vue获取本地json数据
程序开发
2023-09-11 06:49:41
vue获取本地json数据
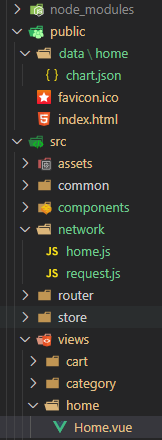
最近练习vue的时候,因为是通过vue-cli4搭建的项目,和vue-cli2搭建项目的目录结构不一样。静态文件的放置位置在public文件里。
为了降低模块间的耦合度和方便管理,所以我把axios获取数据给进行了一些列的封装,代码如下:
值得一提的是axios返回值是promise
import axios from "axios";export function request(config) {// 创建axios实例const instance = axios.create({baseURL: "http://localhost:8080", // 路径timeout: 2000})// 发送真正的网络请求return instance(config)
}import {request
} from "./request";export function getChartInfo() {return request({url: "/data/home/chart.json"})
}

万般皆苦,唯有自渡!
标签:
上一篇:
vue swiper——使用方法实现可控制的自动轮播
下一篇:
相关文章
-
无相关信息
