前端框架react---评论栏实例
目录
前言
一、react准备
1、配置开发环境,安装以及运行React项目
2、脚手架主要目录介绍
3、新建组建(使用es6的语法)
二、JSX复习
1、什么是JSX?
2、基本语法
1、简单的认识
2、三元运算符
3、属性
4、HTML被编译成什么?
三、react复习
1、Props(属性)
2、state(状态)
3、生命周期
4、Foems(表单)
四、评论栏实例
1、原型图:
2、分析原型图
3、开始编写
前言
react 受欢迎的原因:
一、react准备
1、配置开发环境,安装以及运行React项目
1.node -v(查看node.js版本,是否安装)
2.npm install create-react-app -g(全局安装脚手架工具)
3.create-react-app React(安装到React文件夹目录)
4.npm start或yarn start(运行项目)
2、脚手架主要目录介绍
package.json 项目依赖、命令
public 公共文件
index.html:主页 root节点是程序的主入口
src文件 app文件与样式文件

3、新建组建(使用es6的语法)
1,src文件夹下,创建Welcome.js
2,引入依赖 import
3,新建类 extends React.component
4,新建render(){}方法,显示结果
return
Hello React
5,导出整个类 export default Welcome
6,把Welcome component挂在到节点上
打开index.js,使用ReactDOM进行挂载


我这里因为开了一个端口所以是3001,一般都是3000

二、JSX复习
1、什么是JSX?
JSX就是内嵌在JS中的看似像html语法的代码。它是
-
JavaScript语法的扩展
-
可以使用花括号{}内嵌任何Javascript表达式(Expressions)
-
JSX属性,有一些属性如class, for跟js语法冲突,可以用另外的别名来代替,例如class -> className, for -> htmlFor
2、基本语法
主要语法就是 { }表达式
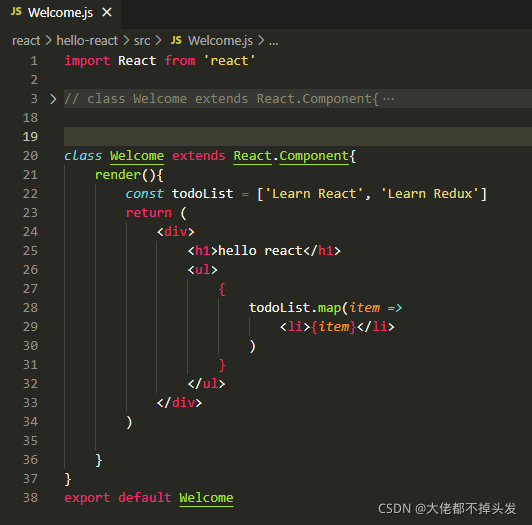
1、简单的认识




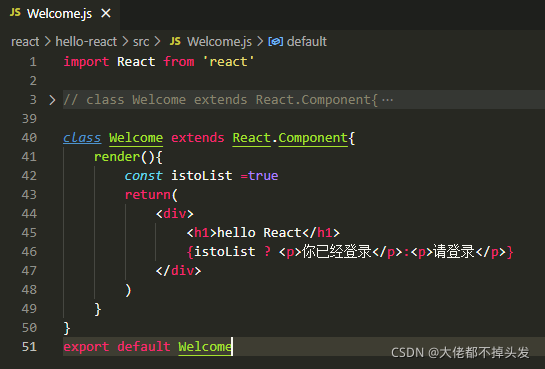
2、三元运算符


3、属性
class ===> className
for ===> htmlFor
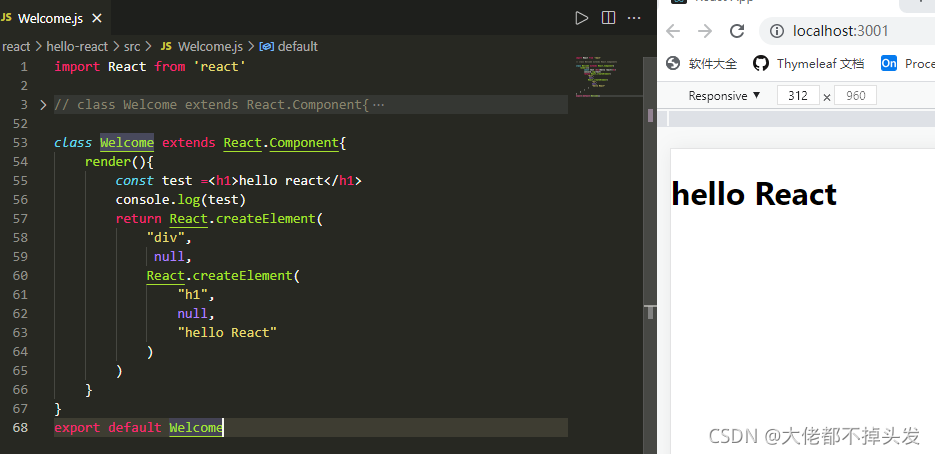
4、HTML被编译成什么?
BABEL编译工具
JSX(奇怪的HTML)被编译成什么?
ReactDOM.render方法就是将React element(比较复杂的object)渲染到真实的DOM节点上,最后呈现在页面上。

我们用jsx语法:
 我们不用jsx,babel编译之前:
我们不用jsx,babel编译之前:

我们把编译之前的代码替换了,显而易见结果一样。可见JSX语法的简洁。

三、react复习
1、Props(属性)
Props:组件就像一个函数一样,接收特定的输入(props),产出特定的输出(React elements)
实例说明:
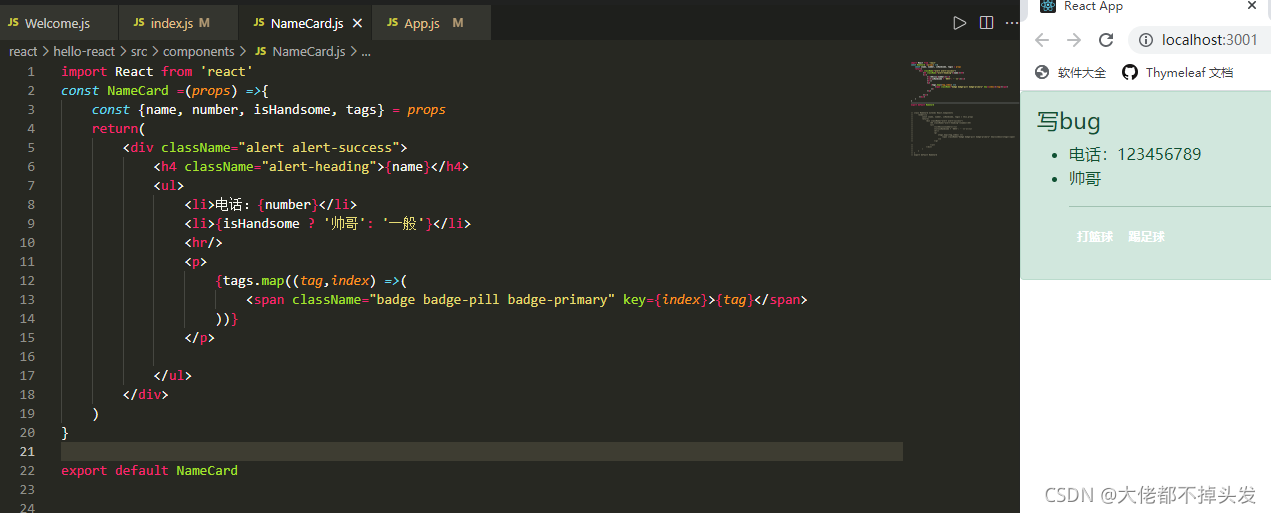
完成一个案例-----个人名片:
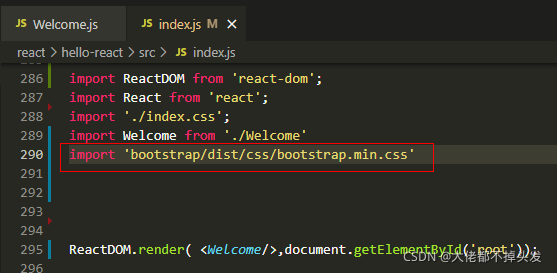
首先安装一下bootstrap,主要是使得样式美观

在index.js引入

创建组件NameCard使用函数写法,className引用的是bootstrap的样式 :
在App.js中引入
在 index.js渲染:

2、state(状态)
组件内部的数据可以动态改变
this.setState()是更新state的唯一途径
constructor
需要显式调用super()
方法直接在类中定义,不需要像vue中定义在methods中
方法中的this默认指向是null,可以再构造其中进行绑定
也可以使用箭头函数(=>)
state值不能直接修改,唯一改变就是用setState
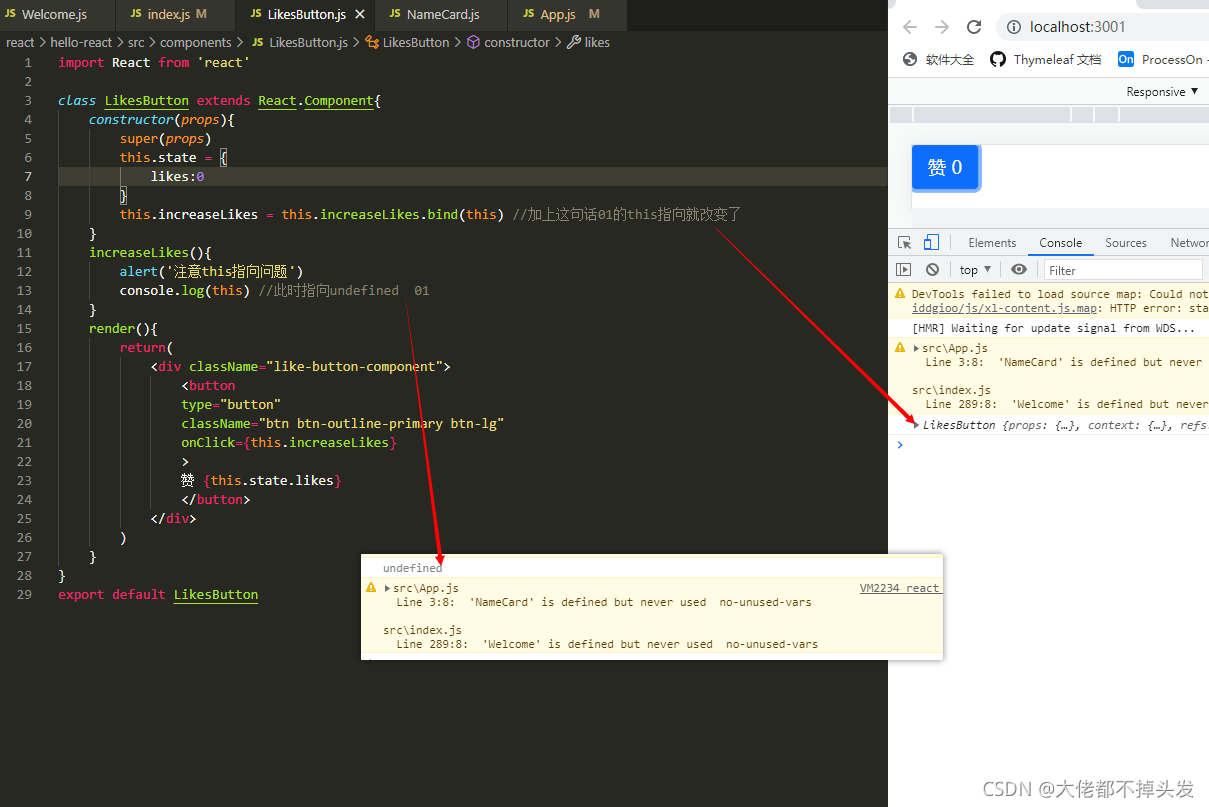
实例点赞按钮的实现:
首先创建点赞组件,写一个方法实现点赞,state状态用setState改变。

箭头函数的方式也可以解决this指向,推荐使用
将组件挂载到App.js
在index.js渲染到页面:

3、生命周期
概念我之前已经详细介绍,请看以前的生命周期章节

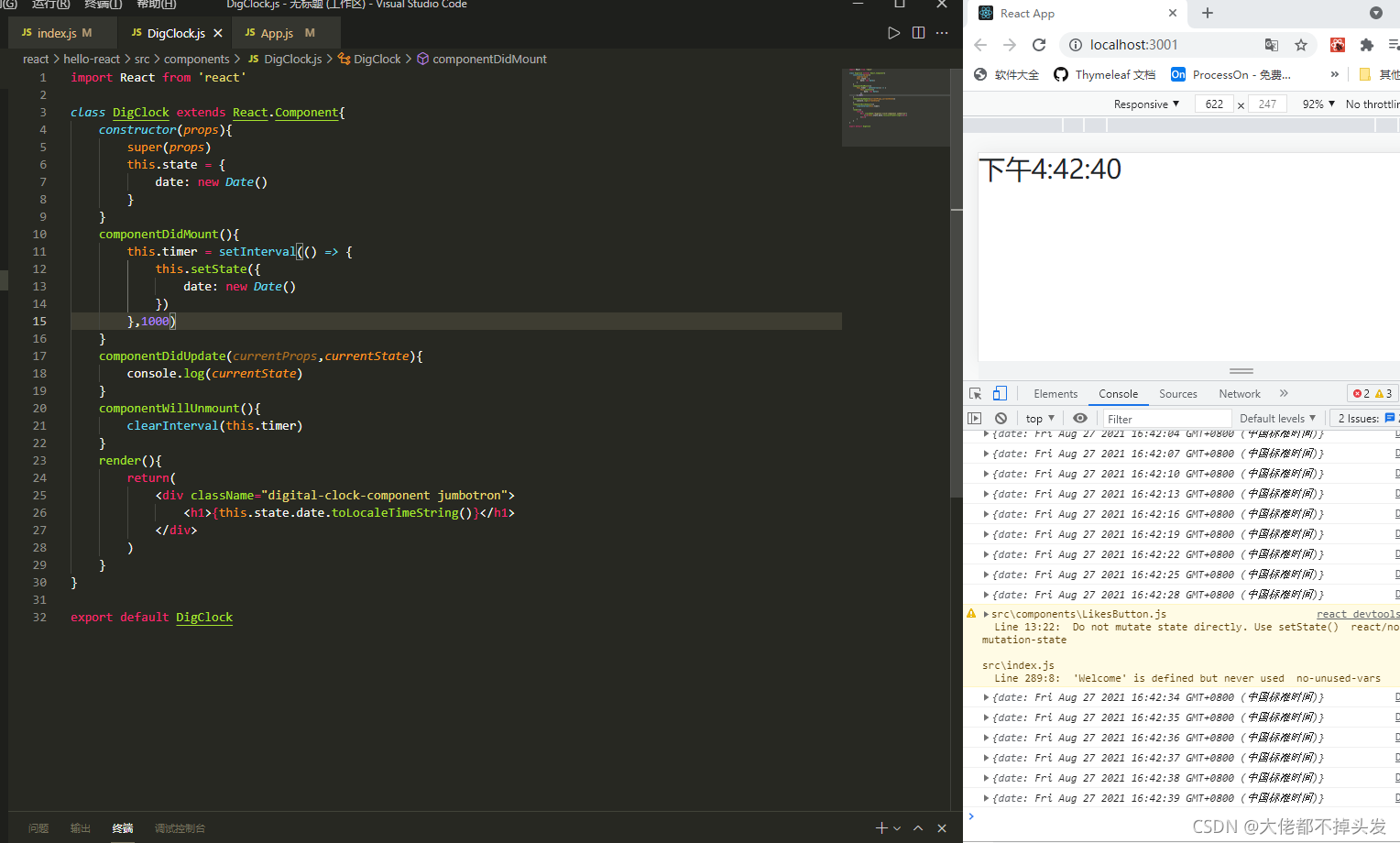
实例:电子表案例:
创建组件DigClock

挂载到APP.js上

4、Foems(表单)
表单是用户与浏览器交互的条件,Controlled Components - 受控组件
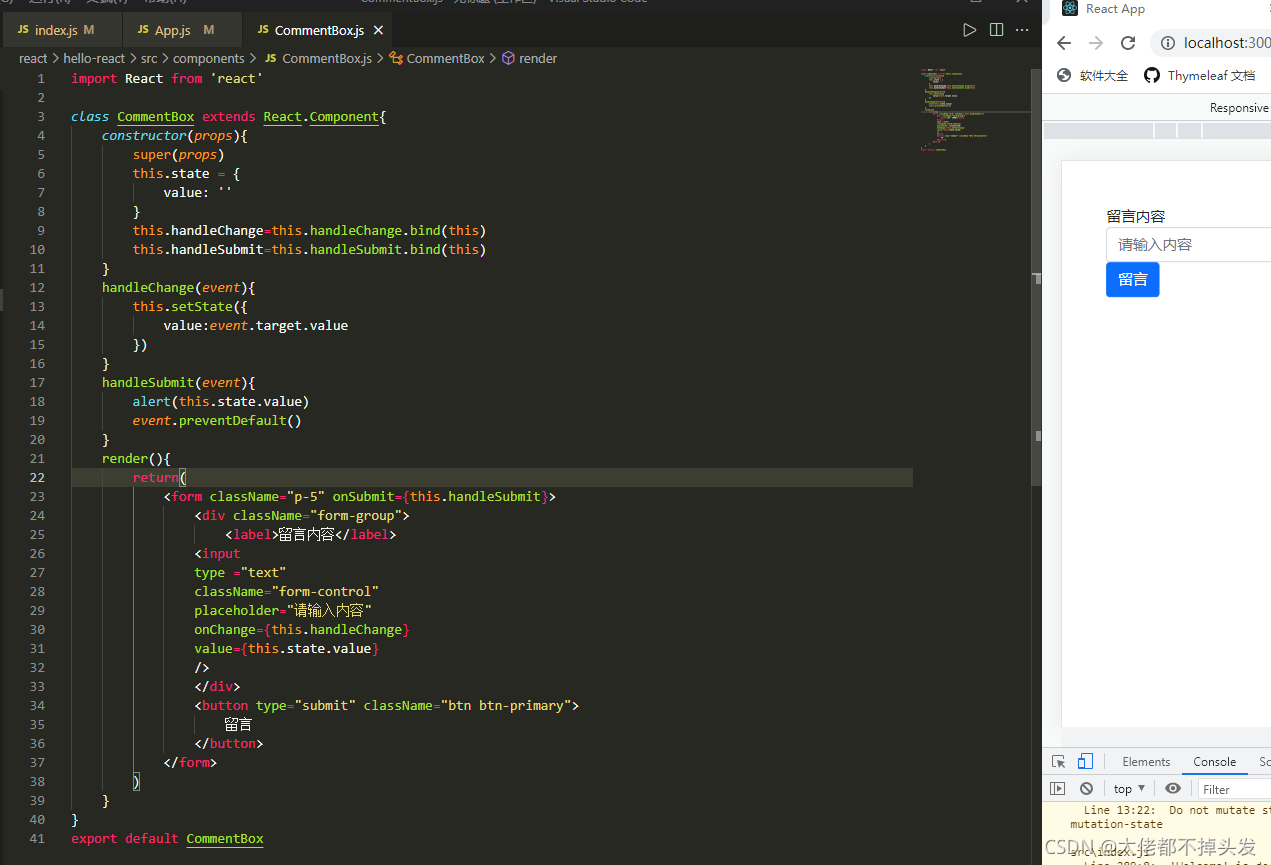
案例留言框:
受控组价:

非受控组件:将数据保存在Dom中

四、评论栏实例
1、原型图:

2、分析原型图
箭头表示数据流

3、开始编写
创建列表显示组件:

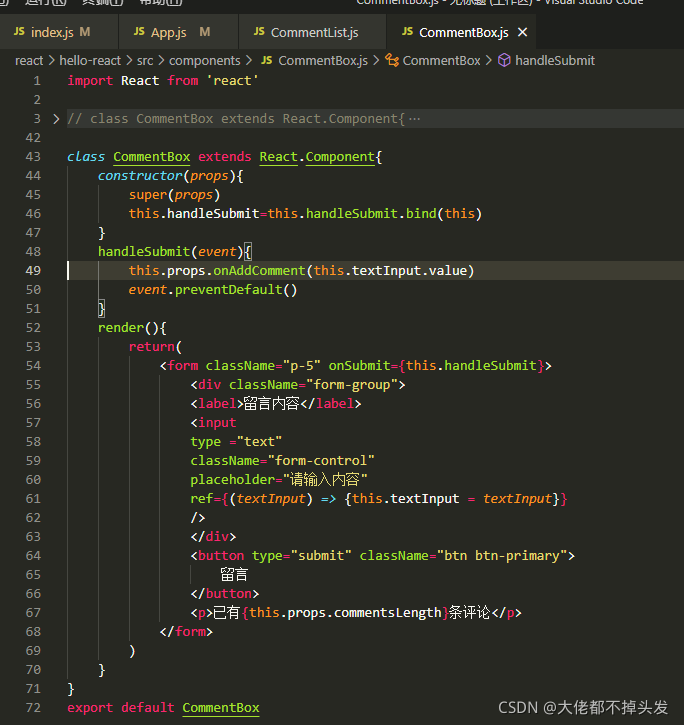
创建输入以及评论个数组件:

挂载到App.js

标签:
相关文章
-
无相关信息
