vue中使用ant design vue中a-table表格多选操作时
程序开发
2023-09-14 09:21:57
项目场景:
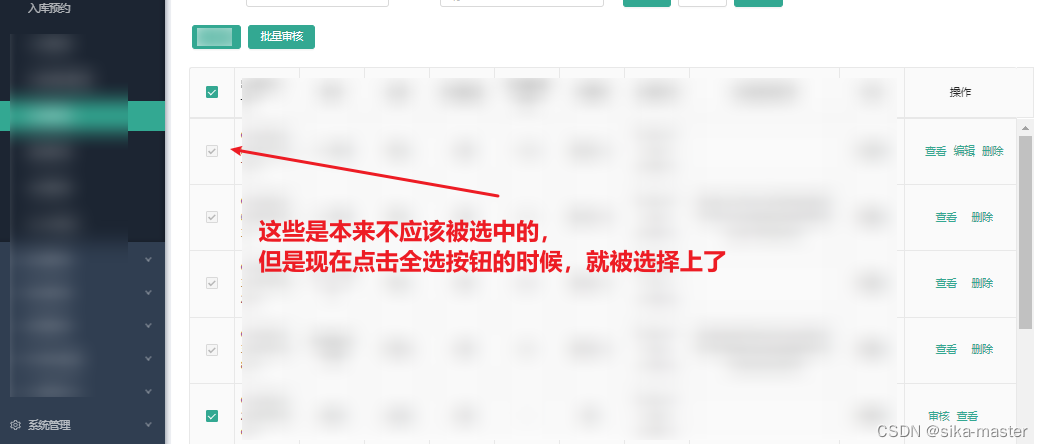
在进行表格的多选操作的时候,出现了奇怪的问题,连个界面的代码是一样的,但是出现的的问题,确实是不同的。

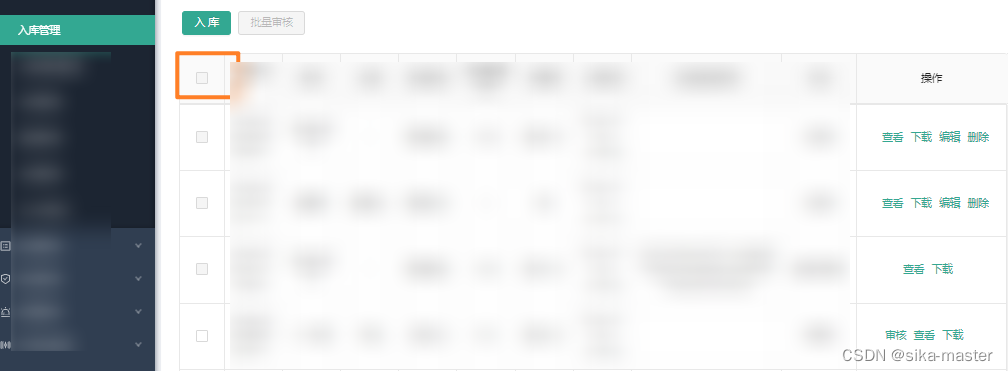
而在另外一个页面,确实不能点击全选的框的。

问题描述
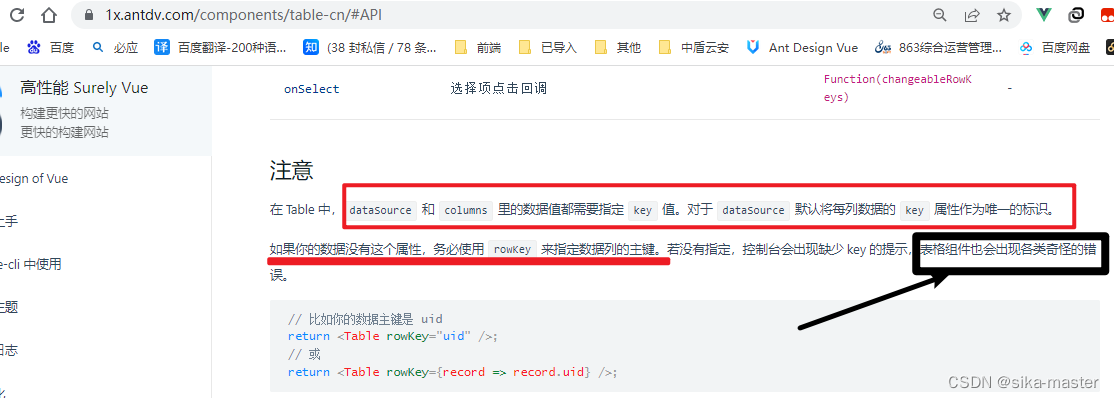
这种不一致的问题,出现的根源,最终还是在文档中发现的,
文档地址:ant design vue文档地址

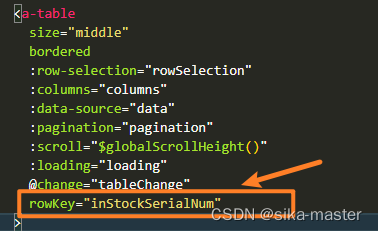
之前看到别人写的代码中,a-table的标签中加入了rowKey的属性值,一般设置为id,但是可能返回的属性值中,没有id字段,所有好多报错的,我还觉得没啥大作用。我就顺手给删除了。
如果要是在使用多选框的话,这个rowKey的唯一标识是必须要加上的。
解决方案:
加上之后就会出现正常的情况,所有记得一定要加哦
另外在加rowKey的时候,rowKey的值,需要是返回值中存在的可作为唯一标识的值,否则,控制台就会报错
也可以使用(没有试过这个方式,但是应该是可以的)
rowKey={record => record.uid}
或者是使用index作为唯一标识,但是多选的时候不能使用index来设置
rowKey={(record,index)=>index}
标签:
上一篇:
Vue在v-for写循环时使用transition-group动画的时候注意事项
下一篇:
相关文章
-
无相关信息