JavaEE-面试-angular面试回答思路
是什么?
1、Angular 是JS框架,是前端三大框架之一(Vue、React、Angular)。
2、Angular主要有双向绑定、模块化设计、依赖注入等特性。双向绑定、模块化设计在品优购项目中均有体现。
3、MVC,MVP和MVVM都是常见的软件架构设计模式(ArchitecturalPattern),Angular是MVVM的架构模式。
它的出现解决什么问题?
个人心得,网站开发,基本都包含数据获取、数据CRUD以及其他处理、前端动态展示、前端事件监听、前端数据验证。
以前的开发模式主要通过jq的ajax发起请求,通过操作dom更新页面。这种方式有大量代码和大量操作。
用了angular之后:
数据获取交给了service,数据CRUD交给了controller,清晰了。
前端的动态展示、事件监听、数据验证交给了指令,简单了。
同类型技术?
vue、react
关于三者的对比,可以自行百度百度。
重要特性介绍?
1. 双向绑定?
简单来说,就是控件和数据,预先通过ng-model指令绑定好,而后数据改变影响ui展现,ui展现影响数据改变。
双向绑定的实现原理,我们就不关心了。
2. 模块化?
angular为我们提供了module、controller、service三个概念帮助我们组织js代码。理解angular模块化其实就是理解angular的module、controller、service三者关系。
a ) module
可以自定义module,比如我们就定义了“pinyougou”这个module:

定义module的目的是为了让相关功能代码合在一起,大型应用可能有好几个module,我们这里只是自定义了一个。
官方提供了很多module: ng、ngRoute、ngAnimate、ngTouch。我们项目中好像没有用到。
可以使用三方module:pagination

module下面又可以创建很多的controller、service。

b ) controller
可以把页面都用到数据和方法放到一个controller里面。


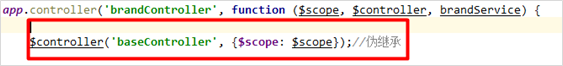
其他controller可以继承它。

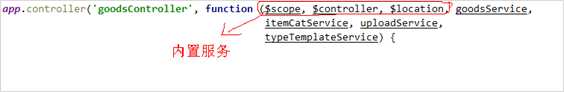
一个controller可以依赖多个服务,包括自定义服务和系统内置的服务。

controller则是处理页面逻辑,比如crud等操作,主要操作的是数据。
c ) service
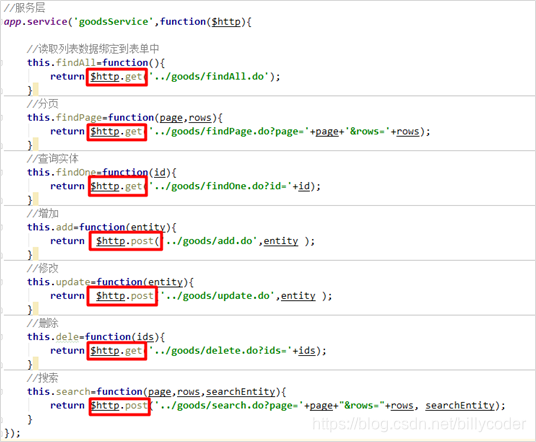
一个service可以依赖多个服务,不过一般都只依赖内置的$http服务。

service主要发送网络请求:

内置服务 s c o p e : 作 为 x x C o n t r o l l e r . j s 和 x x . h t m l 之 间 数 据 传 递 的 桥 梁 。 也 可 以 说 scope: 作为xxController.js和xx.html之间数据传递的桥梁。也可以说 scope:作为xxController.js和xx.html之间数据传递的桥梁。也可以说scope应用在 HTML (视图) 和 JavaScript (控制器)之间的纽带
内置服务$http:
发送请求
3. 指令
用过的指令
4. 其他高级特性
路由支持,可以静态页面通过href跳转的时候传递参数。

监听内容变化

5. 理解MVVM
了解,做前端开发的需要掌握,做后台开发的尝试去理解就好。
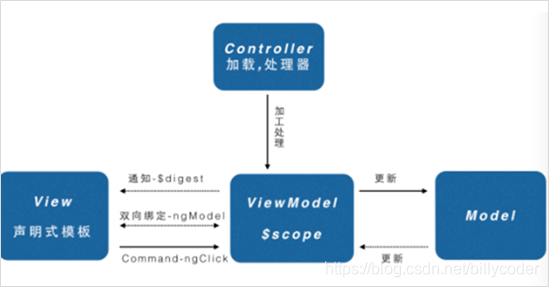
MVVM模式是Model-View-ViewModel(模型-视图-视图模型)模式的简称。

在angular中MVVM模式主要分为四部分:
View:页面
Model:业务领域的对象,Model并不关心会被如何显示或操作,所以模型也不会包含任何界面显示相关的逻辑。
ViewModel:在angular中$scope对象充当了这个ViewModel的角色;
Controller:这并不是MVVM模式的核心元素,但它负责ViewModel对象的初始化,它将组合一个或者多个service来获取业务领域Model放在ViewModel对象上,使得应用界面在启动加载的时候达到一种可用的状态。
实际项目?
商家后台、商户后台、网页前端都用到了angular
拓展说说?
angular的依赖注入。
angular的过滤器。
Angular directive。
angular版本细节:
- angular.js 1.x到angular2确实是一个非常大的升级。
- 学习angular2就和学一个全新的框架并没有太大区别。
- 没有angular3。
- 现在是angular4.x。
标签:
相关文章
-
无相关信息
