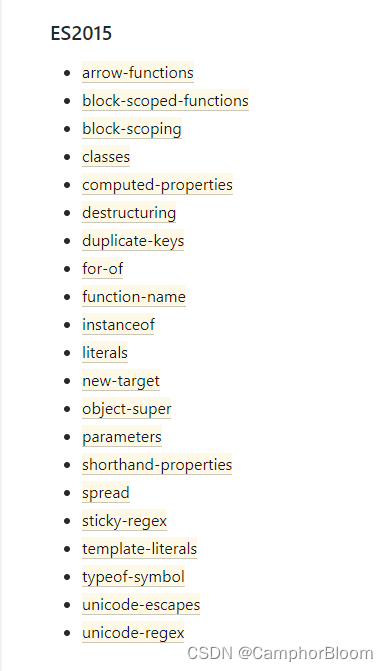
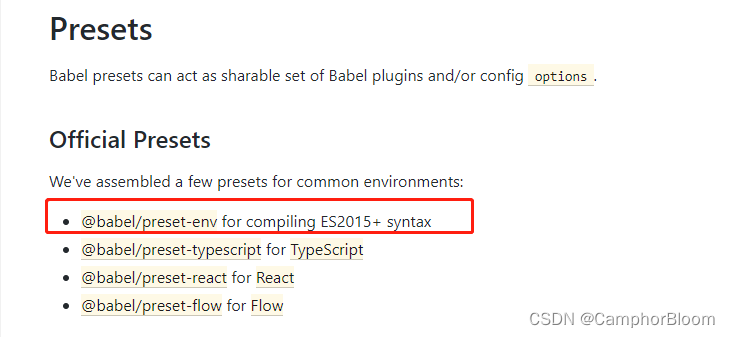
除此之外,我们还需要预设目标翻译版本的规则集(Presets · Babel)。


点击红框选中的链接,里面有安装方式,自行参看。

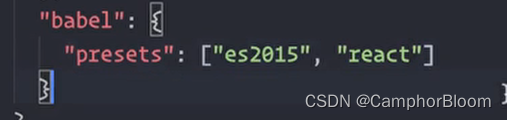
然后将使用的规则集信息写入 .babelrc文件中(项目启动时首先扫描其配置内容)。或者也可以直接写在package.json里,如下:

如果有多个规则的话,按数组方式传入即可。
最后执行命令:
npm run babel效果示例:
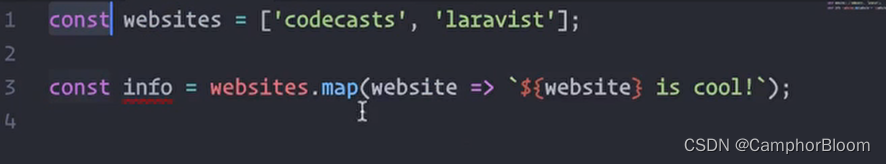
app.js

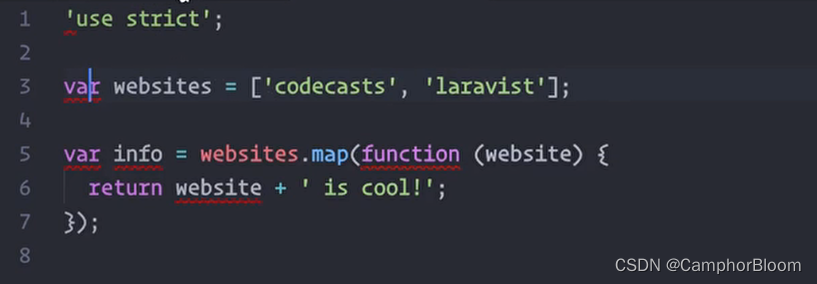
app-compiled.js

对比发现:ES6的箭头函数和模板字符串语法,在ES5中分别转化成了普通function函数和字符串拼接,babel的强大可见一斑。
如果在项目中只是单纯ES6代码翻译为ES5,不涉及模块和systemjs的话,那么就可以只使用babel工具,有了它就能尽情玩耍ES6新特性了。
标签:
相关文章
-
无相关信息
